这里我又添加了一个自定义的内容类型,就是这个 视频 ... 我们可以把这个类型的内容,变成可以直接在线,播放的视频 ... 用户在发布视频内容的时候,可以上传一个视频文件 ... 再加上一个视频截图作为视频的封面 ... 我们要做的就是为视频内容单独创建一个模板文件 ...
在这个模板文件里,你可以利用视频文件和视频截图,再加上一个在线视频播放器 ... 用户浏览视频内容的时候,可以通过在线播放器,去播放视频内容里上传的视频文件 ...
这里我们要用到一个叫 jwplayer 的播放器 ...
我们先为视频内容添加两个自定义字段 ... 点击 自定义字段 ... 添加 ....
标题输入 视频选项 ... 位置 的 规则 这里,选择 内容类型 ... 等于 ... video ... 选项这里,位置 选择 一般 ... 样式 选择 标准 Metabox ...
下面我们先添加一个上传视频封面的字段 ... 我们可以先去添加了一个缩略图的尺寸 ...
打开主题的 functions.php ... 可以使用 add_image_size() ... 缩略图的名称 video_cover ... 缩略图的宽度是 624 ... 高度是 300 ... 允许裁切 ... true ... 保存一下
add_image_size( 'video_cover', 624, 300, true );
回到 WordPress 管理界面 ... 点击 添加字段 ... 字段标签 ... 视频封面 ... 字段名称 ... vieo-cover ... 字段类型 ... 图像 ...
返回值 选择 图像 ID ... 预览尺寸 选择刚才创建的 video_cover ... 关闭字段 ..
再添加一个可以上传视频文件的字段 ... 添加字段
字段标签 ... 上传视频 ... 字段名称 ... upload-video... 字段类型 选择 文件 ... 返回值 选择 文件 URL
关闭字段 ... 点击 发布 ...
下面我们再去创建一个视频文件 ... 点击 视频 ... 添加视频 ...
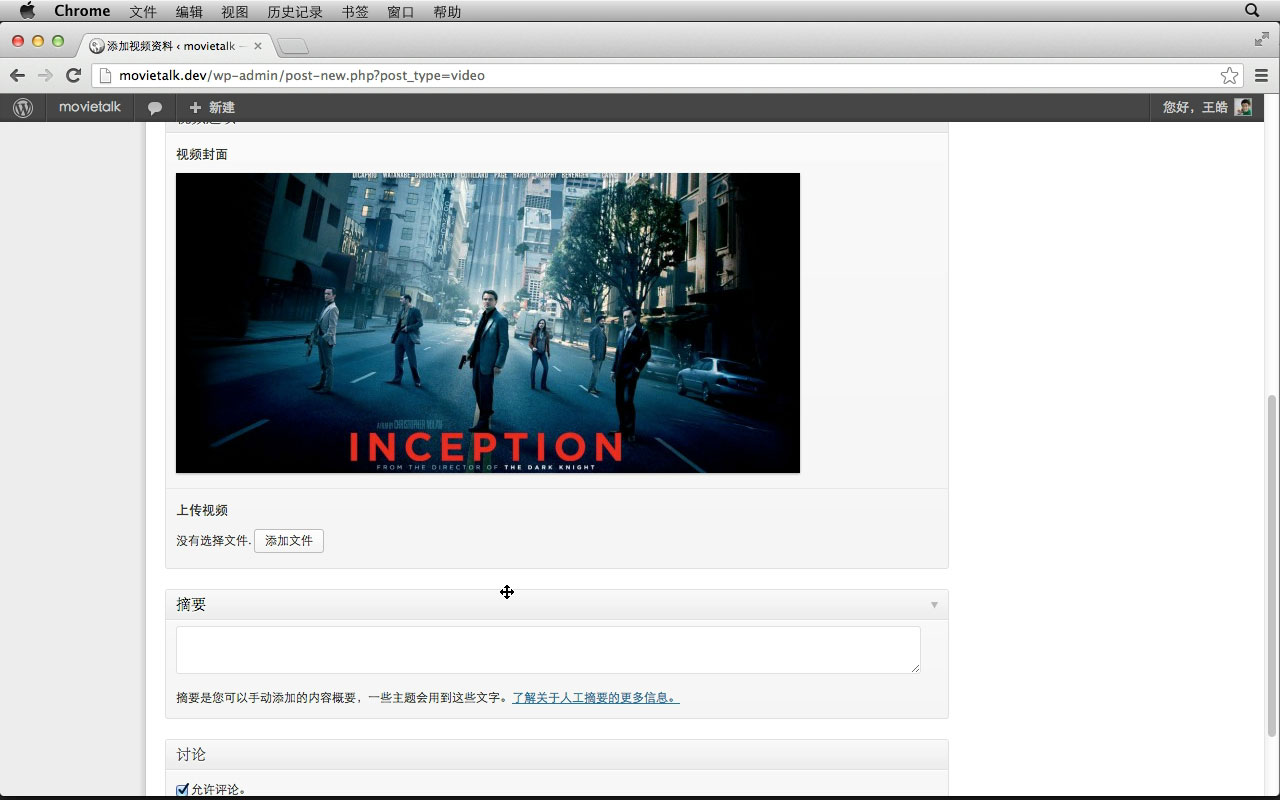
输入标题 ... 盗梦空间预告 ... 在视频选项这个字段组里,你会看到前面我们创建的视频封面,还有上传视频这两个字段 ...
点击 添加图像 ... 上传文件 ... 找到视频的封面图像 ...
然后再点击 上传视频 下面的 添加文件 ... 上传文件 ... 找到想要上传的视频文件 .... 然后点击 发布 ...
我们可以再查看一下这个视频内容 ... 查看视频 ...
现在视频类型的内容跟普通的内容没什么区别 ... 我们可以单独为视频类型的内容创建一个模板文件 ... 在上面添加一个视频播放器,再利用视频封面和上传视频字段里的内容 ... 让上传的视频直接可以在线播放 ...