我会把应用里面出现的不同的东西放在各自的目录下面,比如在应用里跟内容相关的东西,我会放在 post 目录的下面,跟用户相关的东西可以放在 user 目录的下面。目录里面可以包含资源相关的组件,样式,路由,还有 store 。
每个资源目录可以再细分一下,比如创建,更新资源的东西都可以单独放在各自的目录下面。 在我们这个 vue 应用里用的 store ,支持模块的功能,所以我会在每一种资源目录的下面各自都会创建一个 store 模块。
假设在我们的应用里有内容这种资源,先在 src 的下面,新建一个 post 目录,里面再添加一个文件叫 post.store.ts。
如果你想让边栏上的目录结构更清楚一点,可以这样,打开命令面板,搜索 file,执行一下 file theme icon 这个命令。然后再选择一种文件图标主题,比如你可以安装使用一个叫 material icon 的主题。
在这个文件里可以定义一个 store 模块。在这个 store 模块里的东西就是跟内容这种资源相关的。我会再细分一下这个资源或者功能目录,比如创建内容这个功能,我会单独再创建一个目录,名字可以是 create,在这个目录的下面,再创建一个 store 模块,名字可以是 post-create.store.ts。
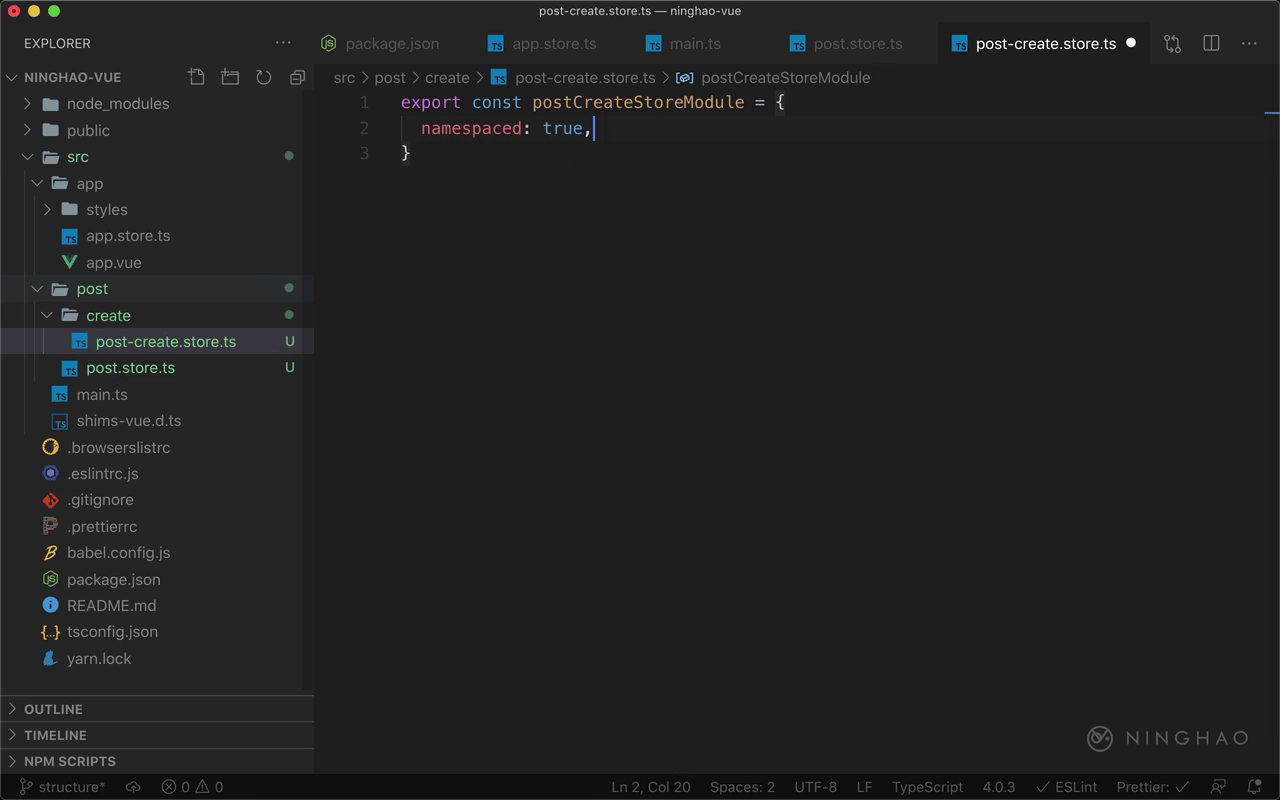
post 还有 post-create 都应该是一个 store 模块。先在这个 post-create 里面定义一个 store 模块。 export 一个东西,名字叫 postCreateStoreModule ,它的值可以是一个对象。在这个模块里可以先把 namespaced 设置成 true,意思是使用命名空间。因为在使用这个模块里的东西的时候可以更清楚一些,也能避免模块多了以后有重名的东西。
在 store 模块里我们也可以定义数据,修改,动作这些东西。先添加一个 state,一个对象,里面随便添加一个属性,比如 loading ,默认让它等于 false。
然后打开 post.store ,在这个文件里也可以定义一个 store 模块,在这个 store 模块里可以再导入使用 post-create 模块。
export 一个东西,名字是 postStoreModule,它的值是一个对象,先把这个 store 模块的 namespaced 设置成 true,使用命名空间。
里面再添加一个 modules 属性,设置一下在这个 store 模块下面的其它的 store 模块,属性的名字可以是给这个模块起的名字,比如 create ,对应的值就是 postCreateStoreModule ,编辑器会帮我们导入这个 store 模块。就是在当前目录 create 下面的这个 post-create.store。
再打开应用的 store,在给 createStore 提供的对象参数里,可以再添加一个 modules,里面添加一个模块,名字叫 post,对应的就是 postStoreModule。
现在的关系就是,应用的 store 里面包含了一个 post 模块, 这个 post 模块里又包含了一个 create 模块。
下面可以找个组件,输出应用的 store 检查一下它里面的东西。打开 app 组件,添加一个 created ,在这个生命周期方法里,在控制台上输出 $store 里的 state 。
回到浏览器,观察一下在控制台上输出的东西,你会发现,在应用的 store 里的 state,现在会有一个 post 对象,里面又会有一个 create 对象,这个 create 对象里面有一个 loading 属性。