这个视频我们先去添加一个简单的表单,然后再看一下怎么样获取到用户填写的表单里面的内容。
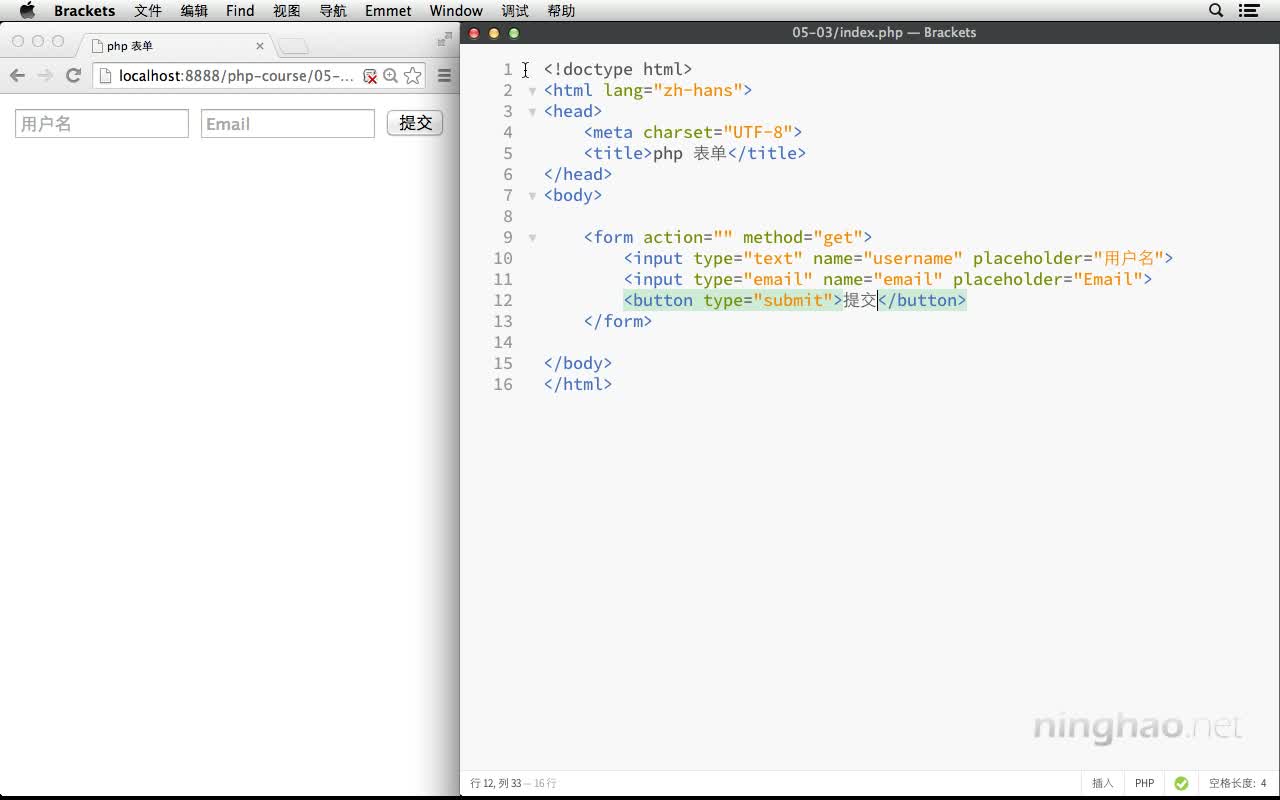
在给这个空白的 php 文件里面添加一个基本的 html 文档的结构 .. 修改下 lang 属性 ... 还有 title ... 下面再去添加一个简单的表单 ..
一个表单的开始,需要用一组 form 标签 ... form ... 在这个 form 标签上,可以去定义表单的提交的方法,还有提交到的那个地址 ... 在这个 action 属性里面,就是指定这个表单要提供到的地方.. 先留为空白的 ... 一会儿再回来编辑一下 ...
表单的提交方法 ... 默认用的是 get 方法 .. 如果想使用其它的方法 ... 需要添加一个 method 属性 ... 属性的值就是方法的名字 ... 这里我们先使用默认的方法 ...
这里为了更清楚一点,我们还是先加上一个 method 属性 ... 把它的值设置成 get ...
<form action="" method="get"></form>
在这个表单里面,我们可以去添加表单的每个元素 ... 可以是文本框,文本的区域,复选框,选择列表等等 ... 先添加一个文本框 ... 也就是 text 类型的 input 元素 ..
设置一下这个元素的名字 ... 添加一个 name 属性 ... 属性的值就是这个元素的名字 ... 可以叫它 username ... 这样我们就可以使用这个名字得到用户在这个元素里面填写的值 ...
再添加一个占位符 .. placeholder ... 用户名 ...
<input type="text" name="username" placeholder="用户名">
下面再去添加一个 email 类型的表单元素 ... input ... 类型可以用 email ... name .. 这个元素的名字是 email ... 再添加一个点位符 ... Email ..
<input type="email" name="email" placeholder="Email">
最后我们需要一个提交这个表单用的按钮 .. 我们可以使用 submit 类型的 input 元素,也可以使用 submit 类型的 button 元素 ...
<button type="submit">提交</button>
这样我们就定义好了一个表单 ... 可以去试一下 .. 打开浏览器 ...
会显示两个文本框 ... 输入用户名 ... wanghao ... 再输入 Email ... 注意这个 email 元素是 email 类型的 input ,所以,它会要求用户输入的内容里必须得有 @ 符号 ...
先随便输入点东西 ... 点击 提交 ... 会提示邮件地址里缺少 @ 符号 ...
如果用户使用的是移动设备 ... 在输入 Email 类型的元素的时候,在设备的键盘上应该会显示一个 @ 符号 ... 方便用户输入这个符号 ...
再输入一个正确的 Email 地址 ... 点击提交 ...
现在,这个表单,还不能做任何的事情 ... 在下面的视频里,我们再去看一下怎么样使用 PHP 代码,得到用户在表单里输入的东西 ..