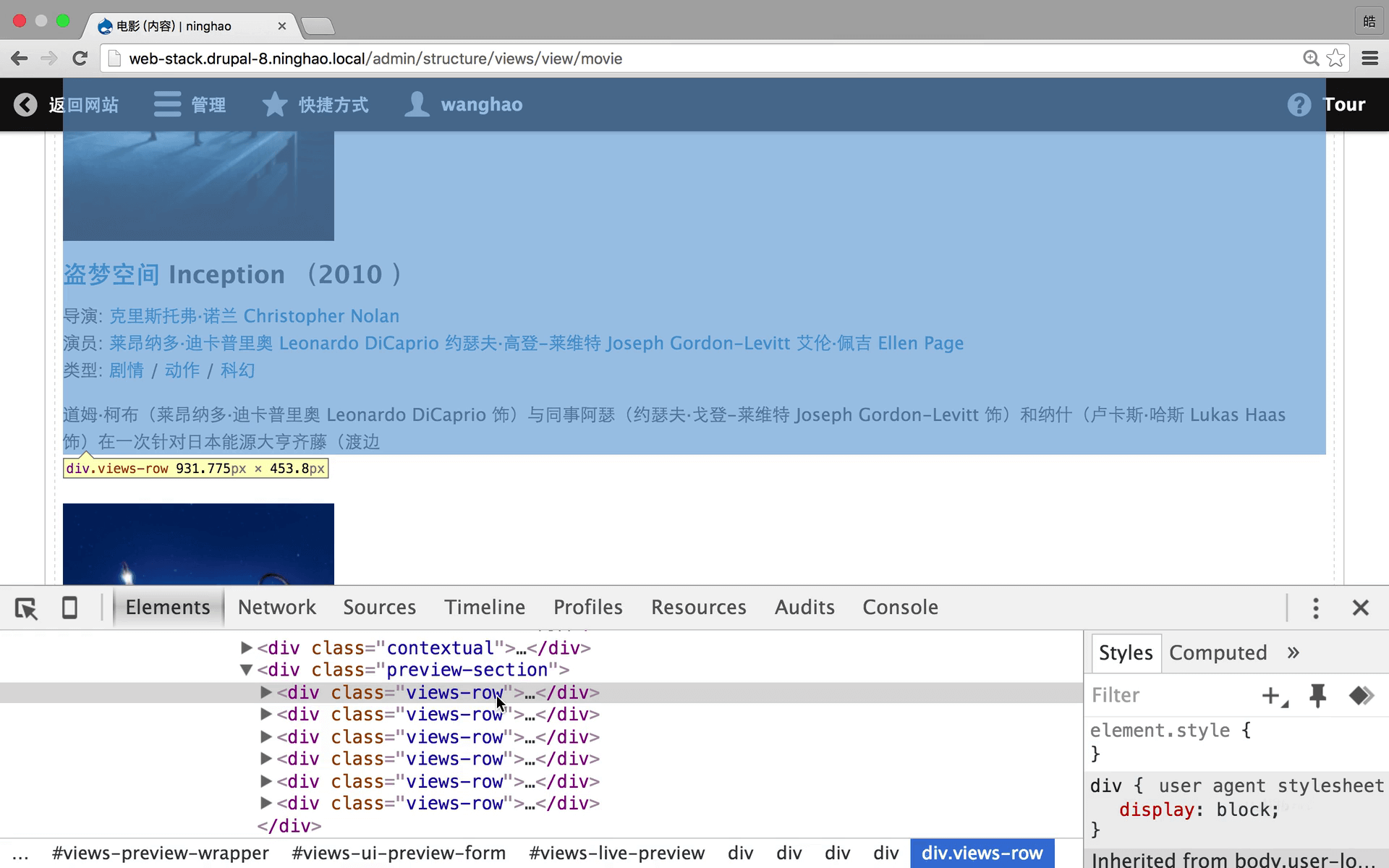
视图的格式其实就是视图的模板 .. 它决定了视图怎么样去组织显示列表里的每一行的内容 .. 现在电影页面这个视图显示里用的是 没有格式化的列表 .. 这种格式的视图会在每行内容的周围用一个 div 包装一下 .. 上面有一个 views-row 这个 css 类 ..
找到 格式 这个区域 .. 这里会显示这个视图显示正在使用的格式 .. 点击后面的设置 .. 可以配置一下这种格式 ..
这里我们可以取消 添加视图的行类 .. 然后在上面的行里面,添加一个自定义的 css 类 .. 比如用一个 item .. 如果还有其它的要添加的类,你可以使用空格分隔一下 ..
应用 .. 再到预览那里看一下 .. 现在你会看到,每行内容的包装的上面,就会使用我们自己定义的 item 这个类了 .. 有些模板可能会让你在这些列表内容的包装上添加一些特定的 css 类 ..
我们再去看一下其它的格式 .. 打开格式 .. 选择 HTML 列表 .. 应用 .. 这种格式就是使用一个无序或者有序的列表去组织显示内容 .. 列表类型 选择默认的 无序列表 .. 应用 ..
这种格式的视图输出的就是一个无序列表 .. 最外面是一个 ul 无序列表标签 .. 每行内容的会用一个 li 列表标签包装一下 ..
再去修改一下 .. 点击 配置 .. 这次选择 有序列表 .. 这种格式的跟刚才的区别就是 .. 最外面会用一个 ol 有序列表标签 .. 里面的每行内容仍然是用的 li 标签 ...
这次我们再看一下表格 .. 点开格式 .. 选择 表格 .. 应用 .. 现在这里会显示一个表格 .. 最外面是一个 table 标签 .. 里面是 thead 表头 .. 还有 tbody 主体 .. 主体部分每行内容用的是 tr 标签 .. 每个单元格用的是 td 标签 ..
再去修改一下 .. 这回选择格子 .. 应用 .. 输入列数 .. 也就是每一行内容分成几列去显示 .. 输入 3 .. 再应用一下 ..
再到预览这里看一下 .. 现在每一行内容会分成三栏显示 .. 再查看一下这种格式输出的 HTMl 结构 .. 这里你会发现 .. 每行内容会用一组 div 包装一下 .. 里面会有三个项目 ... 在这些 html 标签上面都会使用一些特定的 css 类 ..
有些模板可能需要你使用这种形式的代码结构来输出内容 .. 在以后我们可能还会回来去设置视图的格式 ..
最后我们还是把这个视图的格式换成默认的没有格式化的列表 ...