现在我想使用 Semantic UI 的 checkbox 模块去修改一下 Drupal 界面上的复选框,还有单选按钮 .. Semantic UI 的 checkbox 模块,需要我们给复选框提供一个包装,里面包装了复选框,还有标签元素 .. 在这个包装的上面要加上 ui ,checkbox ... 单选按钮的上面要加上 ui radio checkbox ..
然后还要用点自定义的 js 代码,去配置一下这个 checkbox 模块的功能 ..
先在我的自定义模块里面,去定义一个资源库 ... 名字可以是 ui.checkbox .. 需要一个 css .. 名字是 checkbox.css ... 还需要一个 js 文件 .. checkbox.js ..
另外我们还得用点 js 去配置一下 ... 这里可以添加一个自定义的 js 文件 .. 名字可以是 checkbox.config.js .. 把它放在 js 这个目录的下面 ..
这个库依赖核心的 jquery ,还有我的模块下面的 ui.transition ..
再去创建一下 checkbox.config.js 这个文件 ... 直接复制一下我之前创建的这个 dropdown.config.js .. 文件的名字是 checkbox.config.js ..
这里添加点自定义的 js ... 找到页面上的 .ui.checkbox 元素 ... 在上面用一下 Semantic UI 的 checkbox 模块提供的 checkbox 这个方法 ..
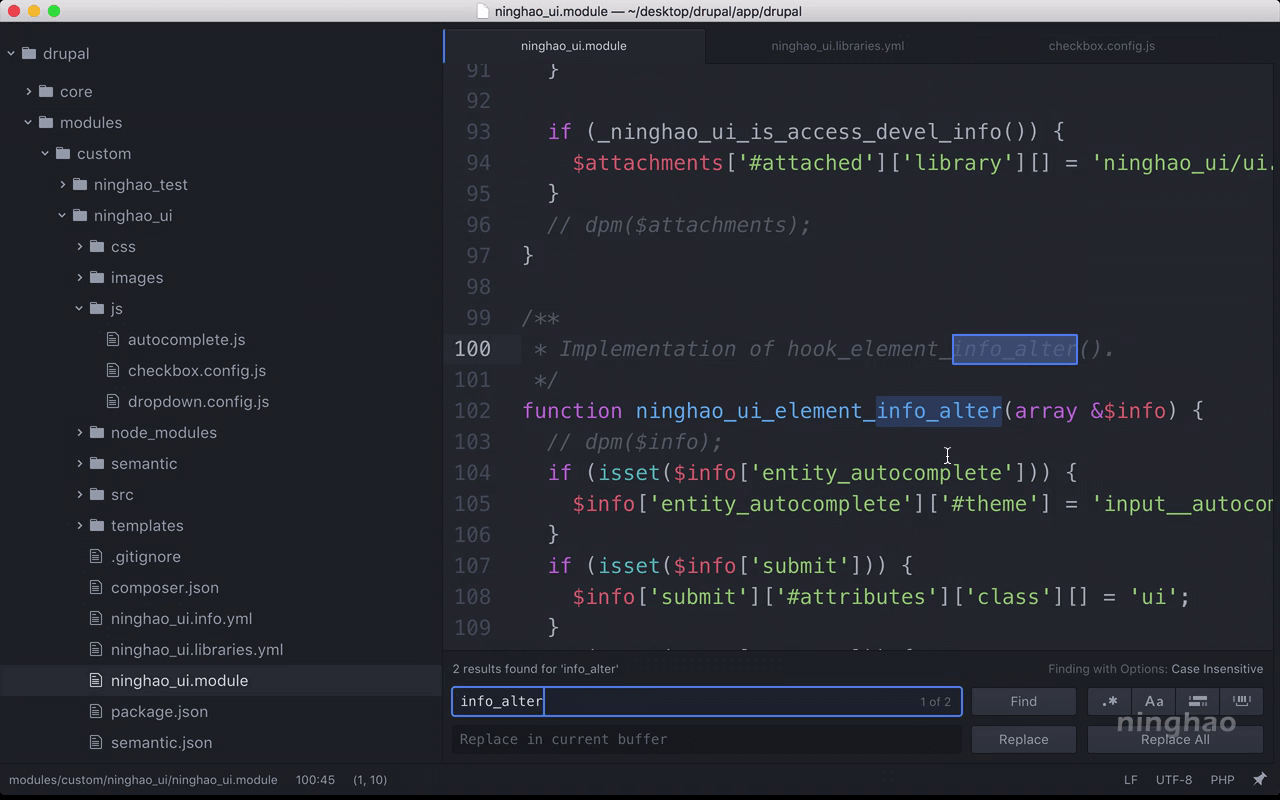
打开自定义模块的 module 文件,找到 element_info_alter 这个方法 .. 判断一下有没有 checkbox 元素 .. 有的话,我们就在这个元素的上面附加一个资源库 .. 就是刚才我们定义的 ninghao_ui/ui.checkbox ..
同样再看一下有没有 radio 元素,有的话,也在 radio 元素上附加一下这个 ninghao_ui/ui.checkbox 资源库 ..