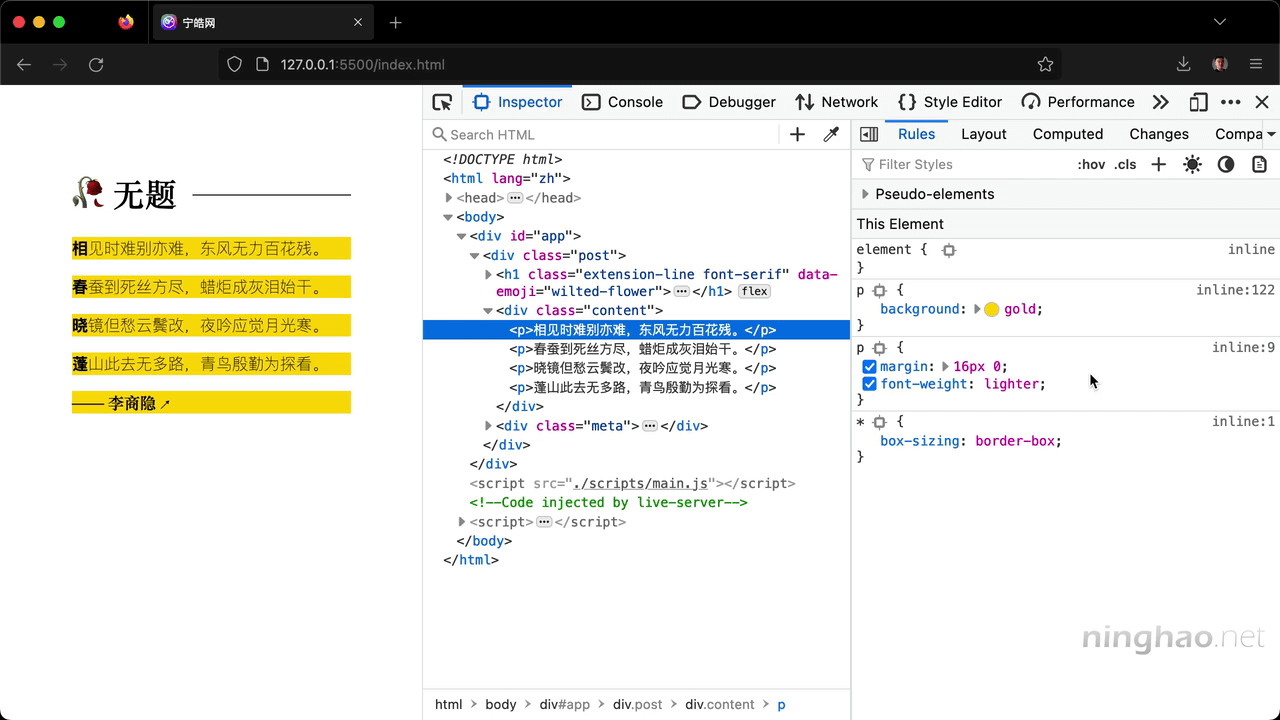
元素的样式可能来自不同的地方,这些样式可以叠加到一块儿。在样式表里用 p 作为选择器,再写一段样式,把 background 设置成 gold。
在浏览器检查一下页面上的段落元素,你会发现这些段落元素的样式来自几段不同的样式,它们会叠加到一块儿用在这个元素上。
当元素的样式叠加到一块儿的时候,可能会发生冲突。CSS 内部有一套规则解决这种冲突情况。元素会应用优先级别更高的样式,也就是优先级更高的样式可以覆盖掉优先级比它低的样式。
样式的优先级别一般取决于样式的选择器是怎么写的,比如 id 选择器的级别高过类选择器,类选择器的级别高过类型选择器。另外选择器写的越具体,样式的级别也会越高,同等级别的样式,在后面出现的样式的优先级会更高一些。
先后顺序
在样式表里,再用 p 作为选择器写一段样式,这段样式里,把 background 设置成 skyblue。现在段落元素的背景会变成天空蓝。这段新给段落元素写的背景颜色样式覆盖掉了上面这段样式里的背景颜色。
这是因为在选择器的优先级是一样的情况下,样式的先后顺序就非常重要了,在后面出现的样式的优先级会更高一些。
类
类选择器的优先级比类型选择器更高一些,比如在内容的第一个段落元素上添加一个类,名字是 bg-greenyellow,然后在样式表里,用这个类作为选择器,可以把这段样式放在上面,写一段样式,把 background 设置成 greenyellow。现在内容里的第一个段落元素的背景会是这种荧光绿。
检查一下这个段落元素,这段样式覆盖掉了用 p 作为选择器的样式,虽然这些样式是在 .bg-greenyellow 这段样式的下面,但是因为类选择器的优先级更高,所以浏览器还是选择了使用类选择器写的这段样式。
组合器
再试一下使用了组合器的样式,用 .content > p 作为选择器,选择的是 .content 这个元素里的 p 类型的直接子元素,把 background 设置成 mistyrose,现在内容里的段落元素的背景都会是 mistyrose,这是来自 .content > p 这个选择器定义的样式,相比单一的类选择器 .bg-greenyellow 来说,这个选择器的优先级更高,所以它里面的样式就覆盖掉了 .bg-greenyellow 里定义的背景颜色这行样式。
!important
如果想要确保使用了 .bg-greenyellow 这个类的元素使用荧光绿背景,需要重写这个样式的选择器,让它的优先级更高一些,或者也可以在样式的后面加上 !important,这样这行样式的优先级就会更高一些。
id
再写一段样式,选择器可以写成 #app p ,把 background 设置成 lavender 薰衣草。这段样式里的背景颜色这行样式覆盖掉了使用 .content > p 作为选择器的样式里的背景颜色。虽然这两段样式的选择器都用了组合器,但是 #app p 这个选择器里的 id 选择器的优先级比 .content > p 里的类选择器的优先级更高。