在内容项目的上面,我们可以添加一些 css 类 .. 这些 css 类可以作为过滤用的依据 .. 比如在第一个项目的上面,添加一个 color-red 这个 css 类 ...
然后我想在点击 红 这个按钮的时候,页面上只显示包含 color-red 这个类的项目 .. 找到这个 红 按钮 .. 在它的 data-filter 属性里面, 把这个类的名字告诉它 .. 这里就是 .color-red ...
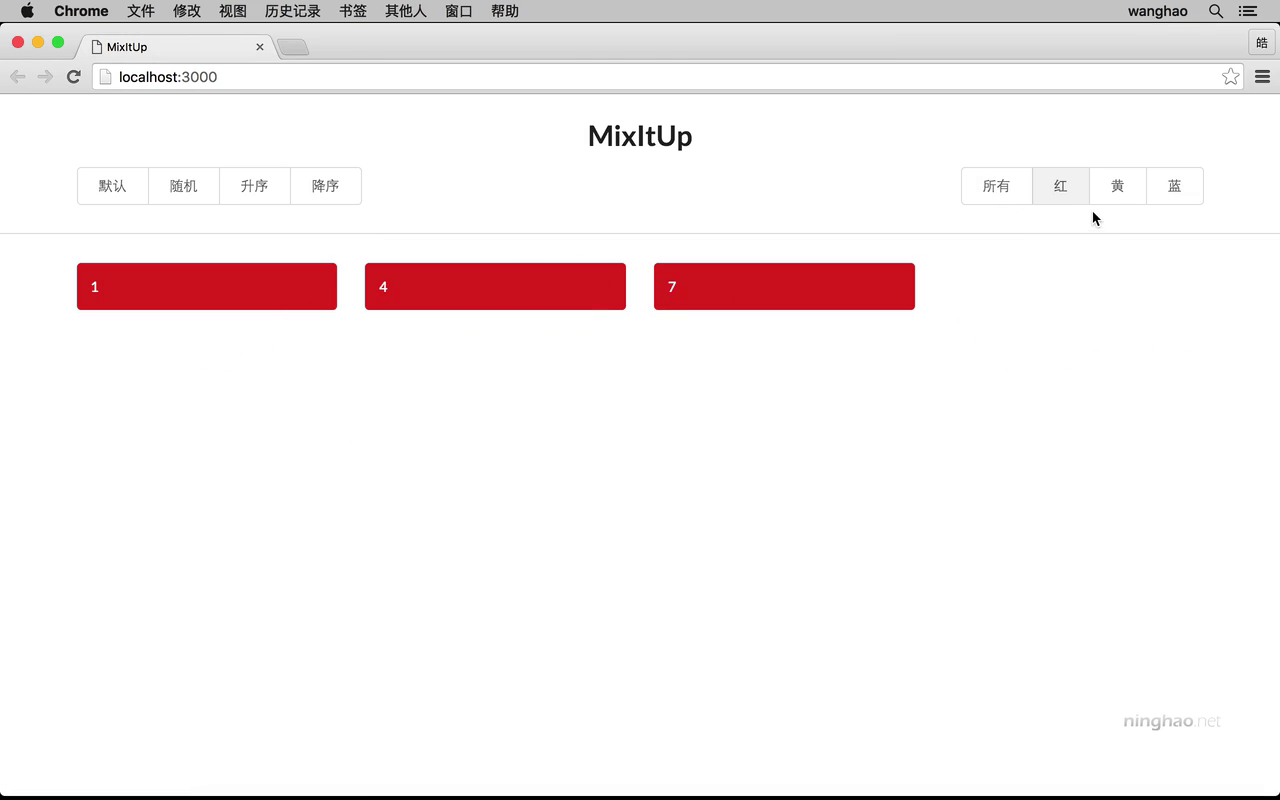
保存一下 .. 点击页面上的 红 这个按钮 .. 你会看到,现在页面上只会显示项目里面包含 color-red 这个 css 类的项目 ..
再回到编辑器 .. 我们继续给项目添加 css 类 .. 这个是 color-yellow .. 下面的这个是 color-blue ..
使用同样的方法再设置一下其它的项目 ..
完成以后, 再找到过滤用的按钮 .. 在 黄 这个按钮的 data-filter 里面,添加一个 .color-yellow .. 这样用户按下它的时候,页面上只会显示包含 .color-yellow 这个类的元素 ..
再 蓝 这个按钮的 data-filter 里面,添加一个 .color-blue ...
然后在 所有 这个按钮上,把它的 data-filter 的值设置成 all ... 这样按它的时候就会显示所有的项目了 ... 保存 ...
按一下 红 .. 显示的就是红色的项目 .. 再按一下 黄 .. 会显示 黄色 的项目 ..
过滤以后我们也可以使用排序的功能 .. 点一下 降序 .. 这样页面上的黄色项目,就会按照它们的 data-value 属性的值降序排列 ..
再试一下 蓝 这个按钮 .. 现在页面上只会显示 蓝 色的项目 ..
最后再试一下所有 .. 这样会显示页面上的所有的项目 ...