Brackets 是一款使用 HTML,CSS,JavaScript 创建的开源的针对 Web 开发的编辑器。你可能在宁皓网的视频里见过这款编辑器。实时预览,快速编辑,跨平台,可扩展,开源,让 Brackets 成为一款非常优秀的编辑器。

安装
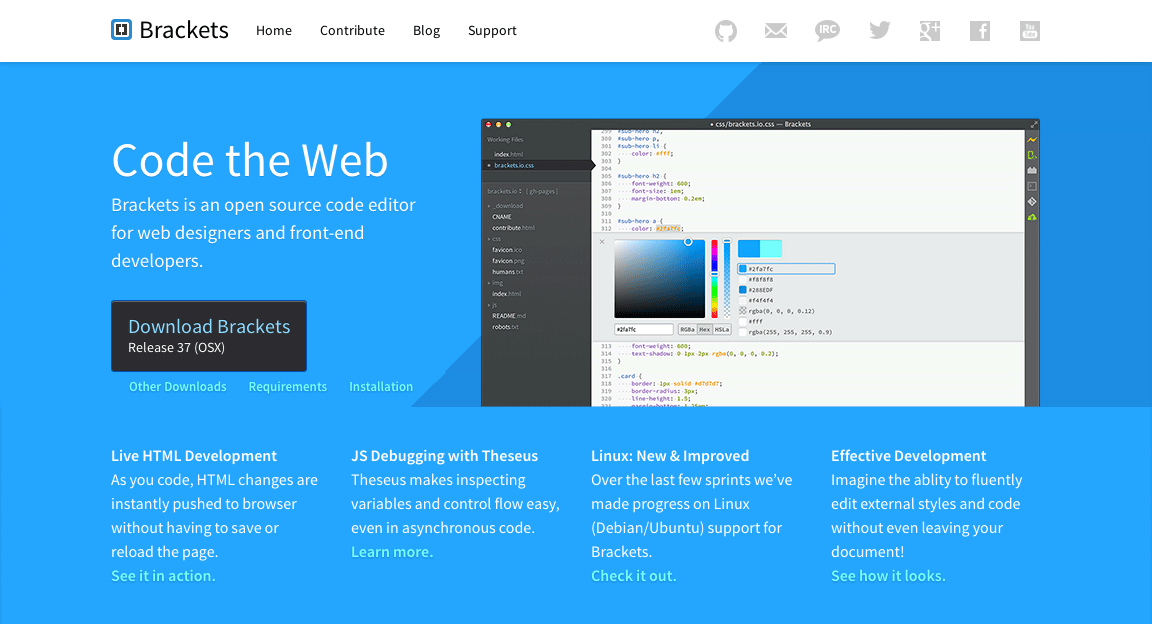
打开 Brackets.io,点击 Download Brackets ,网页会根据你的操作系统,为你提供对应版本的 Brackets 编辑器。你也可以在所有发布版本里面自己来选择。如果是自己选择下载,需要注意软件的格式,一般 .dmg 是用在 Mac 系统上的软件,.msi 可以在 Windows 系统上安装。
切换语言
Brackets 支持多种语言,默认安装以后界面上是英文的,你可以选择自己喜欢的语言。
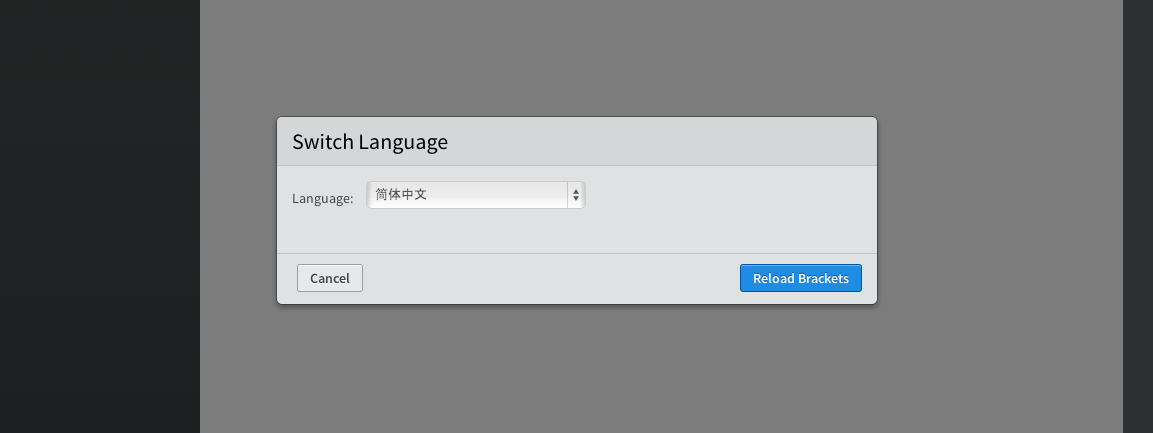
- Debug -> Switch Language
- 点开下拉菜单,选择你想要的语言
- 点击 Reload Brackets

打开目录
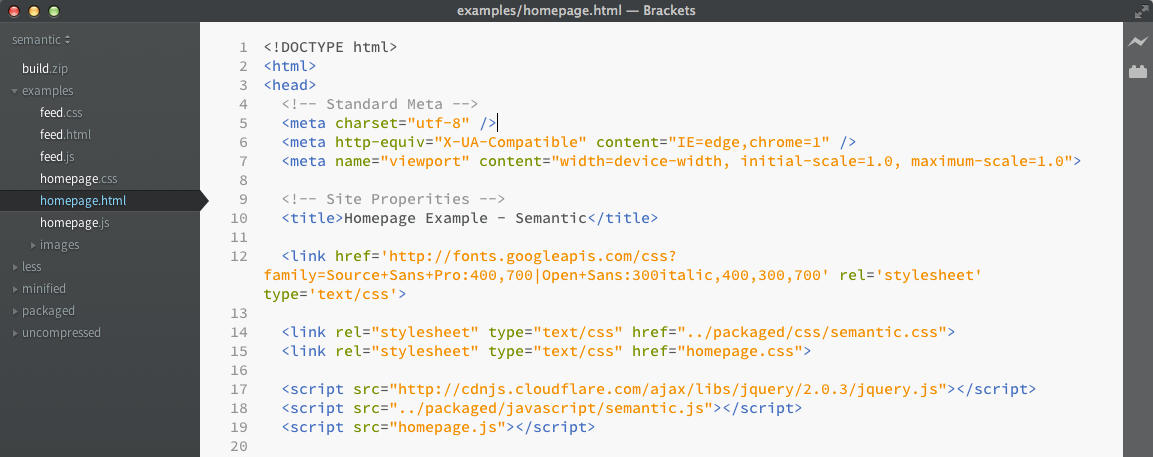
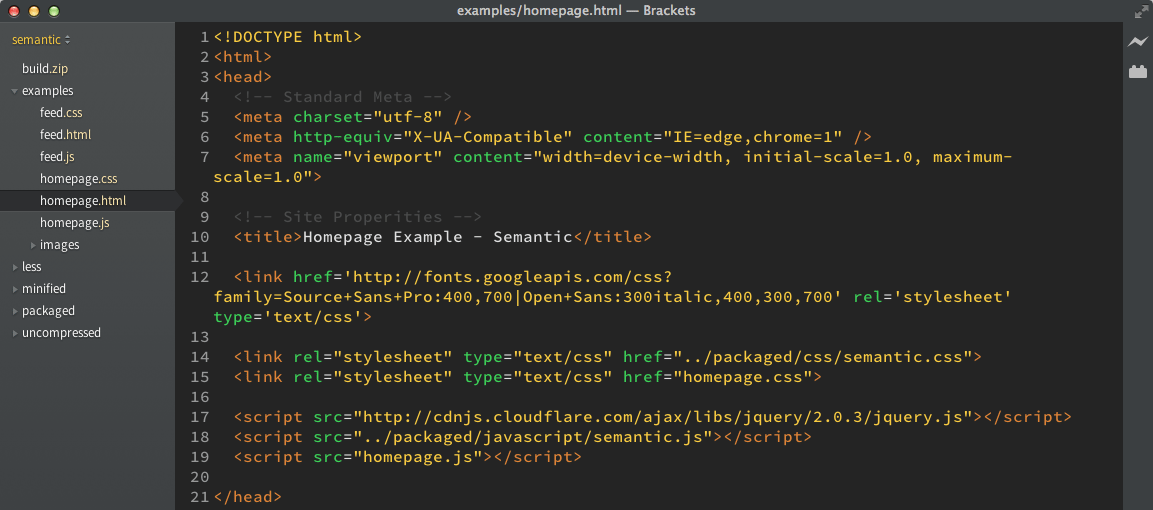
一般开始一个项目,你可以去新建一个目录,把项目所需求的文件放在这个目录下面,Brackets 支持打开整个目录,通过编辑器边栏上的树形结构,可以方便的管理项目文件 。
- 方法一:打开菜单,文件 -> 打开目录
- 方法二:使用快捷键:alt + command + O
这个目录的结构会显示在编辑器的边栏上,点开对应的目录,会继续显示这个目录里所包含的东西。你也可以在不需要边栏的时候隐藏它(视图 -> 隐藏边栏 或 shift + command + H)。

快速导航
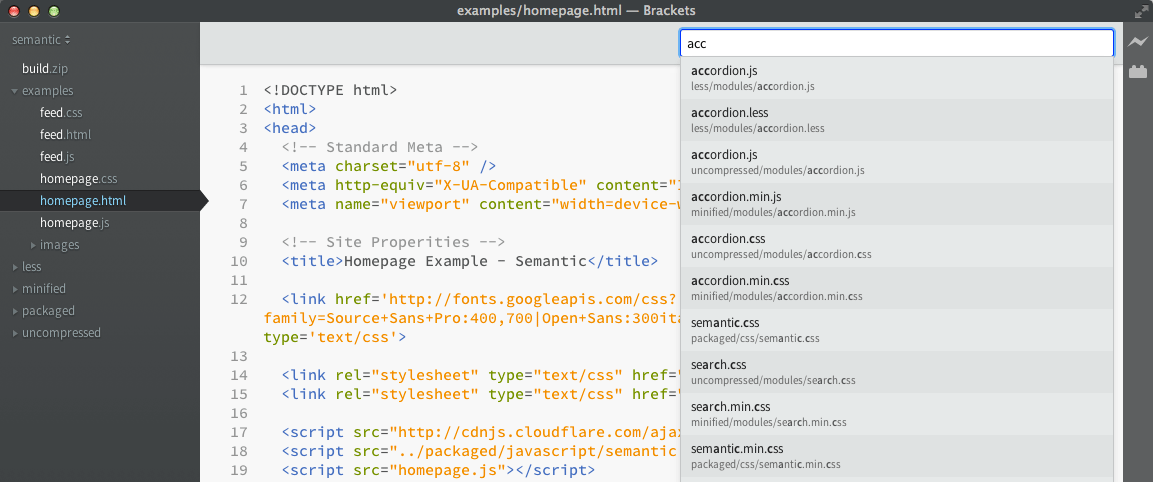
使用快速导航,可以快速找到项目里的文件。
- 方法一:打开菜单:导航 -> 打开快速导航
- 方法二:使用快捷键:shift + command + O
直接输入想要找的文件名称,Brackets 会给你一个包含这个文件名的文件列表,点击对应的文件,可以打开这个文件。

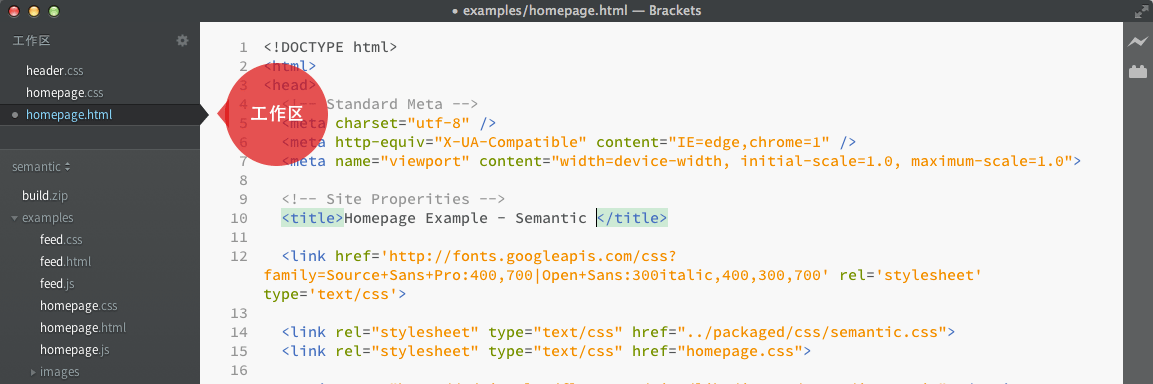
工作区
打开的文件,会在 工作区 里面显示出来,点击对应的文件,可以快速地在不同的文件之间切换。已经修改的文件没有保存,在文件名称的左边会显示一个 圆点。

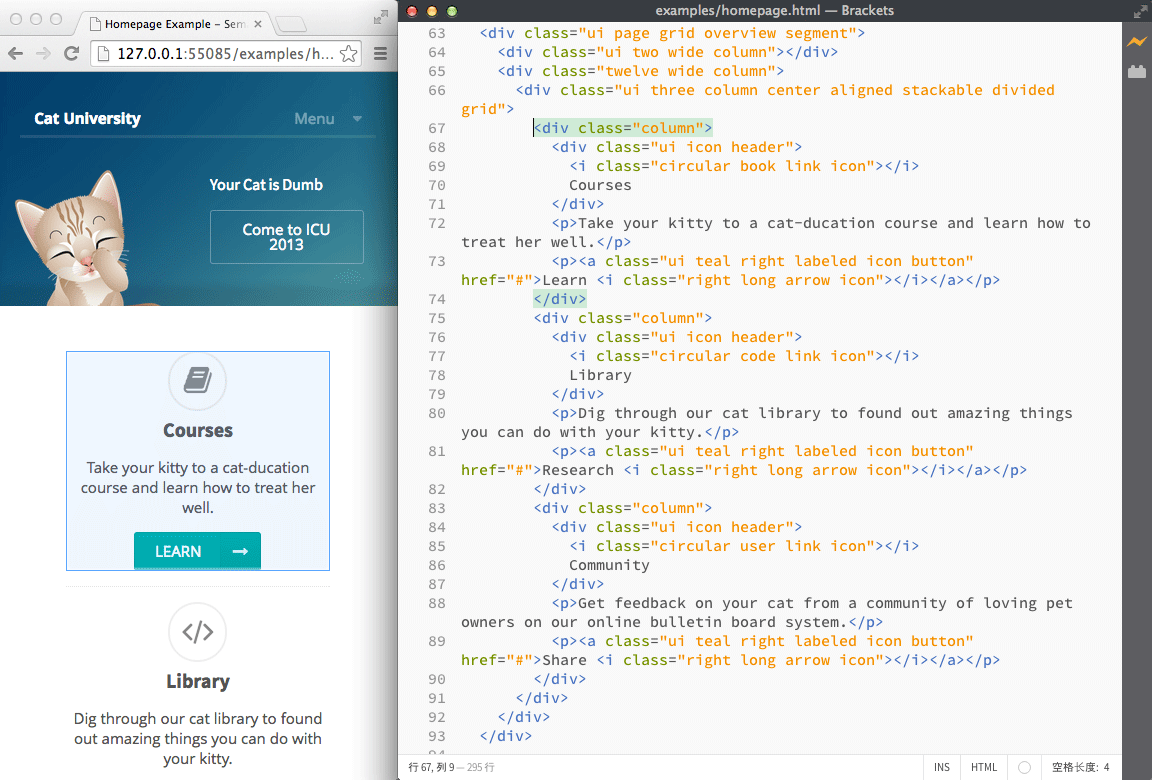
实时预览
- 方法一:打开菜单:文件 -> 实时预览
- 方法二:使用快捷键:alt + command + P
- 方法三:点击主界面右上角的 闪电 图标
Brackets 会为你打开一个 Chrome 浏览器的窗口,实时显示正在编辑的文档。也就是,你现在可以去修改文档里的内容,或者文档所链接的样式表还有脚本文件,所做的修改会实时的在浏览器中显示。注意,在实时预览时,你不能使用浏览器的开发者工具,一但打开开发者工具,实时预览就会失效了。

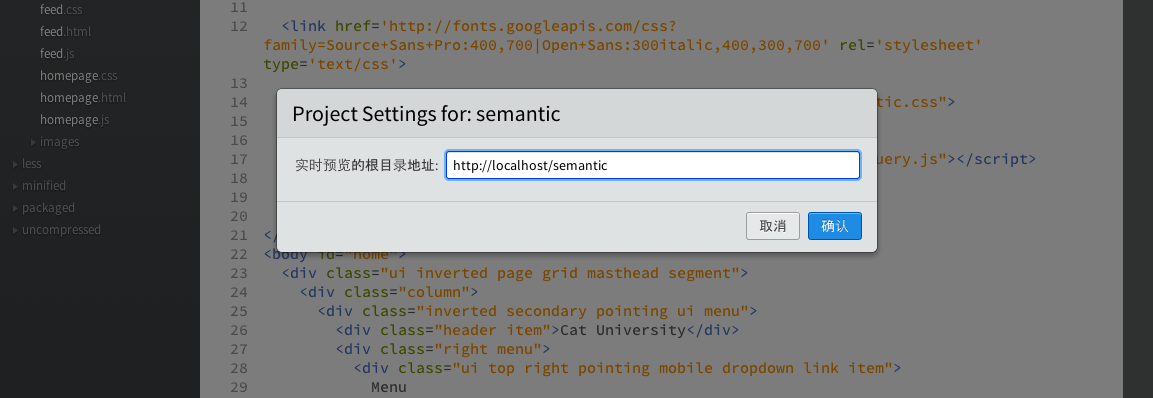
如果不特别指定,Brackets 会使用内置的 Web Server 实时预览文件,你也可以去为实时预览指定一个 Web Server ,比如你可能想实时预览 PHP 文件,那么,你可以使用搭建在本地电脑上的开发环境,把项目目录放在你自己的服务器的目录里面,比如 semantic 这个目录的下面,这样,使用 localhost/semantic 这个地址可以访问到你的项目,那么你可以把这个地址做为实时预览的基本地址。
打开 文件 -> 项目设置,然后输入预览的地址,例如:http://localhost/semantic,这样你在使用实时预览的时候,会基于这个地址去预览文件。

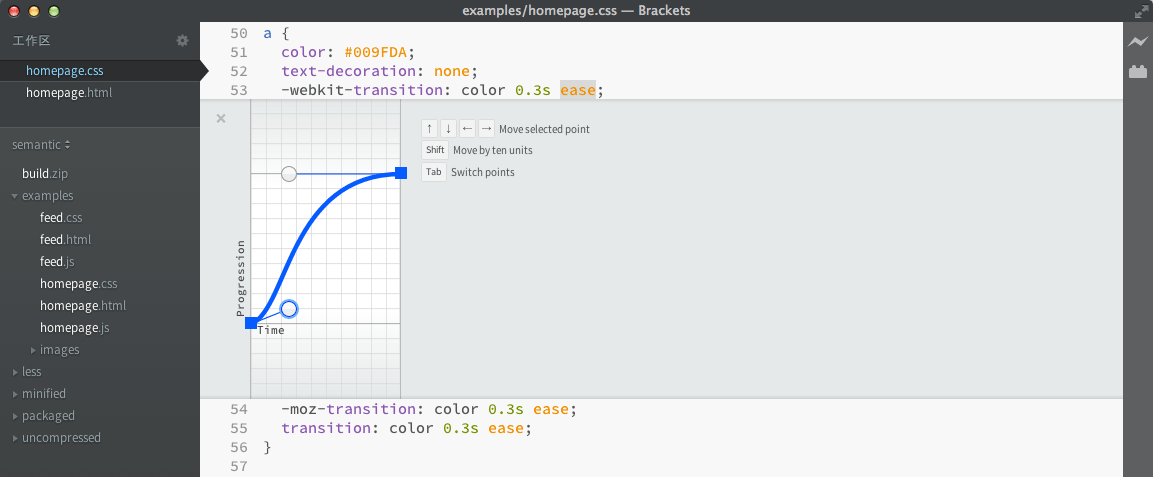
快速编辑
- 方法一:打开菜单:导航 -> 快速编辑
- 方法二:使用快捷键:command + E
Brackets 允许我们快速去编辑 HTML 或者 CSS 文档。快速编辑 HTML 文档,可以去为选中的元素快速添加或者修改样式。编辑器会给你显示出应用在所选中元素上的所有的样式,选中对应的样式,直接去修改,这样你就不需要再去找到对应的样式表,对应的地方去修改了。快速编辑同样适用 CSS 文档,比如放在颜色属性上,会显示一个颜色选择器,或者动画属性上,会显示一个可以调整动画曲线的工具。非常非常方便。

扩展
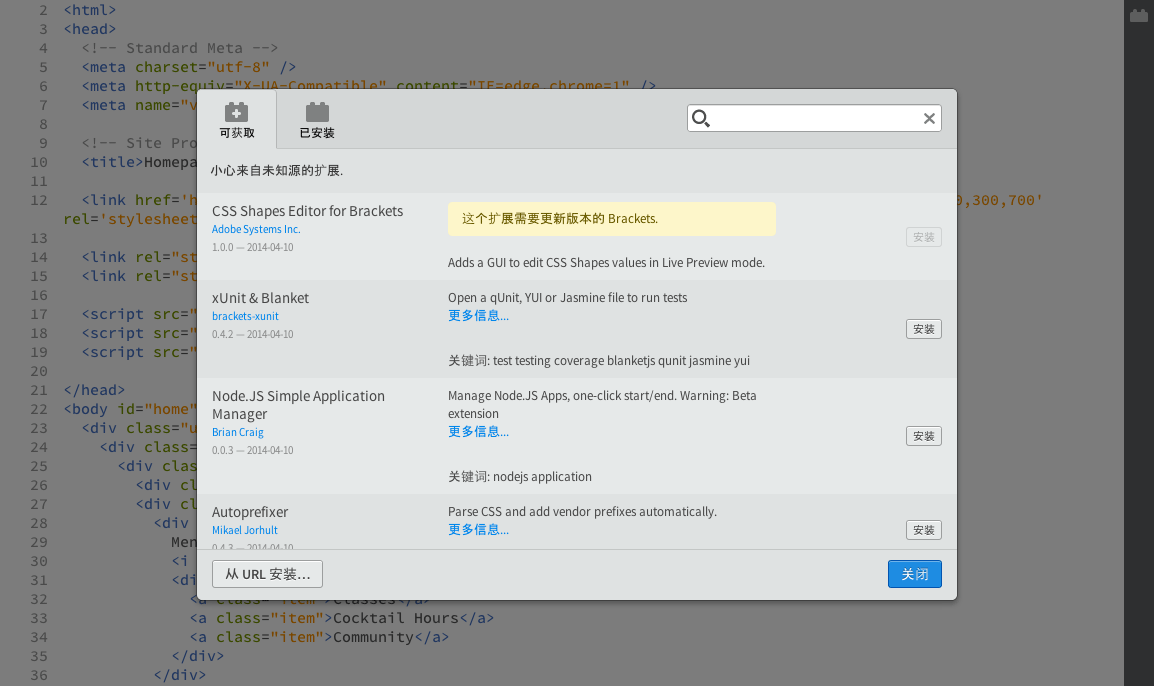
你可以为 Brackets 编辑安装扩展来增加它的功能。 在 Brackets Extension Registry 里可以查看可用的扩展,在这里,你也可以提交自己编写的扩展。
- 方法一:文件 -> 扩展管理器
- 方法二:点击主界面右上角的积木样式的图标(闪电图标下面的那个)
打开 扩展管理器 以后,在 可获取 这个选项卡里面,可以找到想要使用的扩展,点击 安装,可以安装这个扩展。打开 已安装 这个选项卡,可以管理已经安装在编辑器上的扩展,在这里,你可以升级或移除这些扩展。

常用扩展
快速编辑代码 - Emmet
emmet 可以让我们使用编写形式去撰写 HTML 与 CSS 代码,非常方便。宁皓网有个课程专门介绍了 emmet 插件。
改变样式 - Themes
可以改变编辑器的样式。安装以后,主菜单上会多出一个 Themes ,打开以后,选择想要的主题。

折叠代码块 - Code Folding
让 HTML,CSS,JavaScript,PHP 的代码可以折叠起来。在 视图 菜单下,会多出几个菜单项目。
- Collapse Current:折叠当前代码块
- Expand Current:展开当前代码块
- Collapse All:折叠所有代码
- Expand All:展开所有代码
自动格式化 - Beautify
自动给你格式化 JavaScript,HTML,CSS 等代码。在 编辑 菜单下,多了两个菜单项:Beautify 还有 Beautify On Save。
PHP 帮助文档 - QuickDocsPHP
选中位置,使用快捷键 command + K(mac),ctrl + K (windows),可以快速查看 PHP 的帮助文档。
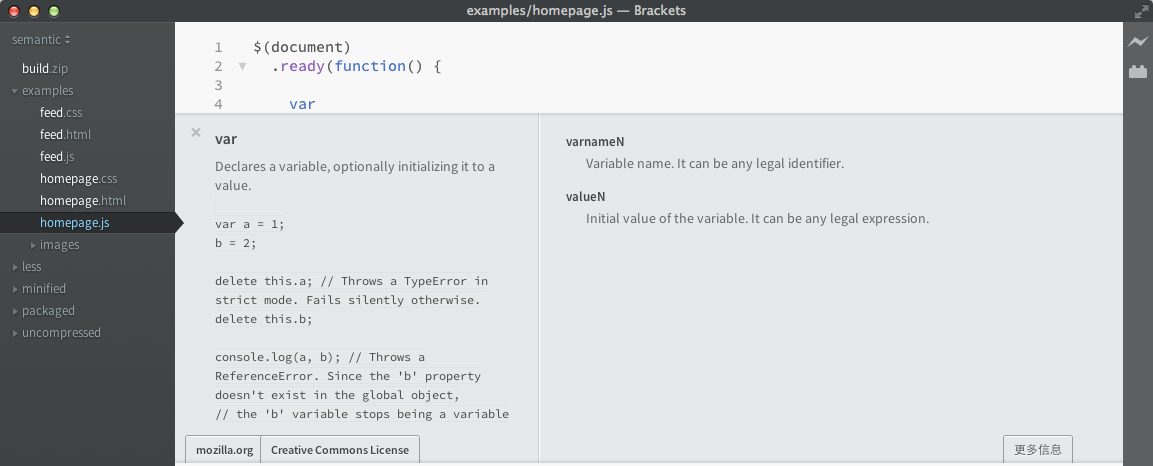
JS 帮助文档 - QuickDocsJS
选中位置,使用快捷键 command + K(mac),ctrl + K (windows),可以快速查看 JavaScript 的帮助文档。

总结
如果你还在用 Dreamweaver 开发 Web 项目,暂时把它放在一边,来试试 Brackets 。
Brackets



评论
不是被adobe收购成为Adobe Edge Code CC 了吗?
11 年 9 个月 以前
神器,感觉非常好用,感觉更新好频繁
11 年 9 个月 以前
王老师再介绍一下sublime text,众多插件可以支持emmet,实时预览,wordpress主题开发函数,drupal主题开发函数,brackets有的,sublime text也差不多都有
11 年 9 个月 以前
brackets 会一直作为开源软件发行。edge code 是基于 brackets 之上创建的,加了一些 adobe 的东西。
11 年 9 个月 以前
嗯,选个自己喜欢的用就行了。
11 年 9 个月 以前
话说,会不会有semantic的课程,我用上一次就爱上它了
11 年 9 个月 以前
这些框架我们留着以后再介绍吧,目前 semantic 还不是一个正式的版本。
11 年 9 个月 以前
哥,我上次还想你发个中文版的给我,因为我搜索这个的时候别人说要安装语音包。嘿嘿!好像看到个node调试的功能,希望可以介绍哈!
11 年 9 个月 以前
什么时候可以再弄点drupal的课程,或者弄个woocommerce也行呀,最近的课程都是前端的,难道是要把html5新特性都说过后,攒大招做Hyper App,还是我想多了:)
11 年 9 个月 以前
其实介绍这些 HTML5 的特性跟 PhoneGap 有关,嘿嘿。Drupal 跟 WordPress 的课程也会继续出。
11 年 9 个月 以前
很喜欢这款编辑器。但貌似不支持gbk编码,中文会乱码,有解决办法么?
11 年 9 个月 以前
UTF-8 是默认的编码格式。
11 年 9 个月 以前
小皓皓,用一下WebStorm吧,前端开发神器^o^
11 年 9 个月 以前
哦,去学习一下,嘿嘿。
11 年 9 个月 以前
那可以改么?似乎找不到改的地方
11 年 9 个月 以前
应该不能啊
11 年 9 个月 以前
在没看博客以前 已经调试OK了 嘿嘿 Fighting~!
11 年 9 个月 以前
请问这个工具有带PHP的代码自动提示和PHP调试功能吗?或者是安装什么插件有以上两个功能呢?
11 年 9 个月 以前
目前还是以 JavaScript,HTML,CSS 为主。也有几个 PHP 相关的插件,你可以在扩展库里搜索一下。
11 年 9 个月 以前
怎么我找不到 (折叠代码块 ) 这个功能的?
11 年 8 个月 以前
参考:http://ninghao.net/blog/1405
11 年 8 个月 以前
最近推出的Hbuilder您怎么看?
11 年 8 个月 以前
还没有使用过呢。
11 年 8 个月 以前
sublime
11 年 8 个月 以前
怎么搞的,安装好后,找不到修改语言的地方,皓哥给截个图行不
11 年 6 个月 以前
插件市场总是无法显示。。。
11 年 5 个月 以前
可能跟网络有关系。
11 年 5 个月 以前
在html里面 直接在标签里面加style,是不是米有CSS代码提示
11 年 5 个月 以前
嗯,我试了一下,还真是没有提示。
11 年 5 个月 以前
這邊有篇brackets的詳細介紹,真的好用!
http://kevintsengtw.blogspot.fr/2013/01/web-brackets.html#.VGOlv4eJYSA
還有影片:http://code.tutsplus.com/tutorials/a-peek-at-brackets--net-28356
11 年 2 个月 以前
Brackets 出正式版了。
11 年 2 个月 以前
扩展管理器总是提示“无法连接到扩展仓库,请稍候重试”
请问有什么解决方法吗?
10 年 6 个月 以前
我猜就是国内的网络原因。
10 年 6 个月 以前
brackets和DW等等哪个更好用啊?
10 年 3 个月 以前
我现在用 Atom 这个编辑器,其实哪个都行,您开始只需要一个简单的代码编辑器。不推荐使用 DW 。
10 年 2 个月 以前
brackets 怎么配置自己的服务器啊
9 年 9 个月 以前
您先配置好自己的服务器,确定可以在浏览器输入某个地址打开这个服务器。然后您用 Brackets 打开项目所在的目录,记不清了,在某个菜单里,会有一个配置选项,可以让您输入预览时使用的地址,这个地址就是打开您的项目的那个地址。
9 年 9 个月 以前
王老师会讲国内最火的框架TP框架吗?
5 年 9 个月 以前
嘿嘿,还没有考虑
5 年 9 个月 以前
被它的小而美而感动。无法忍受的缺点: ts 支持不好,编码支持且仅支持 utf8 ,或许有插件可以改进。最受不了的是文件大了就卡死了。目前用的 vscode
5 年 4 个月 以前
是啊,我也换成 VSCode 了。
5 年 4 个月 以前
我更喜歡使用Codelobster - http://www.codelobster.com
5 年 3 个月 以前