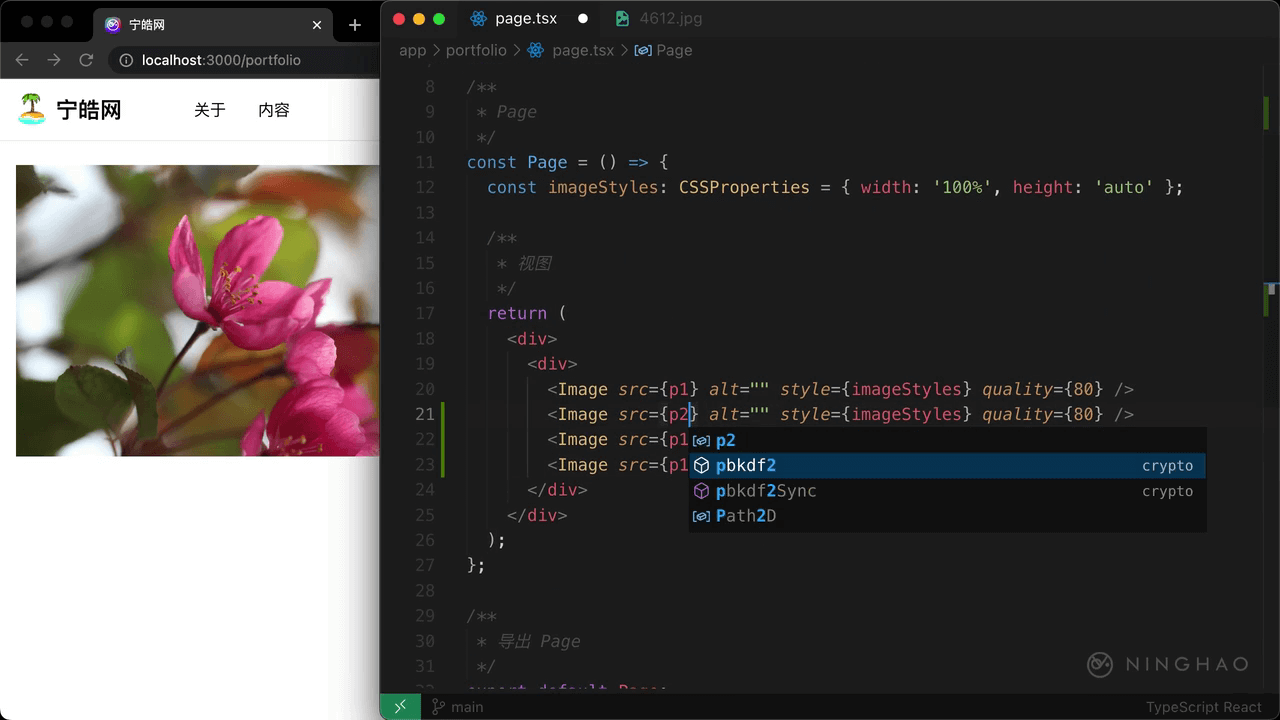
在这个页面文件的顶部,再导入几个本地的图像。复制几份这个本地图像的导入,修改一下导入的图像的名字,还有图像文件的位置。
然后在组件视图这里,再复制几份这个图像,修改一下图像组件的 src 属性的值,第二个要显示的是 p2 这个图像,第三个是 p3,第四个是 p4。
回到浏览器观察一下,现在这个 portfolio 页面上会显示四张图像。刷新一下页面,观察一下开发者工具,网络这个选项卡里显示的加载的图片资源。
你会发现这里显示当前只加载了两个图片资源,但是本来这个页面要显示的是 4 个图片。这是因为 Next.js 框架里的 Image 组件会使用浏览器原生提供的懒加载的功能来显示图像。
检查一下图像元素,在 img 元素上,这个 loading 属性的值会被设置成 lazy。也就是只有当页面上的图像要在可视窗口中出现时,才会加载需要显示的图片。
再测试一下,向下滚动页面,滚动到一定程度的时候,浏览器就会加载要显示的图片。