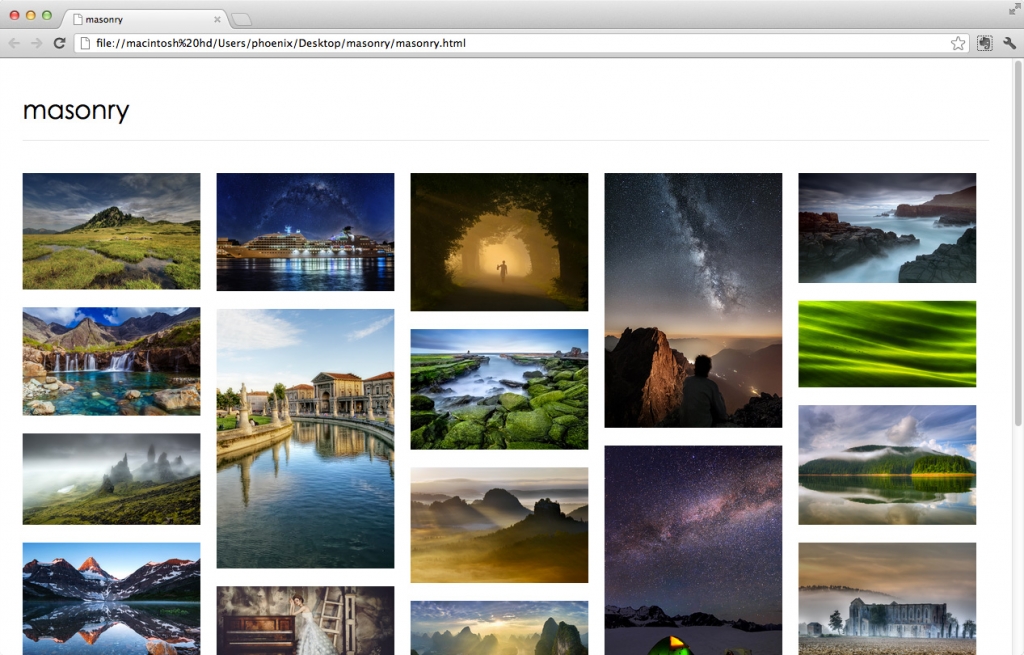
瀑布流式的页面,最早我是在国外的一个叫 Pinterest 的网站上看到,这个网站爆发,后来国内的很多网站也使用了这种瀑布流方式来展示页面(我不太喜欢瀑布流这个名字)。
我们可以使用 jQuery 的 Masonry 插件来实现这种页面形式,下面介绍一下方法。
1,分别下载 jQuery 与 Masonry ,然后把他们都加载到页面中使用。
下载 jQuery 架构:http://jquery.com
下载 Masonry 插件:http://masonry.desandro.com/
加载代码:
<script src="https://ninghao.net/js/jquery-1.8.1.min.js"></script> <script src="https://ninghao.net/js/jquery.masonry.min.js"></script>
解释:很简单,就是把下载之后的脚本文件嵌入到你想使用瀑布流形式的页面中,注意文件的名称与路径,根据你自己的实际情况修改。
2,页面代码
<div id="masonry" class="container-fluid"> <div class="box"><img src="https://ninghao.net/images/1.jpg"></div> <div class="box"><img src="https://ninghao.net/images/2.jpg"></div> <div class="box"><img src="https://ninghao.net/images/3.jpg"></div> <div class="box"><img src="https://ninghao.net/images/4.jpg"></div> <div class="box"><img src="https://ninghao.net/images/5.jpg"></div> ... </div>
解释:把每个小内容块放在一个拥有相关类的容器里,然后把所有的内容块放在一个大的容器里,这里我们把内容块图片放在一个拥有 .box 类的 <div> 标签里,然后把他们又使用带有 #masonry ID 的 <div> 里面,一会儿我们会用 #masonry ID 和 .box 类来触发使用瀑布流。
3,样式代码
.container-fluid {
padding: 20px;
}
.box {
margin-bottom: 20px;
float: left;
width: 220px;
}
.box img {
max-width: 100%
}解释:针对第二步的页面代码,我们需要添加一点样式,.box 类我们添加了浮动属性,还设置了他的宽度。
4,在页面中启用瀑布流形式的脚本代码
<script>
$(function(){
var $container = $('#masonry');
$container.imagesLoaded( function(){
$container.masonry({
itemSelector : '.box',
gutterWidth : 20,
isAnimated: true,
});
});
});
</script>解释:这里我们首先定位想使用瀑布流的大容器是什么,这里就是带有 #masonry ID 的 <div> 标签,在 var $container = $('#masonry'); 这行代码中定义。然后我们还要说明瀑布流里的每个内容块容器上共同的类是什么,这里就是带有 .box 类的 <div> 标签,在itemSelector : '.box', 这行代码中定义。
gutterWidth : 20, 这行代码定义了内容块之间的距离是 20 像素,isAnimated: true, 这行代码可以打开动画选项,也就是当改变窗口宽度的时候,每行显示的内容块的数量会有变化,这个变化会使用一种动画效果。
下载演示:http://joomlafans.org/uploads/FileUpload/a1/52baf077b2b11a0346822b8f7be9...
我知道这种展示内容的形式很流行,国内很多的大网站也在用,其实你可以让他变得更有意思一点,比如,不一定所有的内容块的宽度都一样。





评论
哈哈·····太感谢了!!!宁皓网真棒!!!!!
13 年 3 个月 以前
感谢皓哥!!!
13 年 3 个月 以前
不错
13 年 3 个月 以前
自己實作了一個,看產生了一個疑問,就是圖片的排列直列並無法入範例這樣連續,
總是會產生空白的部份,想請問是否在圖片比例的選擇上有一定的規則呢?謝謝~
如下:http://jpommeier.free.fr/masonry_page/masonry_page.html
13 年 3 个月 以前
我看了一下,您的网页里面没有加载 jQuery。
13 年 2 个月 以前
不错 ,我也要试试!
13 年 2 个月 以前
謝謝,原來是jQuery 架构版本寫錯了~謝謝!
期待王老師出新的教學~加油!
13 年 2 个月 以前
你好,我在使用这个的时候遇到点问题,想跟你请教一下
我在css中加入了一个 .box2{width: 450px;}
然后我想把第一个div加上 box2 ,实现的效果就是,第一个div的宽度是占两个元素的宽度的,但是有点不尽人意的情况,就是这个 box2 无论加到除了第一个以外的任何一个div 里面,都是正常的,就加在第一个里面是不正常的,不知道是什么问题
12 年 2 个月 以前
我找到方法了,需要设置一下元素默认宽度:columnWidth: 220,
12 年 2 个月 以前
您好
想问下,如果想实现在图片下面 加上一些附加的东西,如何做比较好? 比如加上一些 喜欢, 删除 之类的按钮 或者一些图片的简要说明
不知道这些东西如何做
12 年 2 个月 以前
这些应该算是功能了,你需要配合内容管理系统去做,假设你用 Drupal ,你可以为 Drupal 安装这些功能的模块,然后再把这些功能的界面,放在这个模板里面。你需要了解这些内容管理系统,另外还有 HTML,CSS 。
12 年 2 个月 以前
多谢回复
我猜想 可能是在img之后接着加上那些元素就好了~
今晚实验看看
12 年 2 个月 以前
请问多宽度的布局怎么使用,我试了一下,在在容器里添加多种宽度和高度的DIV,然后载入时调用$("#content").masonry({ columnWidth: 200 }); content是大的容器,然后当在JS里执行往容器里添加div 在调用$("#content").masonry({ columnWidth: 200 });时 新添加的div不能正常排版
11 年 11 个月 以前
<div id="content">
<div class="item"></div>
<div class="item w2"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item w2"></div>
</div>
content 宽度1000px;
11 年 11 个月 以前
我想请教一下。我使用的时候会出现很大的一片空白。而且有个js错误。TypeError: $container.imagesLoaded is not a function。请问如何解决啊、如果有demo请发一份给我谢谢ny_lonely@126.com 谢谢
11 年 7 个月 以前
我使用了楼主这个代码。但是出现一些问题。页面会出现大量的空白。而且有一个错误:TypeError: $container.imagesLoaded is not a function。请教一下如何处理啊?
11 年 7 个月 以前
#masonry 的宽度不用设置嘛? 我的#masonry的宽度和box的宽度一样了,导致box呈现出都拍成了一列
11 年 5 个月 以前