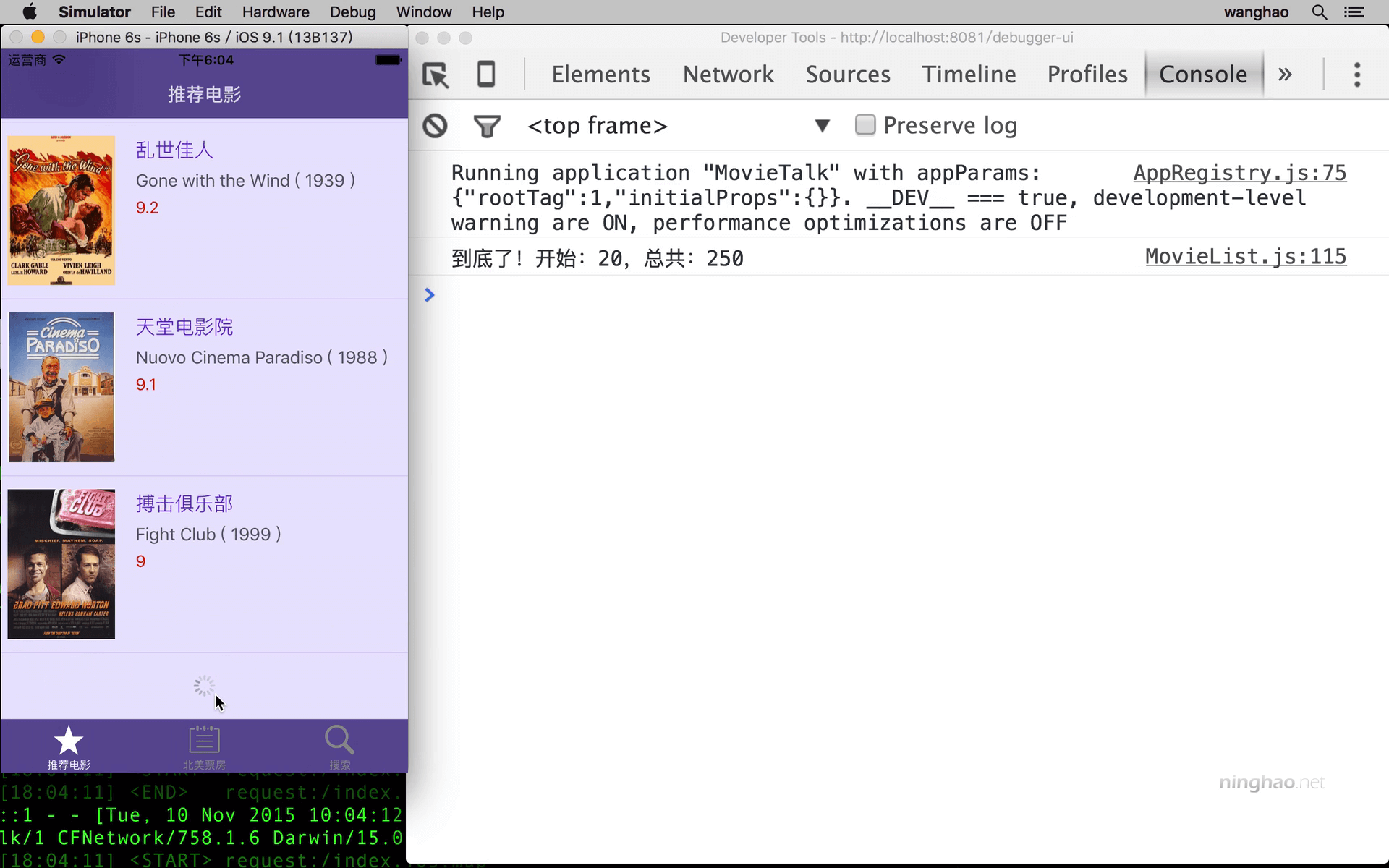
现在浏览到列表底部以后,会去执行 LoadMore,去载入新的电影项目 .. 这可能需要等一会儿 .. 我们可以在等待服务端返回结果的时候,去在这个列表的底部显示一个加载指示 .. 提示用户,应用正在加载新的内容 ..
打开 MovieList.js .. 找到这里的 ListView 这个组件 ... 在上面,我们可以添加一个 renderFooter 这个属性 .. 它可以在列表视图的下面显示一个页脚 .. 这里设置成 this.renderFooter .. 再给它绑定一个 this ..
在上面再去定义这个方法 .. 名字是 renderFooter .. 在这个方法里先去判断一下 .. 条件是看看 total 这个状态的值 . 是不是大于 start 这个状态 .. 如果是,就去返回一个加载指示组件 ... 用一个 return ... 返回一个 View ... 里面再包装一个 ActivityIndicatorIOS ..
在这个 View 标签上添加点样式 .. 一个 style 属性 ... 这里可以先用几个行内样式 .. 添加一个 marginVertical ... 值设置成 20 .. 它可以在元素的上边还有下边添加一个 20 的外边距 .. 再用一个 paddingBottom ,给它添加一个下边的内边距 .. 值设置成 50 ... 再用一个 alignSelf 设置一下它的对齐 .. 设置成 center ,让它居中显示 ...
复制一下 .. 用一个 else .. 如果没有需要加载的内容了,我们就用一个静态的文字 ... 这里添加一个 Text 组件 .. 文字是 没有可以显示的内容了:)
再设置一下这个文字的颜色 .. 添加一个 style .. 里面用一个 color 属性 ... 再选择一种颜色 ... 保存 ...
向下滚动这个页面 ... 在页脚的时候,会去载入新的内容 .. 这期间会显示一个正在加载的指示 ... 继续向下滚动 ... 到一定程度的时候,又会去加载新的内容 .. 如果还有要显示的内容,在页脚这里就会显示一个正在加载的指示 ...
如果没有需要加载的内容了 .. 在页脚这里,会显示一个静态的文字 ... 提示用户没有需要显示的内容了 ...