使用嵌套路由的时候,我们可以在子路由里添加一个默认的子路由,这个路由不需要特别设置地址,这样在访问父路由地址的时候,默认就会显示这个默认的子路由。
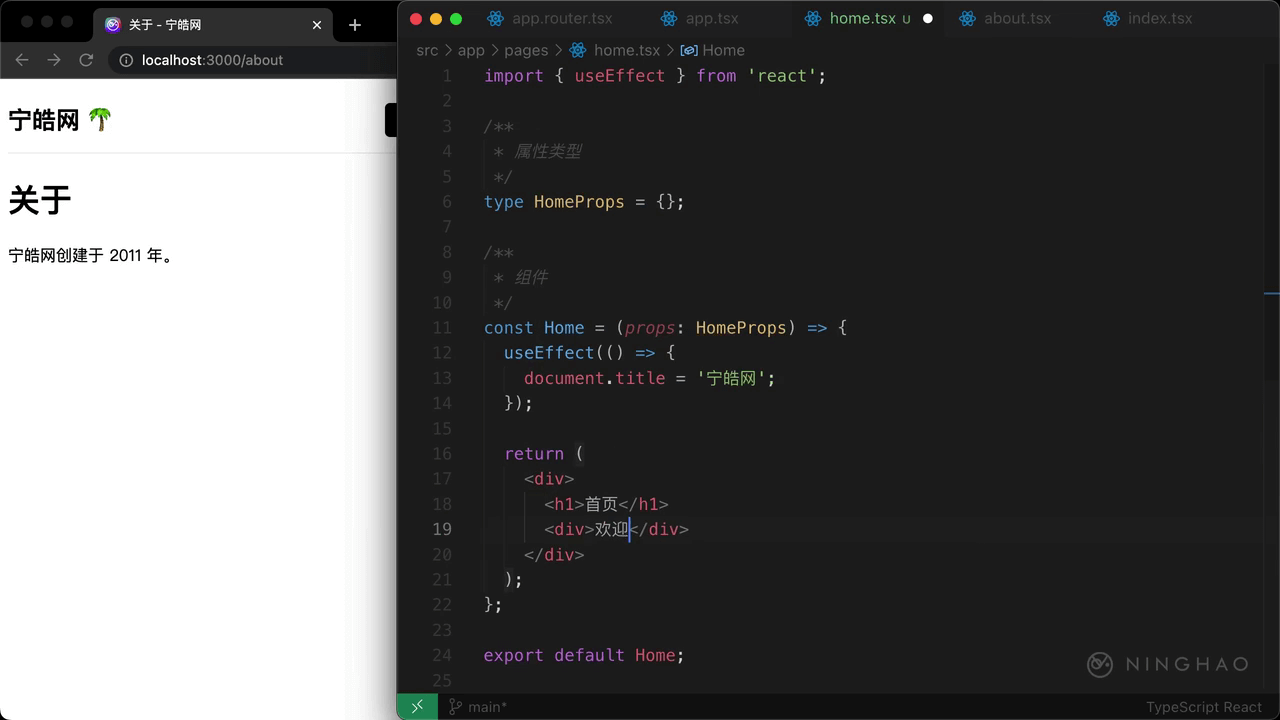
先在项目里新建一个文件,放在 src/app/pages 里面,名字是 home.tsx,在文件里定义一个组件,名字是 Home。在组件里用一下 useEffect 这个 hook,提供一个回调,在回调里设置一下 document.title 这个属性的值,设置成 宁皓网。
然后设置一下组件的显示,一组 div,里面添加一组 h1 标签,内容是 首页,在下面再随便添加一行文字。欢迎在宁皓网学习 React。
打开 AppRouter 组件,在这里用了一个嵌套路由,我们在这个嵌套路由里可以设置一个 Index Route,也就是默认的子路由,用一个 Route ,用 element 设置路由的元素,设置成刚才定义的 Home 这个组件。
然后让这个路由作为默认的子路由,可以在 Route 里添加一个 index 属性。这样访问的地址如果是应用的根,默认就会在 App 组件的 Outlet 那里显示 Home 这个组件提供的东西。
在浏览器预览一下,访问应用的根,现在界面上显示的就会是 Home 这个组件里提供的东西。