Next.js 应用里的页面经常需要共享一些界面,比如在页面顶部的应用标志,导航栏,工具栏等等。不同的页面都可以定制使用属于自己的布局。
Next.js 已经帮我们在 app 目录的下面创建了一个默认的布局文件,布局文件的名字是 layout,在 app 目录里的这个布局文件是应用的根布局,所有页面都会使用这个布局,这个布局是必须的。
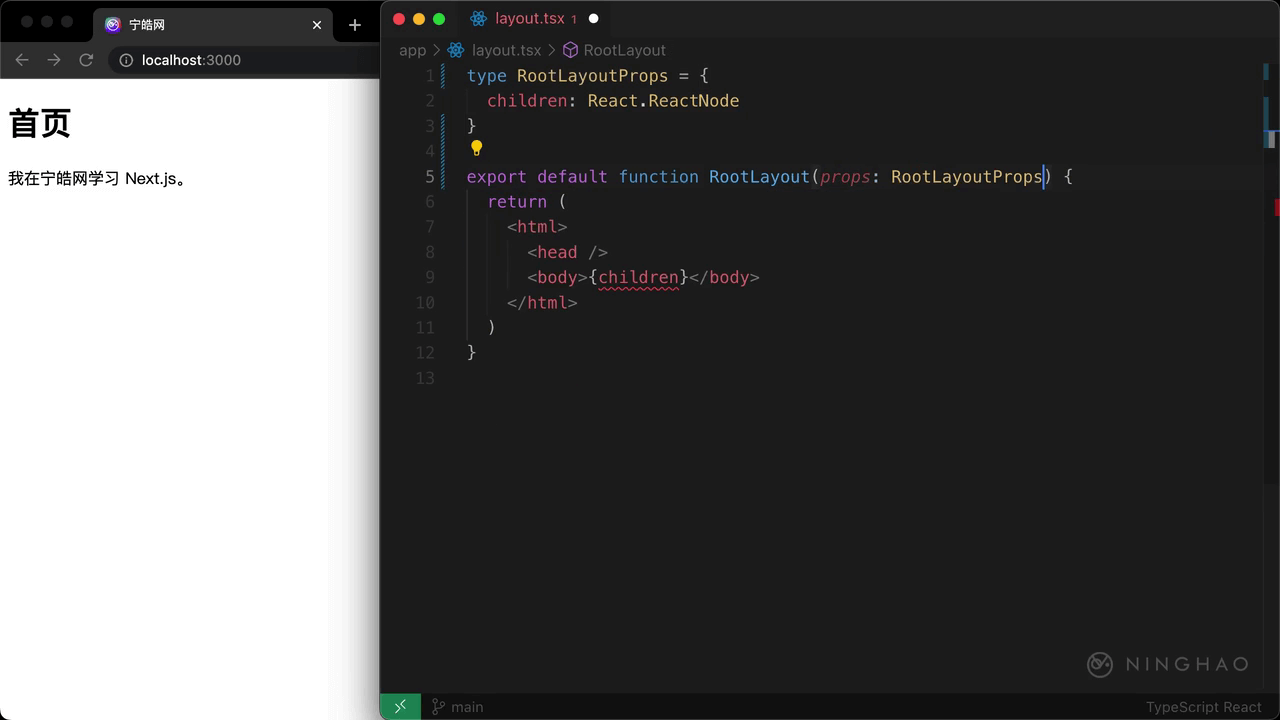
在这个文件里定义了一个 RootLayout 组件,在布局组件的属性里面必须得有个 children 属性,它的值就是在这个布局里要显示的页面。
现在这个布局里面用了一组 html 元素,里面用了一个 head 组件,它输出的应该就是在页面的
标签还有它里面包装的东西。在它下面是一组 body 元素,然后绑定输出了 children。改造
这个布局组件的写法可以改一下,在文件里定义一个 type,名字是 RootLayoutProps,在这个类型里面有个 children 属性,类型是 React.ReactNode。
RootLayout 组件的属性是 props,类型设置成 RootLayoutProps。在组件的视图里,可以绑定输出 props.children,或者也可以直接把这个 children 从 props 参数里解构出来。这样就可以直接在组件里使用这个 children 属性了。
下面我们再改造一下这个布局的视图,在这个 body 元素里,给这个 children 添加一个包装元素,名字是 main,跟这个 main 元素同一级别,再添加一组 header 元素,里面再添加一组 div,然后是一组 span,包装的内容是一个表情符号,在 span 的外面,再添加几个文字,比如 “宁皓网”。
预览
现在显示的是应用的首页,你会发现页面上面会显示一个表情符号还有“宁皓网”这几个字,再访问一下 /about 这个地址,在这个页面的顶部会显示同样的东西。
右键点击页面,选择“检查”,观察一下页面元素,在 body 元素里面是一组 div 元素,里面包装了一组 header 元素,还有一组 main 元素。
这个 main 元素里面的东西就是页面组件的视图,在 header 里面有一组 div,里面包装的东西有一个表情符号,还有“宁皓网” 这几个字。