现在我要创建一个自定义模块去改变一下 Drupal 的外观,因为我想同时改变前台还有后台的显示,所以模块一个自定义模块,如果是主题的话,只会影响到使用这个主题的地方 .. 因为我可能会分别去设置前台还有后台的主题 ..
用 Drupal Console 可以很方便的创建一个自定义要模块的样板 ... 在项目的根目录下面,执行一下
drupal generate:module
输入模块的名字 .. Ninghao UI ... 机器是 ninghao_ui ... 存储的目录是 /modules/custom ..
再输入一个描述 .. Custom UI for back and front.
其它的选项先都用默认的就行了 ... 一路回车 ..
再启用一下这个模块
drush en ninghao_ui -y
我还需要用到一个 CSS,JS 框架 ... 名字是 semantic ui ... 再去安装一下它 .. 先进入到刚才创建的自定义模块的目录的下面 ..
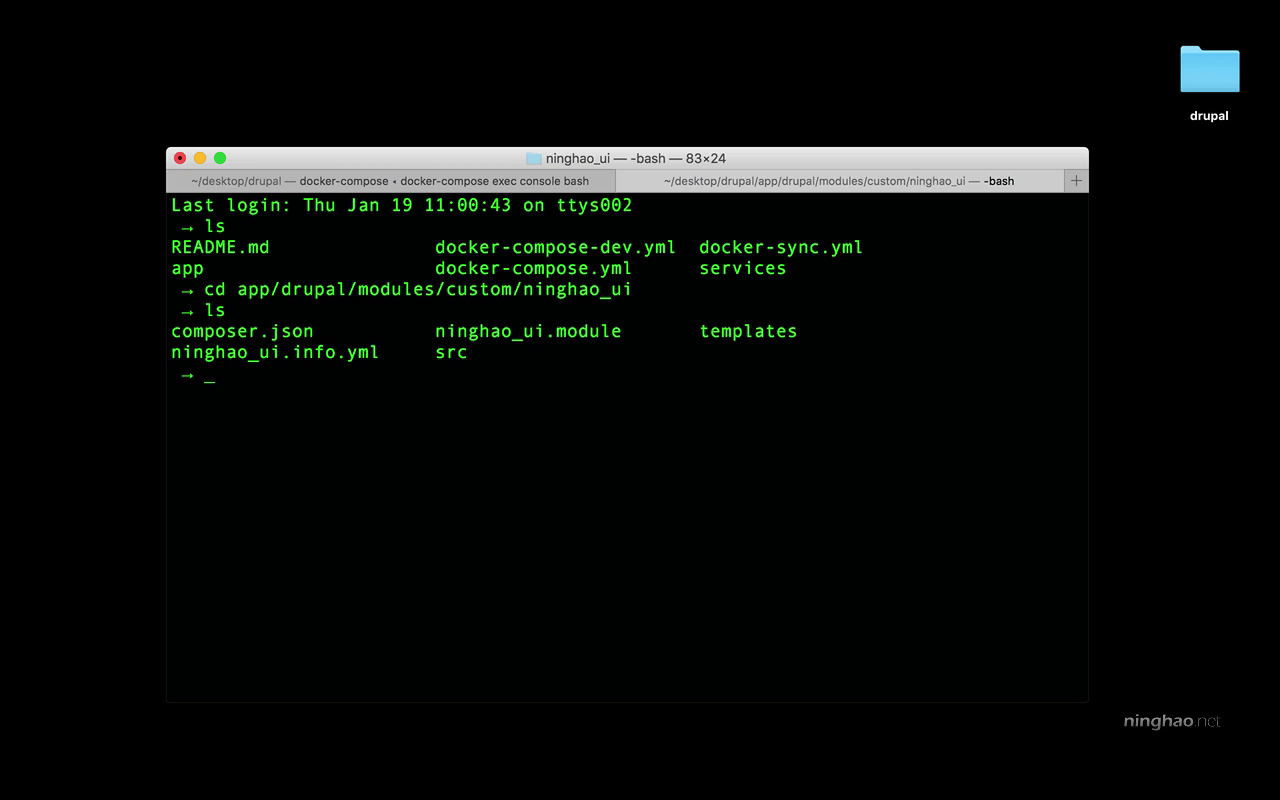
cd app/drupal/modules/custom/ninghao_ui
创建一个 package.json 文件
npm init -y
再用 npm 安装一下 semantic_ui
npm install semantic_ui --save
完成以后进入到存储 semantic ui 的目录的下面 .. 默认就是 semantic 这个目录 .. 执行一下编译任务
gulp build
这个命令是 semantic ui 定义的 .. 它可以去编译需要的 css 还有 js 文件 ..
这些编译好的 css,还有 js 文件会放在 dist 这个目录的下面 ..
再执行一下 gulp watch 这个任务 ... 它会监视文件的变化 ... 然后自动为你编译 semantic ui ...