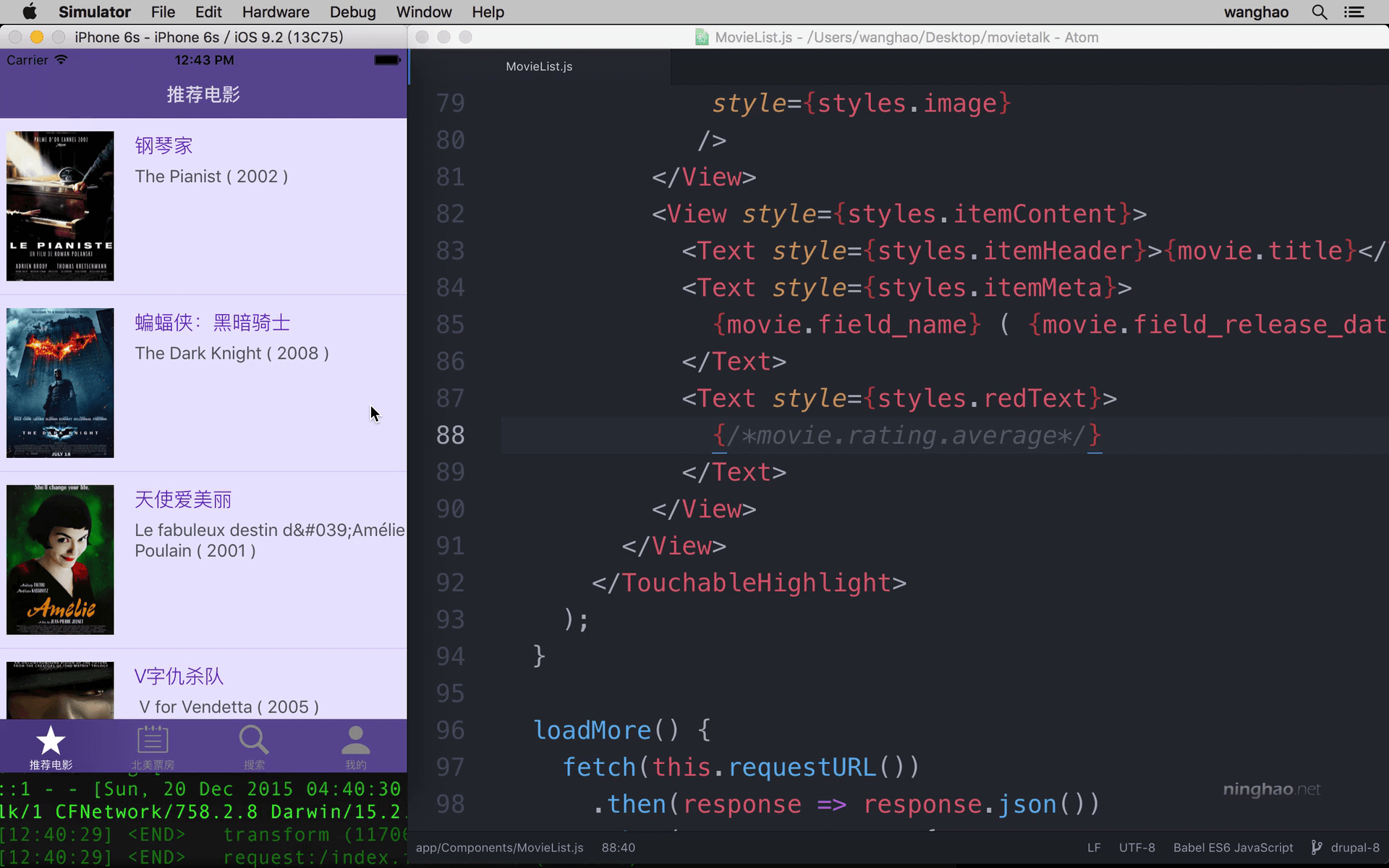
再简单回顾一下使用 ListView 组件的时候分页功能的设计,这个列表视图组件在滚动到列表底部的时候会执行 onEndReached 属性指定的动作,这里就是 onEndReached 这个方法 ..
在这个方法里, 我们去执行了一个 loadMore 去载入页面的新的内容,在这个 loadMore 里面,使用了 fetch 去请求下一页内容上的内容资源 .. 然后把这些内容合并到当前在页面上显示的内容里面 ... 我们在这里又设置了一下,下一次要请求的地址 .. 这样用户再次浏览到列表底部的时候 ... 可以把新的页面上的内容载入到当前页面上显示出来 ..
下面我们要根据 Drupal 返回的内容资源,修改一下这个无限载入的分页功能 ...