在初创启动台社区里,有位来自广州的创始人,最近他们的一个 AI 工具产品跑通了海外市场,启动台的媒体渠道也帮助这个产品获得了销售与关注,这个产品现在大概能做到 1.2 万MRR,600 刀的广告收入,4.5 万的月度访问,下面与大家分享一下这个产品的策略与分发的方法。

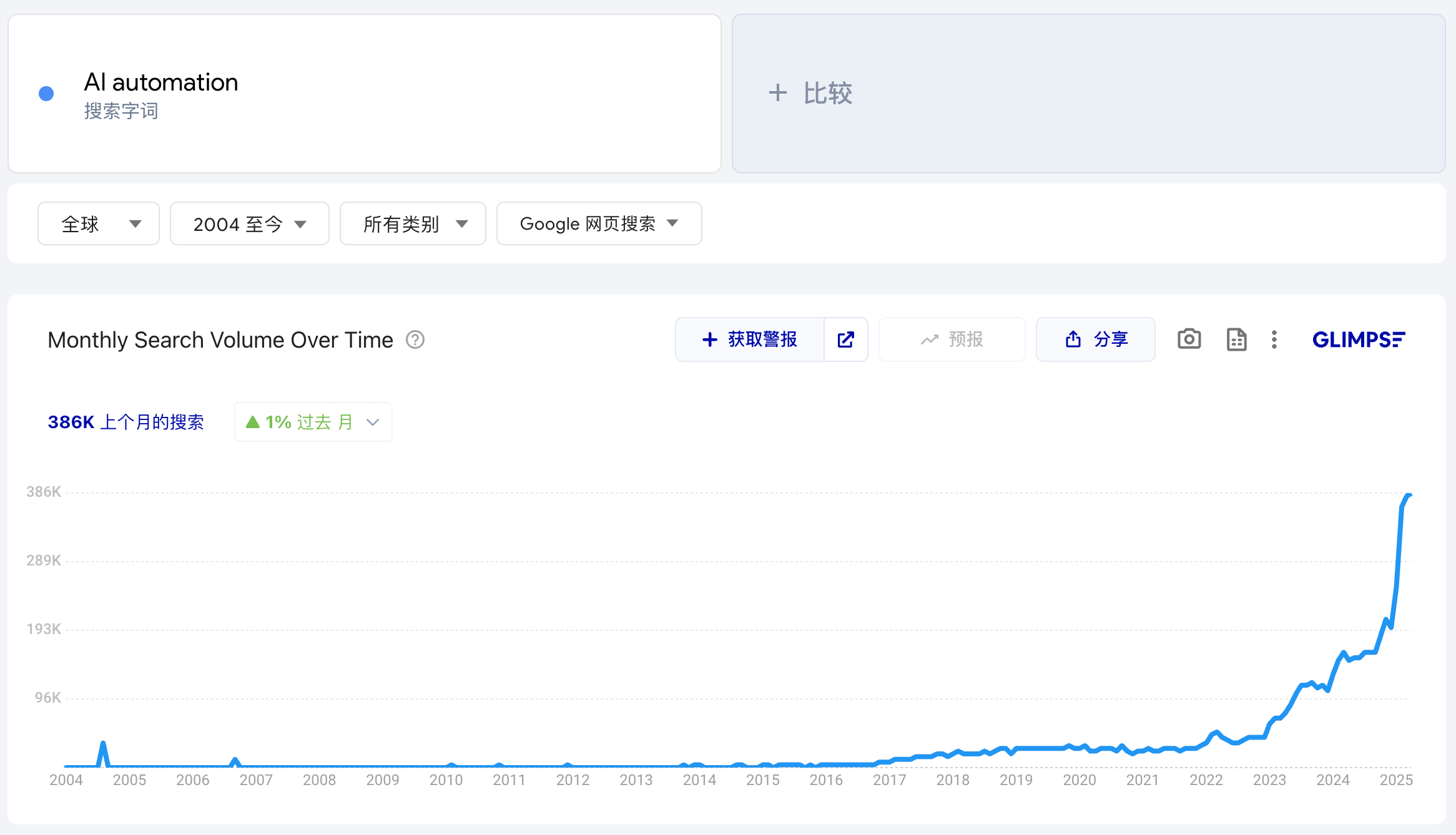
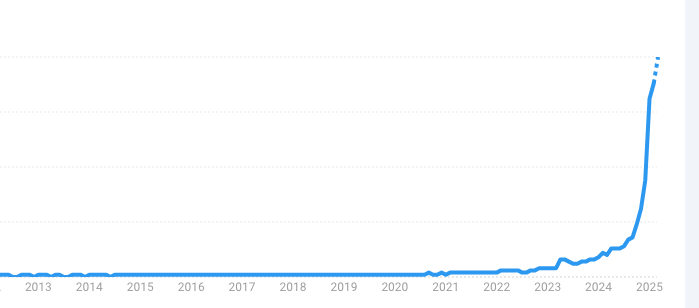
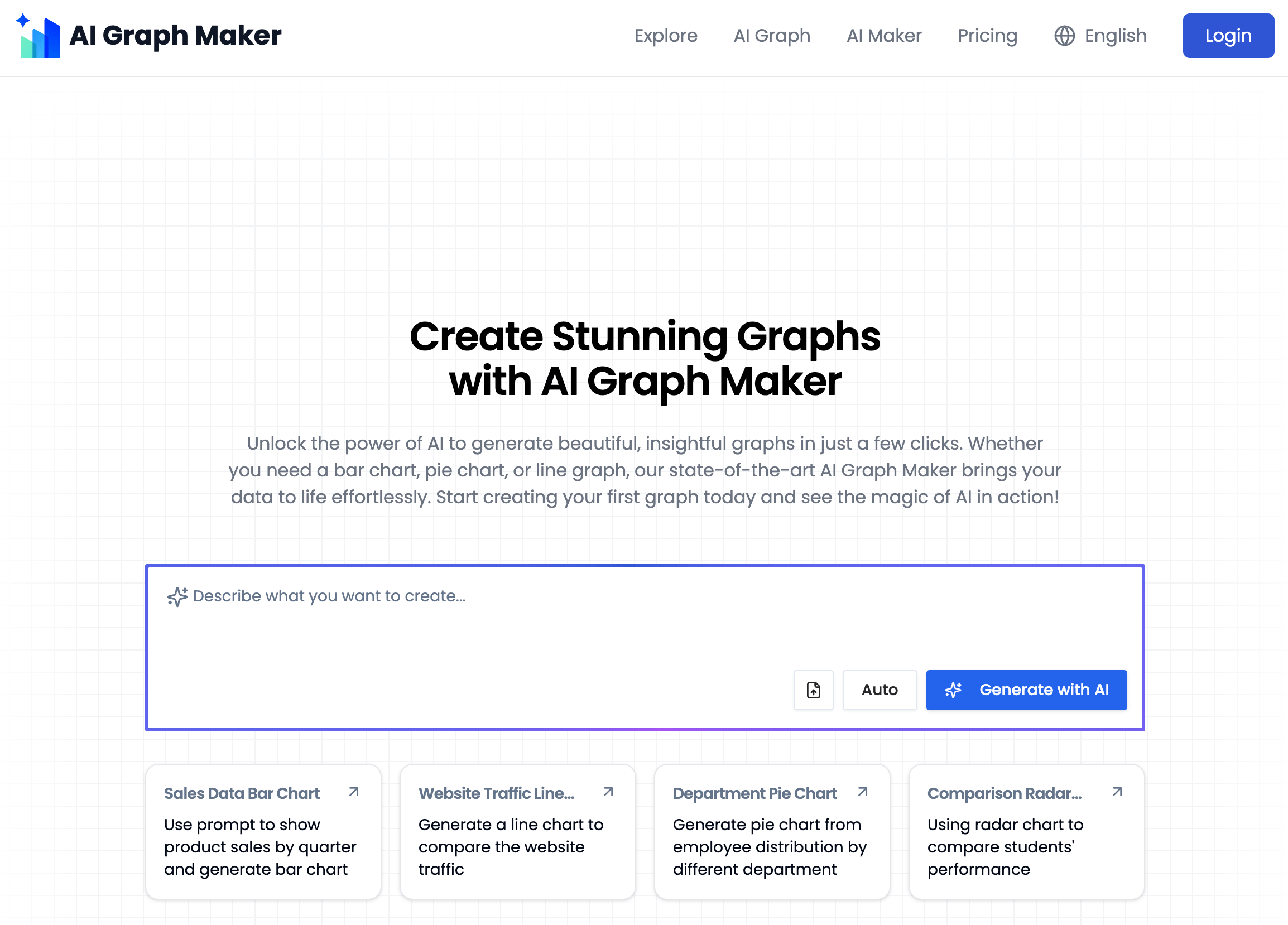
aigraphmaker 是用 ai 生成图表的一个工具,项目是去年 11 月立项,年底正式发布,到目前为止在分发上没有花钱,完全依靠 seo 自然搜索。产品策略也极为简单高效,先用关键词调研工具,找出指数级增长的与 AI 相关的关键词,比如 ai infographic,然后注册相关域名,开发功能单一个的 ai saas 工具,快速发布,再用 seo 实现分发。