ul,指的是 Unordered list,无序列表,也就是不带序号的列表。
在文档里添加一组 ul 定义一个列表,列表里的项目可以使用 li 标签,它指的是 list item,就是列表项目,元素包装的东西就是项目的内容,比如 准备。在这个列表项目里再用 li 添加一个项目,内容是 “框架”,然后再添加一个项目,内容是“应用”。现在页面上显示的就是一个默认的没有序号的列表。
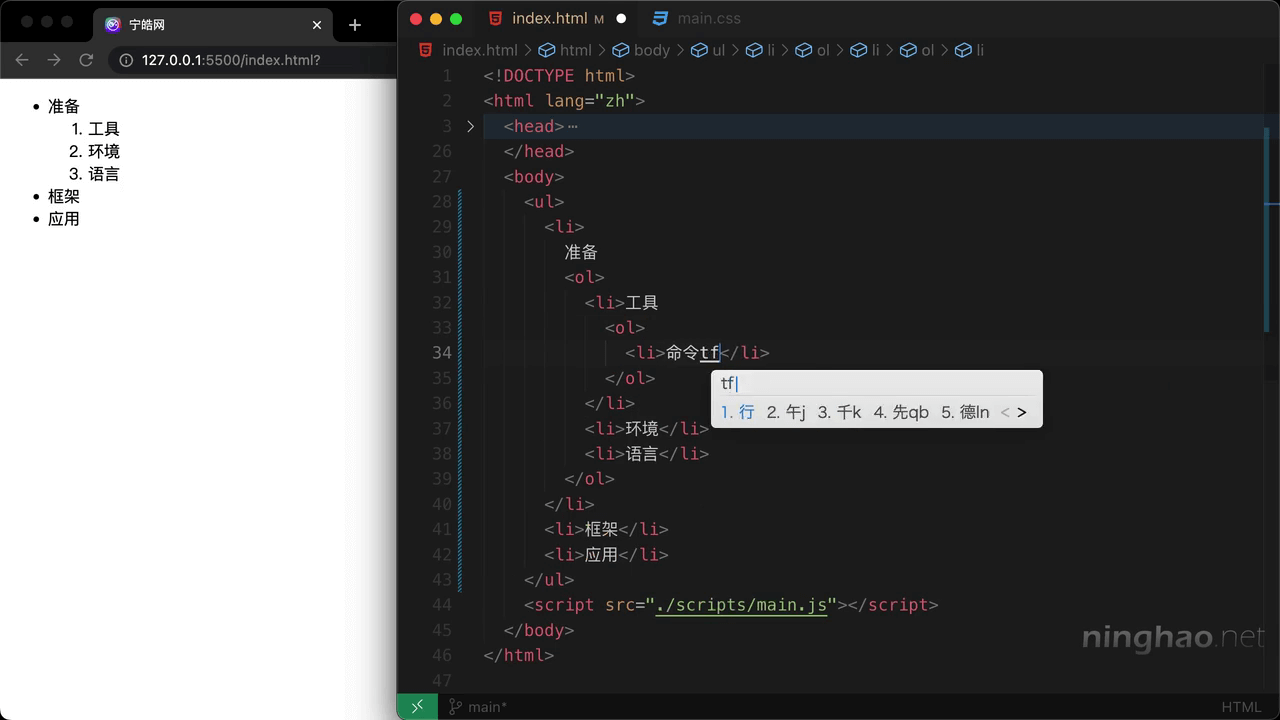
用 ol 元素可以定义一个有序列表,ol 指的是 ordered list,也就是带顺序,有序号的列表。列表可以嵌套,在这个无序列表的第一个列表项目里再用 ol 定义一个有序列表。列表项目同样使用 li 标签定义,添加一个 “工具”,再添加一个列表项目,内容是“环境”,再添加一个项目,内容是“语言”。
现在页面上会显示一个默认的有序列表,在这个列表的第一个项目里我们再嵌套一个列表,用一组 ol 元素,列表项目用 li 元素,添加一个“命令行”,再添加一个项目,内容是“编辑器”,再添加一个项目,内容是“版本控制”。
样式
在文档的样式表里我们再定义一下列表的样式,先用 li 作为选择器,把列表项目元素的 line-height 设置成 2。然后用 ul, ol 这个选择器列表写一段样式,把 margin-bottom 设置成 16 像素。
再定义一下列表里的项目的样式,用 ul > li 作为选择器,list-style 这个属性可以设置列表项目的类型还有位置,如果想去掉项目前面的符号,可以把这个属性的值设置成 none。这里我们给它提供一个 circle ,现在无序列表里的项目前面的符号就会变成空心的圆。
下面再用 ol > li 作为选择器,定义一下有序列表里的项目的样式,用 list-style 这个样式属性,把它的值改成 decimal-leading-zero,现在序号数字的前面会补上一个零。
最后再用 ol > li > ol > li 作为选择器写一段样式,把 list-style 设置成 upper-roman,现在这个在有序列表项目里嵌套的有序列表项目前面的符号会变成大写的罗马数字。