我们需要两个选择列表,先去做第一个,用来选择大的课程分类 ... COURSE_CATEGORY 的值是一个对象,使用 Object 的 keys 方法可以得到对象里的所有的 key .. 然后会返回一个数组 .. 数组里的项目就会是课程的分类 .. tool,language,还有 app ..
找到这个 PickerIOS, 去掉它里面所有的 PickerItemIOS .. 然后使用一组大括号 .. 在里面用一下 Object 的 keys 方法,得到 COURSE_CATEGORY 这个对象里的所有的 key .. 这个方法返回的是一个数组 .. 所以我们可以再用一下 map 方法循环的处理一下这个数组 ..
用一个箭头函数 .. 接收一个参数名字可以是 category .. 每次循环输出一个 PickerItemIOS .. 它的 key 可以用 category 这个参数表示, value 也是这个参数 .. label 是显示给用户的,可以换成比较友好的名字 ... COURSE_CATEGORY[category].name
它可以得到课程大分类里面的 name 这个属性的值 ..
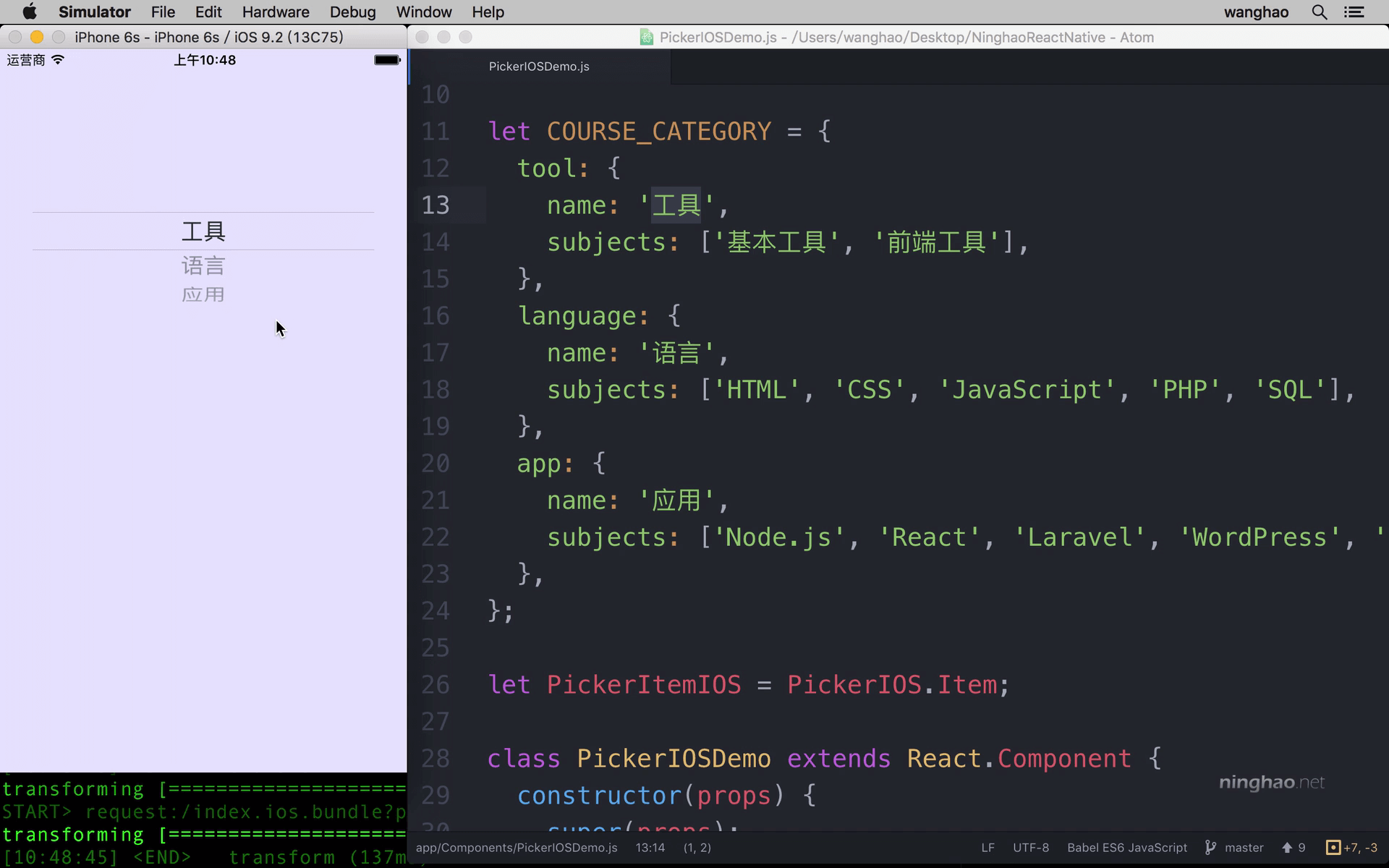
保存 ... 在屏幕上会显示一个选择列表 .. 里面的项目就是 COURSE_CATEGORY 这个对象里的所有的 Key ..