在勾选了任务项目左边的对号(复选框)以后,会将任务的状态标记为已完成,取消勾选的话,又会把任务的状态标记为未完成。所以, 我们需要一个可以切换任务完成状态的方法。在任务模型里面,表示任务状态的属性是 completed,它的值是 true 表示任务是完成的,如果是 false 就表示任务是未完成的,这个切换完成状态的方法其实就是去修改这个 completed 属性的值。
实现这个功能,可以去监听任务项目的这个复选框的点击的事件,每次点击都会去执行一个方法,这个方法做的事就是保存与任务当前的 completed 属性的值相反的值,也就是如果当前任务的 completed 是 true ,保存的值就是 false ,如果是 false ,要保存的值就是 true 。
定义切换任务状态的方法
这个切换任务状态的方法修改的是跟模型相关的属性的值,所以,可以在任务模型里面,去定义这个方法,打开 js/Models/Todo.js,在 app.Todo 这个模型里面,去添加一个方法:
toggle: function() {
this.save({
completed: !this.get('completed')
});
}toggle,就是用来切换模型的状态的方法。在这个方法里,this.save,表示的是使用当前这个模型的 save 方法,它可以保存模型的属性和值。在这个 save 方法里,设置了一个要保存的模型的 completed 这个属性还有对应的值,this.get,表示使用当前模型的 get 方法去获取到模型里的指定的属性的值,这里就是得到 completed 这个属性的值。在它的前面,还有一个 ! 号,这是一个否定逻辑运算符,这样,如果在它后面计算出来的结果是 true ,最终得到的结果就是 false,如果计算出来的结果是 false,用否定逻辑运算符运算之后,得到的结果就是 ture 。这样,每次执行这个 toggle 方法,都会保存与当前模型的 completed 的值相反的值。
监听发生在复选框上的点击事件
下面,再去监听在切换状态的复选框上发生的点击事件,发生点击事件以后,就去执行一下在模型定义的用来切换任务状态的 toggle 方法。因为这个复选框元素属于模型视图的一部分,所以可以在模型的视图上面去监听它的事件,打开 js/Views/TodoView.js,在视图里面监听 DOM 事件可以添加一个 events 属性:
// 监听 DOM 事件
events: {
'click .toggle' : 'toggleCompleted',
}
click 表示要监听是一个点击的事件,后面的 .toggle ,表示是发生在这个带有 .toggle 类的元素上面的点击事件,发生这个事件,去执行 toggleCompleted 这个方法,在下面,再去定义这个方法:
// 切换任务状态
toggleCompleted: function() {
this.model.toggle();
},
这个方法做的事,就是去执行与这个视图相关的那个模型里面的 toggle 方法,也就是刚才我们在模型里面定义用来切换任务状态的方法。
练习一
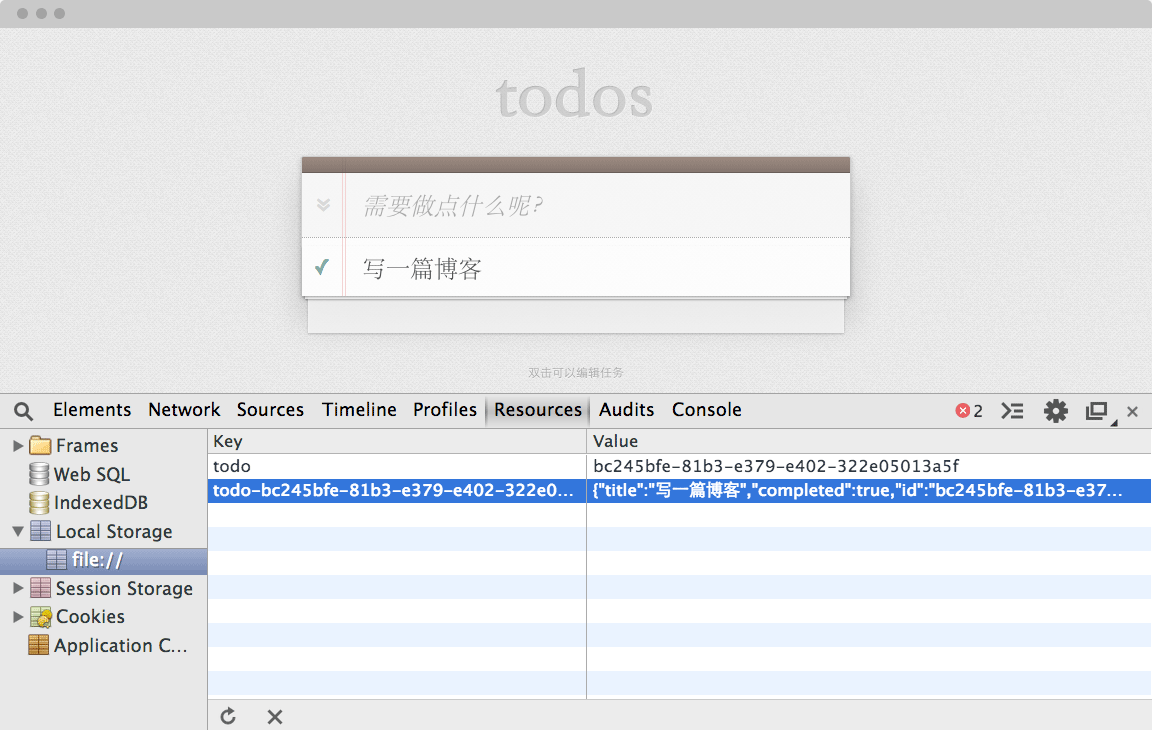
保存文件以后,用 Chrome 浏览器打开应用的主页 index.html ,打开浏览器的开发者工具(Mac:alt + command + I,Win:alt + ctrl + I),再打开 Resources 选项卡,Local Storage ,file:// 。
在应用的界面上,找到一条任务,然后点击切换状态的对号,完成以后,在浏览器的 Local Storage 里面,找到这条任务,观察一下它的 completed 属性的值,然后点击开发者工具左下角的刷新按钮,完成后,再看一下这条任务的 completed 属性的值。

练习二
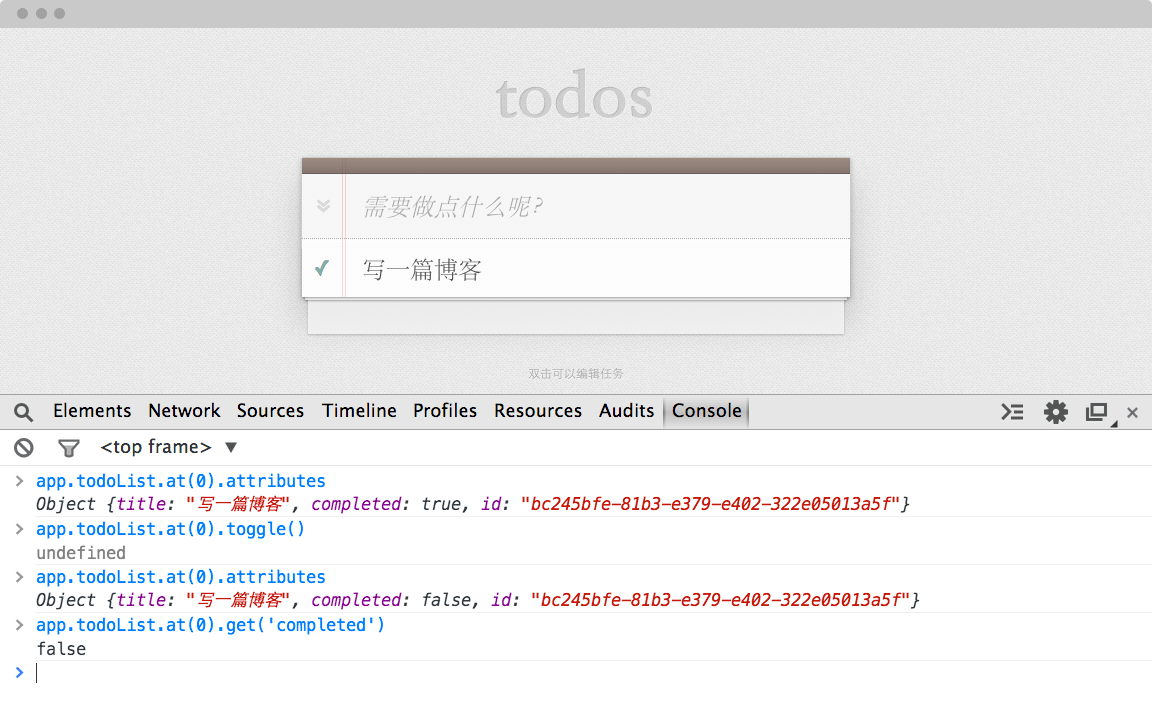
下面,我们可以手工去执行一下模型的 toggle 方法,打开浏览器的控制台,然后按下面的步骤去试一下:
1. 找出在集合里面的一个模型,访问这个模型的 attributes 属性。观察它的 completed 属性的值。
app.todoList.at(0).attributes
2. 找出集合里面的一个模型,执行模型里面的 toggle 方法。
app.todoList.at(0).toggle()
3. 再次访问这个模型的 attributes 属性。观察它的 completed 属性的值。
app.todoList.at(0).attributes
4. 获取这个模型的 completed 属性的值。
app.todoList.at(0).get('completed')




评论
宁浩大哥,你这个网站是用什么做的哇,好漂亮!
11 年 7 个月 以前
谢谢啊,是用 Drupal 做的。
11 年 7 个月 以前