在暗色的背景下面,我们可以让卡片里的文字变成白色的 .. 在这个卡片容器的上面,添加一个 card-inverse .. 然后再设置一下这个卡片的背景颜色 ... 直接用一个 style 属性 .. background: #333 ...
现在卡片的背景是深灰色 .. 上面的文字是白色的 .. 另外还有一些 CSS 类可以改变卡片的背景颜色 .. 复制一段 .. 去掉上面的 style 属性 .. 然后在这个卡片容器上添加一个 card-primary .. 现在卡片背景颜色是深蓝色 .. 我们可以修改 _variables.scss 里面的变量的值,去改变 primary 表示的颜色 ..
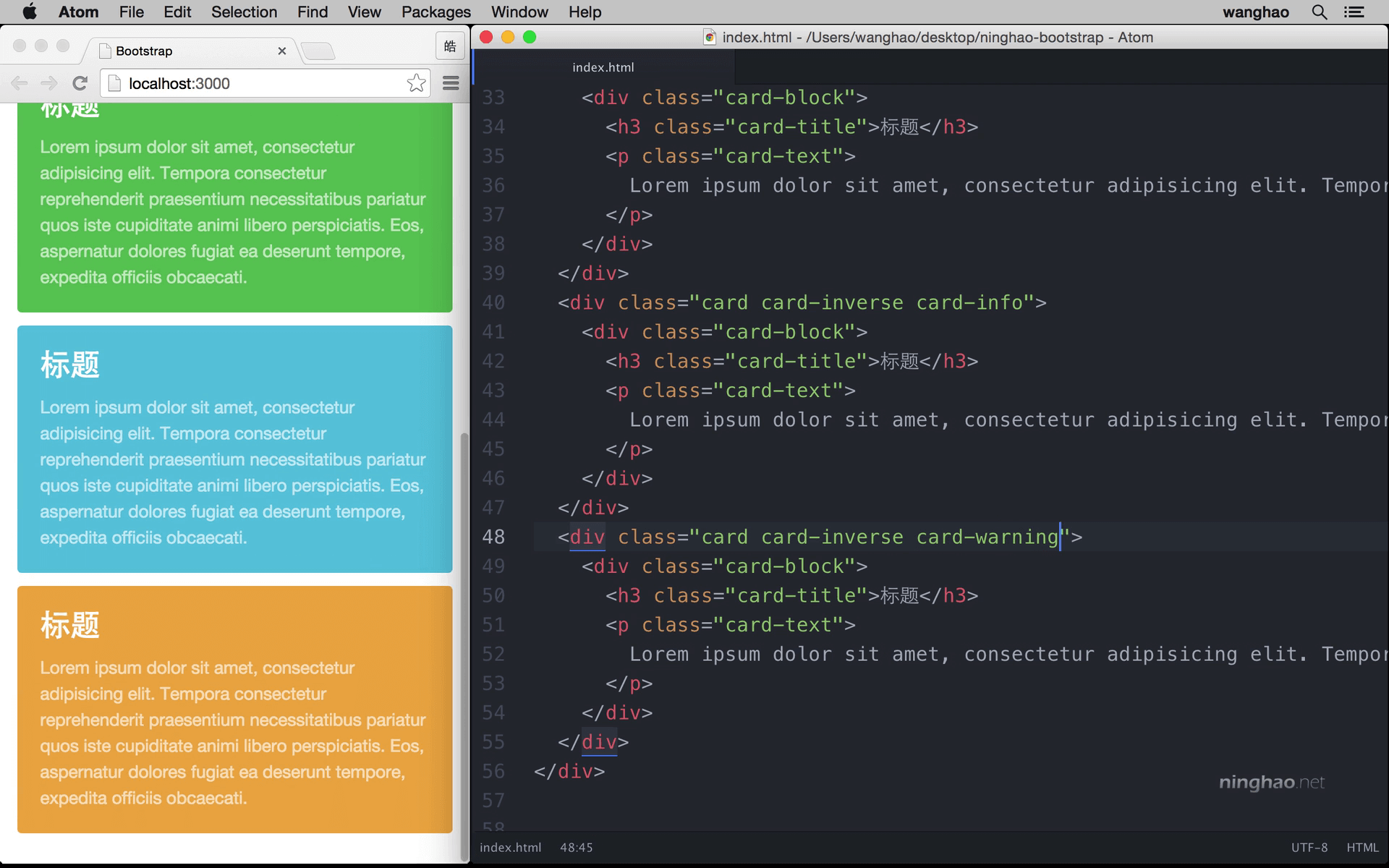
再复制一下 .. 把 card-primary 换成 card-success ... 默认是一种绿色的背景 .. 再试一下 .. card-info .. 这是一种浅蓝色 .. 另外还有 card-warning .. 表示警告 .. 默认是黄色 ..
最后还有一个 card-danger .. 表示危险 .. 默认是红色的背景 ..