下面我们可以创建一个样式表,设计一下页面布局的基本样式。在 src/app/styles 的下面,新建一个样式表,名字叫 page.css 。 打开 app 组件,在这个组件里导入使用刚才创建的样式表,@import 位置是当前目录 styles 下面的 page.css 。
回到 page.css 样式表。先设计一下 page 类的样式, display 可以设置成 gird ,让这个元素变成一个网格元素。 再用 grid-template-columns 设置一下网格的栏目,96px 1fr ,分成左右两栏,左边是 96 像素,剩下的宽度都留给第二栏。
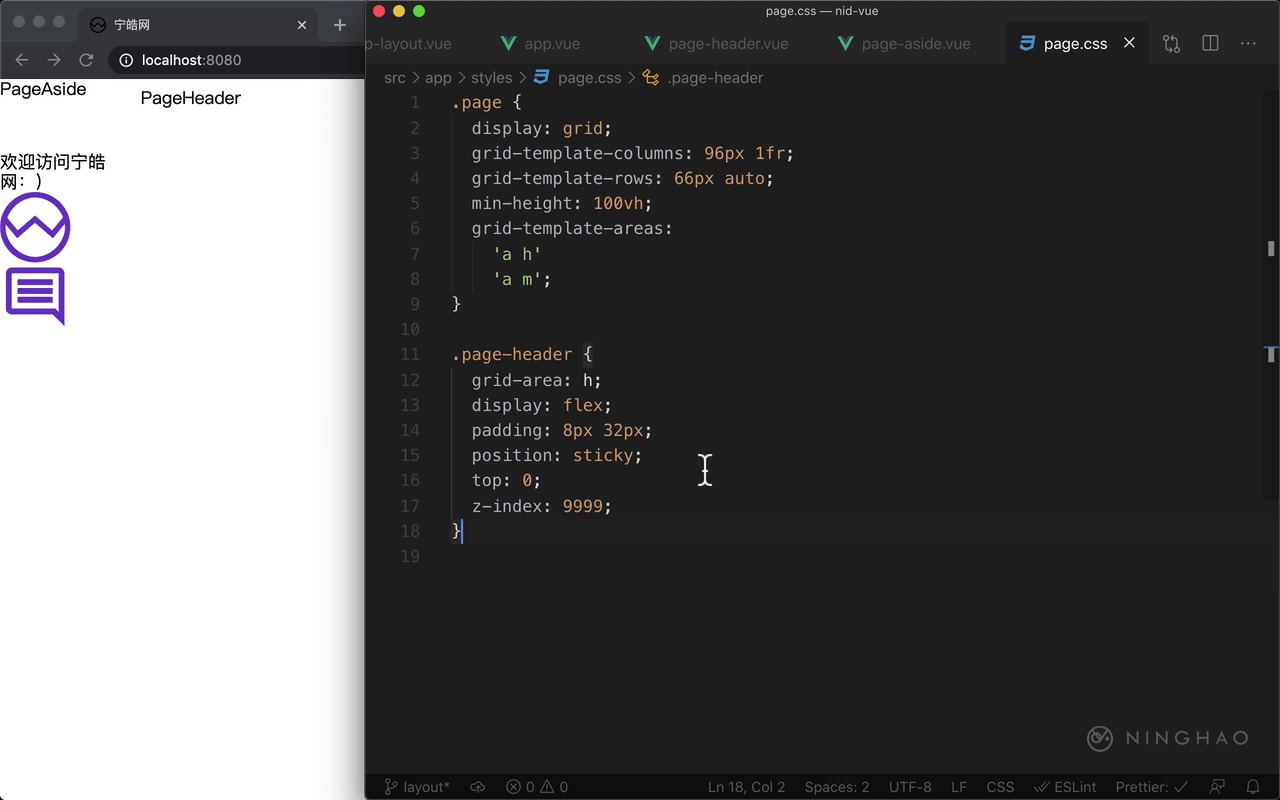
grid-template-rows, 设置一下网格的行,第一行高度是 66 像素,第二行是 auto。 min-height ,最小高度是 100vh。 再用 grid-template-areas 设置一下网格区域,两行两栏,第一行左边是 a,右边是 h,第二行左边是 a,右边是 m。
page-header
下面设计一下 page-header 这个类的样式,页面头部元素上会有这个类。先用 grid-area ,把网格里的 h 这个区域交给这个类。 display 设置成 flex, padding 是 8px 32px 。 position 设置成 sticky ,让这个 page-header 固定在原本的位置上。top 设置成 0 。 z-index 设置成 9999。
打开 page-header 这个组件,在这个 page-header 元素里面,可以再添加一个带 container 类的 div, 组件的其它内容可以放在这个 container 元素里面。
再回到样式表,这里设置一下 page-header 下面的 container 元素的样式, position 设置成 relative 表示相对位置。 display 设置成 flex,让元素变成一个 flexbox , width 是 100% , align-items 设置成 center,justify-content 设置成 flex-end。
page-aside
再设计一下 page-aside 这个类的样式,页面的边栏元素上会使用这个类。用 grid-area 把 a 这个区域交给这个类, display 是 flex ,justify-content 是 center,padding 是 32 像素。 position 是 sticky,让边栏也贴在它原本的位置上。 top 是 0, height 是 100vh。 box-sizing 是 border-box。 z-index 设置成 9999。
page-main
最后再设计一下 page-main 这个类的样式,页面主体内容元素上会有这个类。用 grid-area ,把网格里的 m 这个区域交给这个类。 padding 是 32 像素。
预览
回到浏览器可以预览一下,检查一下页面元素,选中这个 page 元素,它是一个网格元素,我们用样式把这个网格分成了两行两栏,最上面是 page-header,左边是 page-aside,右边是 page-main。