PhoneGap允许你使用HTML5,CSS,Javascript来创建移动应用程序。而且是跨平台的应用程序,应用可以在Android,苹果的IOS(iPhone, iPad)等设备上运行。
如果想让你的应用允许别人注册,登陆,添加或编辑内容。你可以使用Drupal做为处理内容的核心。Drupal 太酷啦 !
这篇文章介绍了一下创建基于Drupal本地应用的大概的流程。
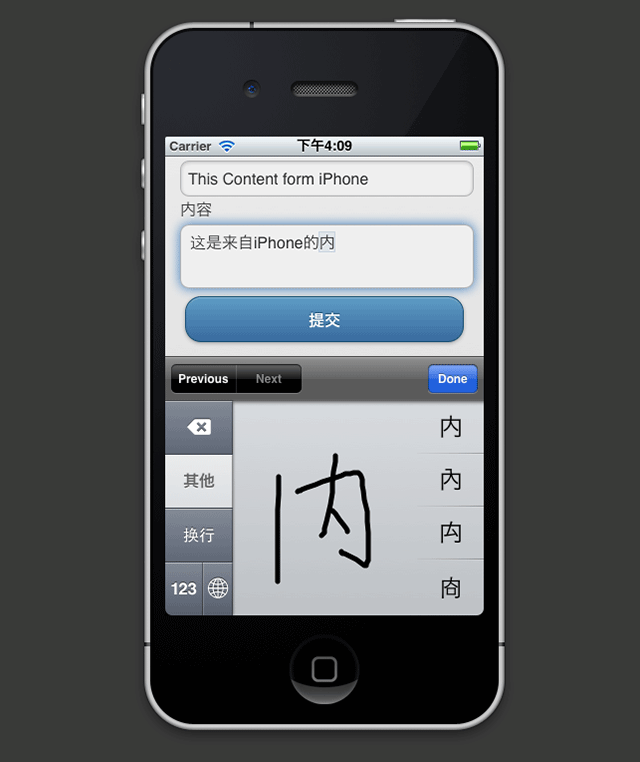
演示:
- 下载应用并安装在手机上
- 到与应用配套的Drupal网站上注册一个用户(http://demo.ninghao.net/drupal-app/)
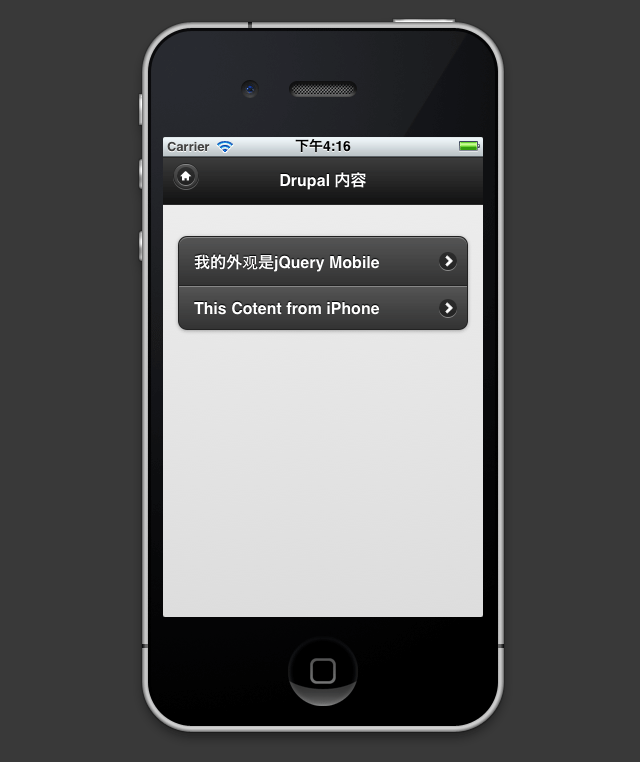
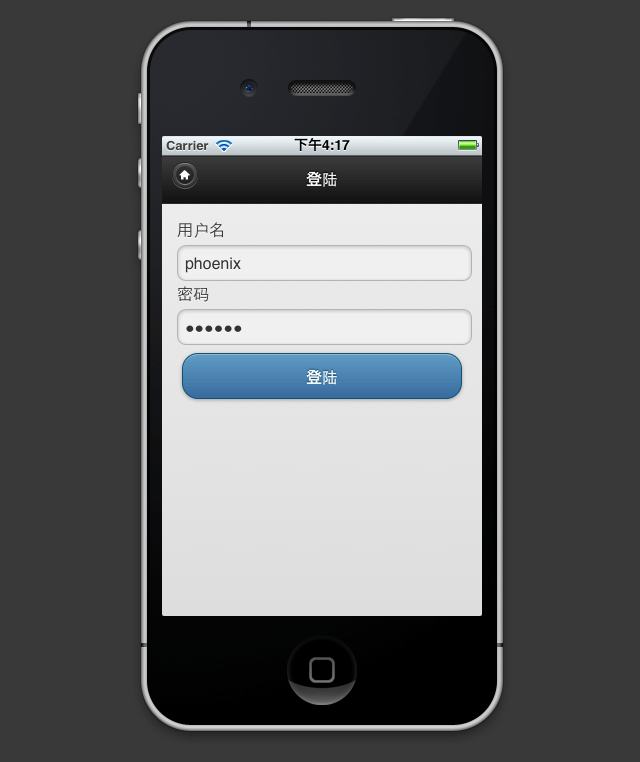
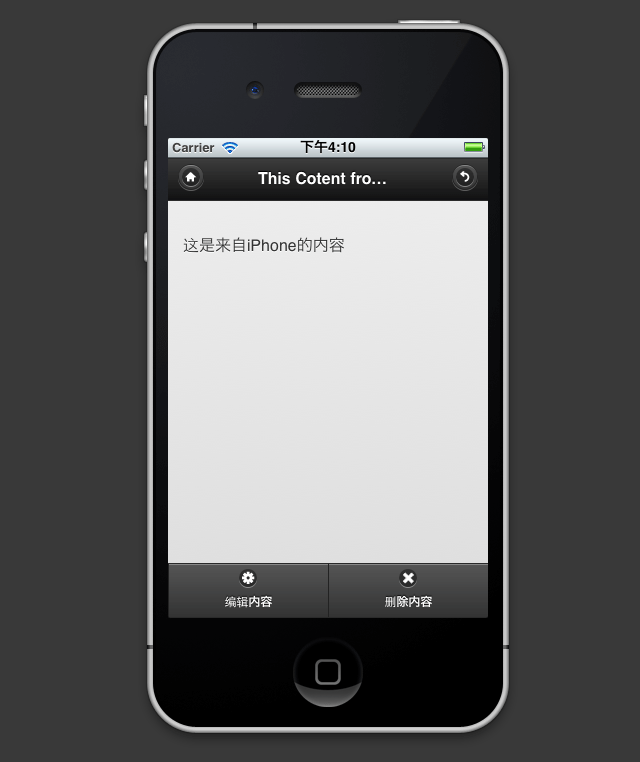
- 在手机应用上,用注册好的用户登录,然后尝试去创建内容,再点击“查看内容”,或到 http://demo.ninghao.net/drupal-app/ 查看自己创建的内容。
如果你是Android 用户,应用的下载地址是:https://build.phonegap.com/apps/116250/download/android
如果你是iPhone,iPad用户,很抱歉,我只能在本地用IOS模拟器来测试应用,如果想生成真正的应用需要先花掉99美金成为Apple开发者。
流程:
- 安装Drupal与所需的模块。
- 配置Service模块。
- 用Views创建内容列表。
- 安装开发环境。无论你想开发IOS应用,还是Android,先要安装相关的开发环境。IOS的开发环境只能用在苹果的MAC电脑上,而Android提供多平台的开发环境。
- 在不同的开发环境上安装相应的PhoneGap。准备好以后,试下PhoneGap官方入门教程:http://phonegap.com/start 。
- 在开发环境中创建并调试应用程序
- 使用PhoneGap的Build服务来编译出应用在不同平台的应用程序。
下面针对几个关键的步骤来介绍一下:
下载所需的Drupal模块:
- services:http://drupal.org/project/services
- libraries:http://drupal.org/project/libraries
- views:http://drupal.org/project/views
- views datasource:http://drupal.org/project/views_datasource
- ctools:http://drupal.org/project/ctools
- spyc:http://code.google.com/p/spyc/ 下载以后放在“servers/rest_server/lib/spyc.php”
启用所需模块:
- Services
- REST Server
- Views
- Views JSON
- Views UI
- Chaos tools
配置模块:
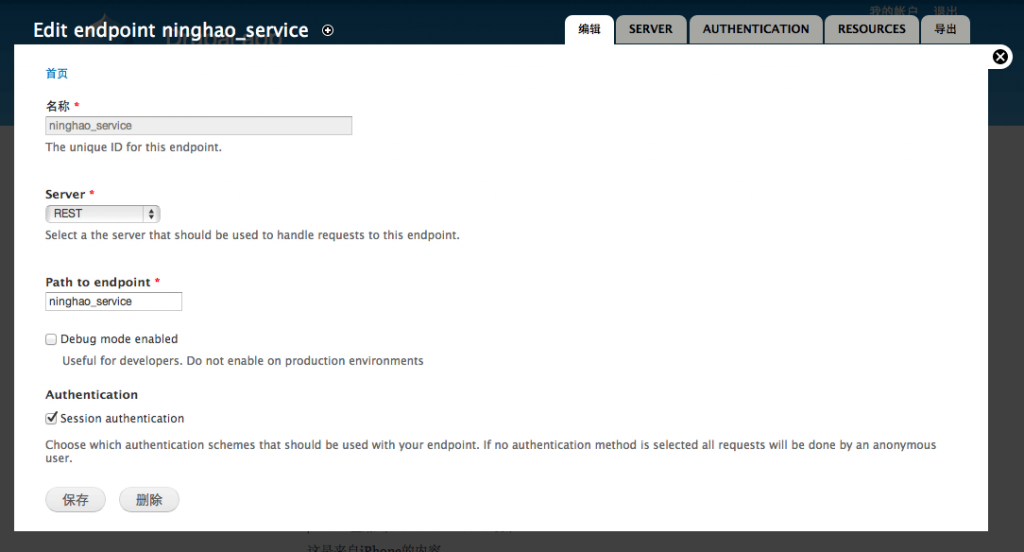
添加Servies
-
结构->Services,点击“添加”
- 名称:nignhao_service
- Server:REST
- Path to endpoint:ninghao_service
- Authentication:选中“Session authentication”
- 点击“保存”
- 编辑新创建的Service,也就是ninghao_service,点击“Edit Resources”。
- 选中全部“Resource”,比如“comment, file, node ,system …”
- 点击“Server”选项卡,在Response formatters里选择“json”,在Request parsing里选择“application/x-www-form-urlencoded”
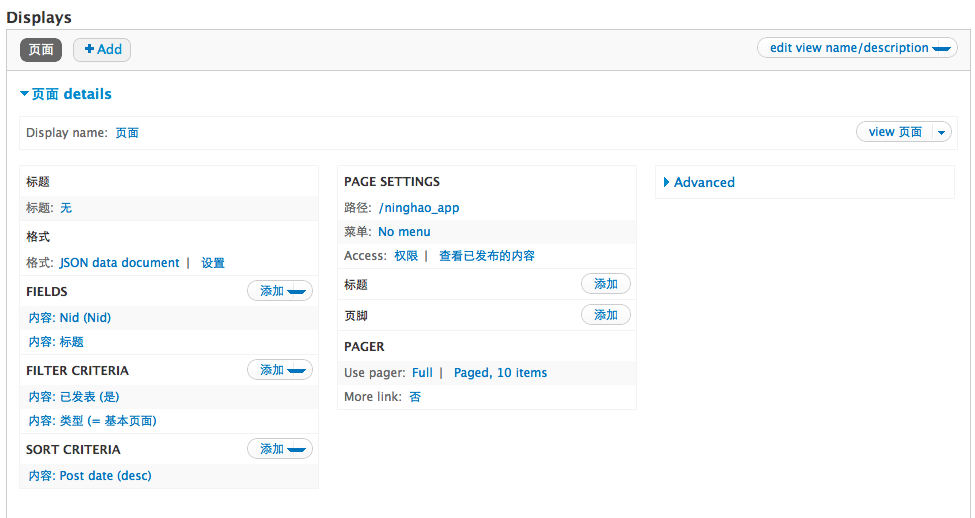
创建Views
- 结构->Views,点击“Add new view”(添加视图)
- View name(视图名称)输入ninghao_app
- 内容类型选择“Basic page”
- 取消选择“Create a page”
- 点击“Continue & edit”(继续编辑)
- 为视图添加一个“内容:Nid(Nid)的字段
- 在“格式”里,选择“JSON data document”
- 为视图添加一个页面
- 在“Page Setting”(页面设置)里设置页面的路径为 ninghao_app
- 点击“保存”
打开结构->内容类型,编辑 Basic page 类型,在 发布选项 里,选中 推荐到首页 。
修整应用的源文件
下载源文件:http://115.com/file/e77mq5ra#drupal-app-source.zip
说明:
- index.html,应用的主文件。
- jquery开头的都是jQuery架构相关的文件。
- cordova-1.7.0.js,PhoneGap架构。
- *.png,是应用的图标。
- config.xml,使用PhoneGap生成应用时使用的一个说明文件,比如应用的名称,描述,作者,使用的图标…
- scripts目录,里面的文件是应用与Drupal交互内容时使用的。
修改:
你可以根据自己的情况去修改“scripts”目录下的文件。把文件里所有出现:http://demo.ninghao.net/drupal-app/?q=ninghao_service ,替换成你自己的地址。注:后面的ninghao_service是我在service模块中创建的service。
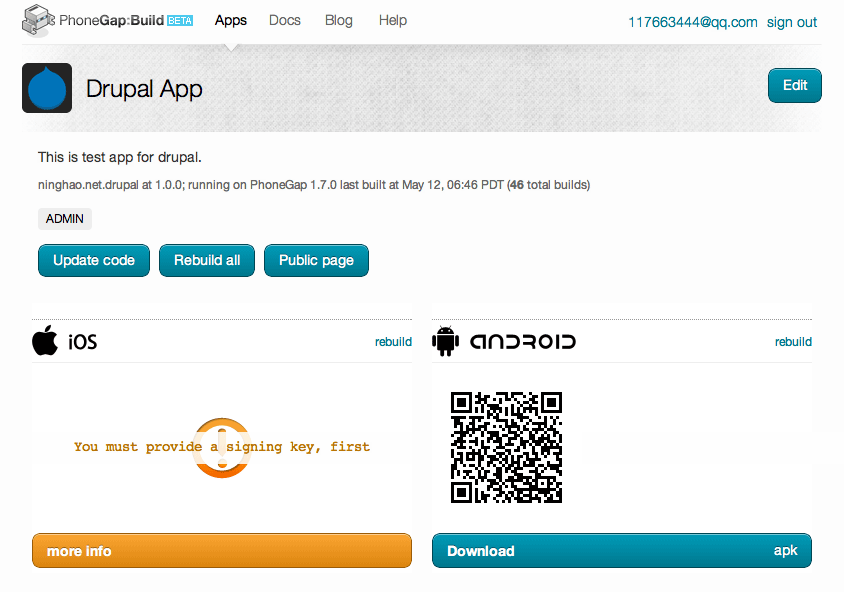
编译成真正的应用
使用PhoneGap Build( https://build.phonegap.com),可以很容易把做好的应用编译成能用在多平台上的真正的应用软件,比如IOS,Android,WebOS,Windows phone等等。
注:如果你想编译成能在苹果的IOS设备(iPhone,iPad)上使用的应用,你需要做一些额外的设备。官方的文档有很好的说明:https://build.phonegap.com/docs/ios-builds。













评论
Cool.
13 年 8 个月 以前
all the materials are really useful, keep updating.
13 年 8 个月 以前
真的很喜欢你的教程!我很想订阅您的教程但是我只是一个在校学生。暂时没那么多钱!
不知道能不能让我免费学一下,有钱了一定补上。不过不方便也关系,以为我以后有钱了也会来订阅的
13 年 8 个月 以前
谢谢您啊。我们也在想对学生应该怎么样提供帮助与支持,但是我们也想保持公平,所以暂时还没有合适的方法。请您原谅。我想以后多整理一下课程里面的一些资料,然后免费分享出来,希望可以帮到你。
13 年 8 个月 以前
Services模块也可以用在Drupal6上,不过我没试过呢。
13 年 8 个月 以前
台灣有方便的付款方式嗎?
13 年 6 个月 以前
谢谢,学习了!!
不过还想请教一个问题:一个用户登录后如果保存cookie? 并在下次查看内容时使用此cookie?
我发现您的demo不用登录就可以查看或发表,如果需要登录才可查看或发表(应该可以理解为记住cookie或session),那么应该怎样做呢?请指教!
13 年 6 个月 以前
想请教一个问题:一个用户登录后如何保存cookie? 并在下次查看内容时使用这个被保存的cookie?您的这个程序是否已经保存了这个cookie呢?如果是保存了这个cookie,为什么总是出现下面的问题呢?
为什么我的程序(下载您的程序,只修改了地址)在发布内容时总是提示“不能添加内容!请您先登录。”呢?在编辑内容时总是提示“page_node_update_submit - failed to update node”呢?
而登录和查看内容一切正常。
问题出在了什么地方?请指教!
13 年 6 个月 以前
真是奇怪了,不登录时可以匿名发表内容,登录后却不能发表,(登录后发表)总是提示“不能添加内容!请您先登录。",为什么呢?
在编辑内容时不管登录与否,总是提示“page_node_update_submit - failed to update node”,不能提交所编辑的内容。
怎么解决这两个问题呀?
13 年 6 个月 以前
page_node_update_submit - failed to update node
13 年 5 个月 以前
期望 以后 PhoneGap 教学
13 年 1 周 以前
小皓同学技术越来越牛逼了。
12 年 9 个月 以前
期待。。
12 年 9 个月 以前
演示的网站禁用了。
12 年 8 个月 以前
天啊,告诉我这不是真的
12 年 1个月 以前
嘿嘿。过了一年,终于出了一个:http://ninghao.net/course/1143
12 年 1个月 以前
上面人的说话 让我勾起 在中国的回忆
9 年 6 个月 以前