现在,你需要一个现代的文本编辑软件,它会陪你相当长的时间。可以选择的太多了,我建议用一款开源的,跨平台,用现代技术开发的编辑器,比如 Brackets ,它的背后是著名的 Adobe 公司,或者也可以选择 Atom ,它是 Github 领头开发的,Github 的团队应该知道自己在干什么,也了解开发者的真正需求。
任何一款编辑器都有自己的特点,我觉得没必要在选择上花太多时间,来回比较也没太大意义,习惯可以干掉一切。我们就先用 Atom 这款吧 :)
Atom
一款编辑器入门还是很简单的,学会怎么样创建,打开,编辑,保存文件就行。剩下的就是慢慢熟悉,Atom 会不断带给你惊喜,如果你想简化或者加快平时工作中的某些任务或者动作,你就可以去搜索一下,Atom 要么本身就为你提供你需要的功能,没有的话,也可以通过现成的插件(Packages)或者自定义的方式解决。
安装
如果你顺着我们的路线走过来,你的电脑上应该已经安装好了系统的包管理工具,Windows 上的 Chocolatey,Mac 上的 Homebrew,Atom 编辑器可以通过包管理工具来安装。
Windows
用管理员的身份打开 Powershell,然后用 choco install 去安装 Atom:
choco install atom
提示:Atom 编辑器体积挺大,在国内由于网络环境问题,在下载的时候会比较慢,有时也可能出现不能连接到远程服务器的错误,解决的方法就是,准备 “梯子” 。
Mac
打开系统的 终端,然后用 Homebrew 的 brew install 命令去安装 Atom:
brew install Caskroom/cask/atom
在命令行下面安装完 Atom 以后,可以输入 atom ,后面指定一个目录,这样会用 Atom 编辑器打开这个目录。另外 Atom 编辑器还自带了一个包管理工具叫 apm (Atom Package Manager),用这个工具可以在命令行下面为编辑器去安装包 (Package) ,包就是 Atom 的插件。
Packages
Atom 核心的功能是由 Core Packages(核心包) 提供的,另外还有 Community Packages(社区包),就是由社区成员自己开发并且分享出来的 Package。Atom 可以通过安装这些 Package 来扩展编辑器的功能。安装 Package 可以在 Atom 的配置界面上去搜索,然后安装,也可以使用 apm 在命令行下面管理编辑器的 Package 。
Packages 列表:https://atom.io/packages

安装包:通过配置界面
- 打开 Atom 编辑器。
- 打开 Atom 的配置界面(Windows:ctrl + , Mac:command + , )。
- 点击边栏上的 Install(安装)。
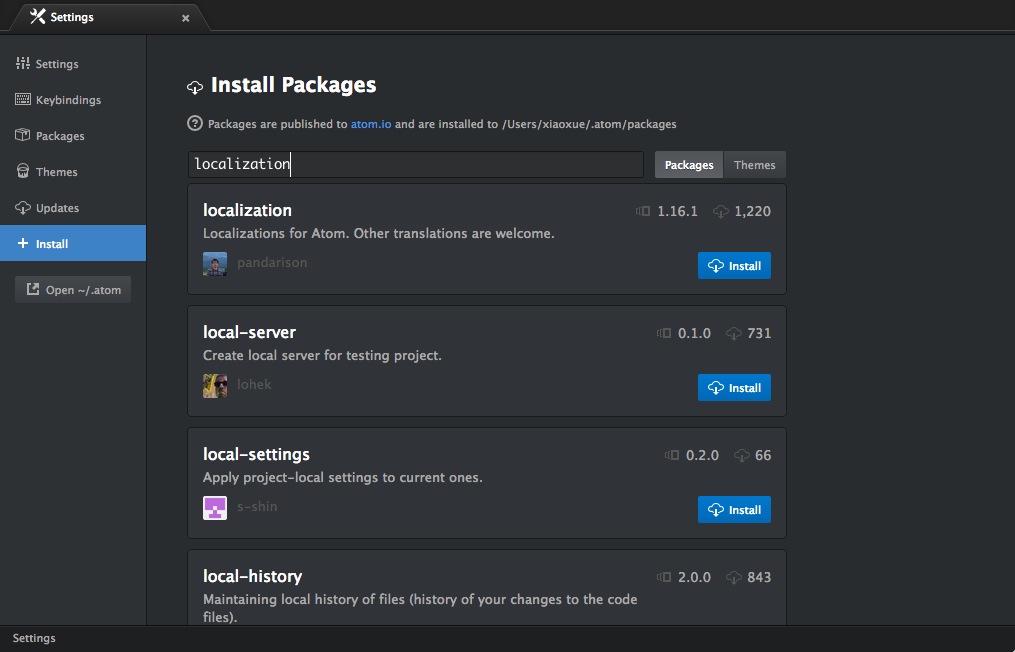
- 在界面上的 Install Packages 下面,选中 Packages 标签,然后搜索你想要安装的 Package。
- 在搜索结果找到想要的 Package ,点击 Install 安装。

安装包:通过 apm
- 打开命令行工具,Windows 用 Powershell,Mac 可以使用终端。
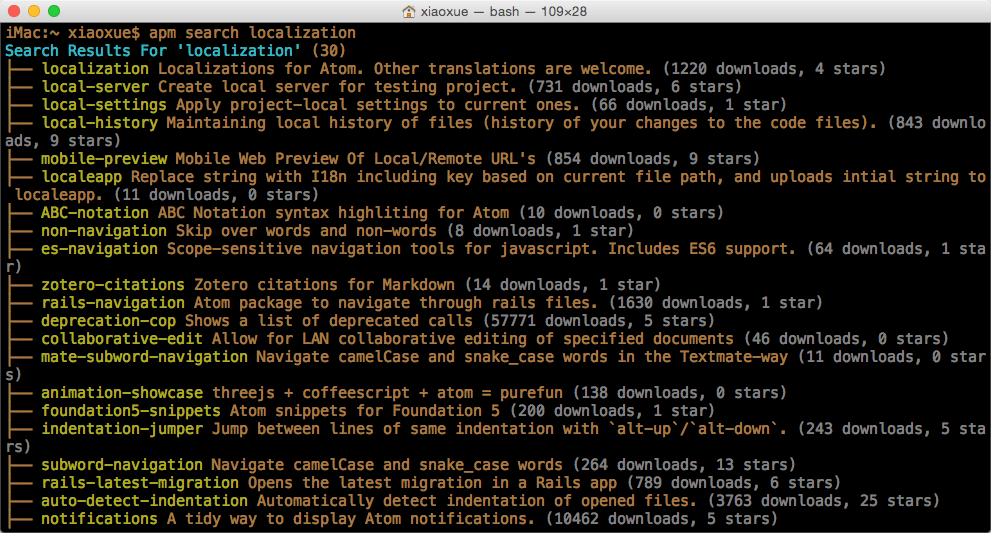
- 搜索包用的是 apm search <关键词> 。
- 找到想要的包以后,再用 apm install <包的名字>。

下面,你可以搜索一个叫 Localization 的包,然后安装一下,这个包会为 Atom 的菜单栏提供一个中文翻译。下面我们再看一下怎么样去配置与管理包。
管理包
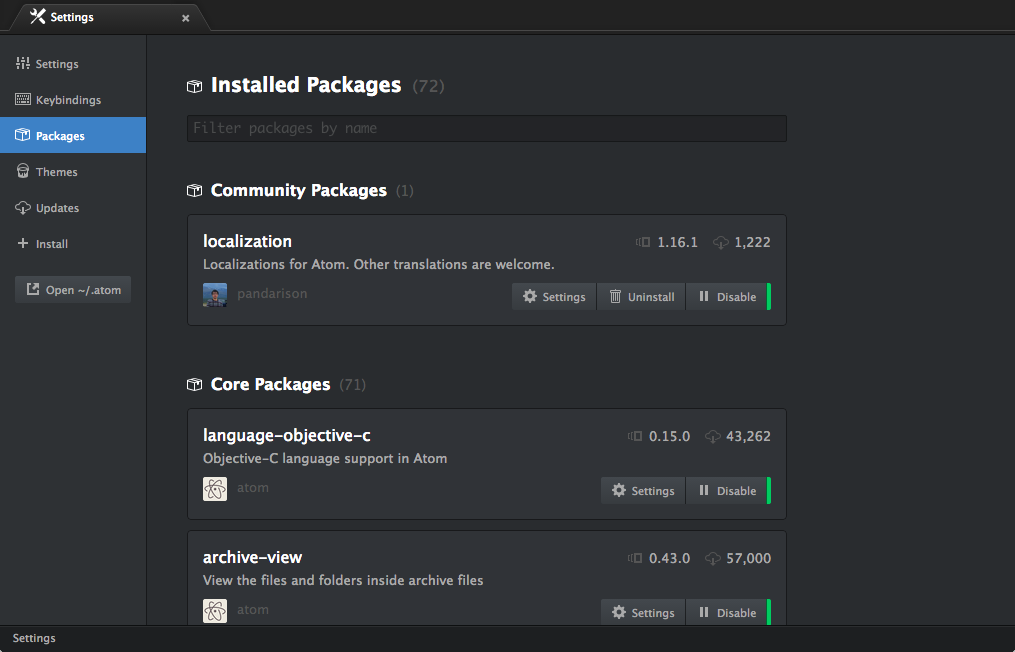
打开配置界面,在边栏上选中 Packages ,在这个界面上的 Communtity Packages 区域里,你可以找到自己安装的来自社区成员分享的包。Core Packages 下面是 Atom 编辑器核心自带的包。

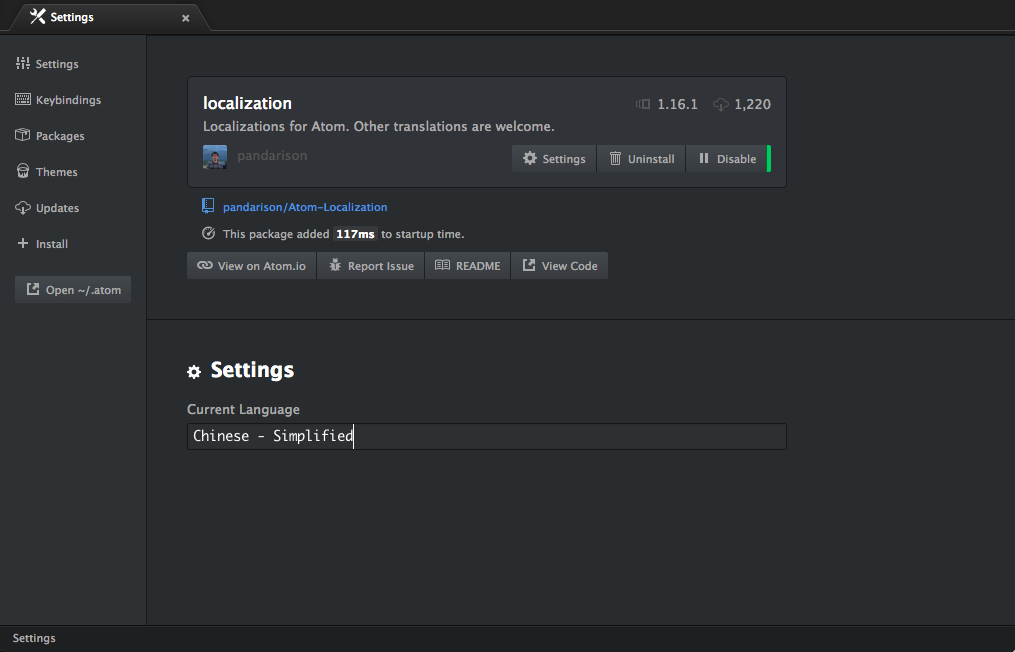
这里会显示包的名字,还有介绍,不想用的包,可以点击 Disable 按钮禁用它,或者直接点击 Uninstall 卸载掉包,点击 Settings 按钮可以打开包的配置界面,在这个界面上,你可以找到包的主页,说明的文档,可以查看包的源文件,还有相关的配置与快捷键。
下面打开之前安装的 Localization 这个包的配置界面,然后在 Settings 区域里面,在 Current Language 下面的文本框里输入:Chinese - Simplified ,这样会把菜单栏的语言设置成简体中文,如果设置成 Chinese - Traditional,会把菜单栏设置成繁体中文。输入以后,用鼠标点一下浏览器的其它的地方,这样编辑器会保存你的配置。
完成以后,想让设置生效,可以关掉并且重新打开编辑器,或者可以刷新一下编辑器。

刷新编辑器的快捷键:
Mac :ctrl + alt + command + L Windows:ctrl + alt + R
基础
编辑器没有使用的门槛,打开以后,你就已经知道怎么用了,不过有些小技巧可以了解一下,可以提高工作效率。先去下载点东西,HTML5 Boilerplate(https://html5boilerplate.com/),这个东西可以作为项目的基础,以后我们会再跟它见面,以后在介绍前端包管理的时候,这个下载的动作可以用命令去做。下载以后,解压一下,把解压以后的目录重命名成你自己想要创建的项目的名字,然后用编辑器打开这个项目的目录(Mac:command + O,Windows:ctrl + shift + O)。

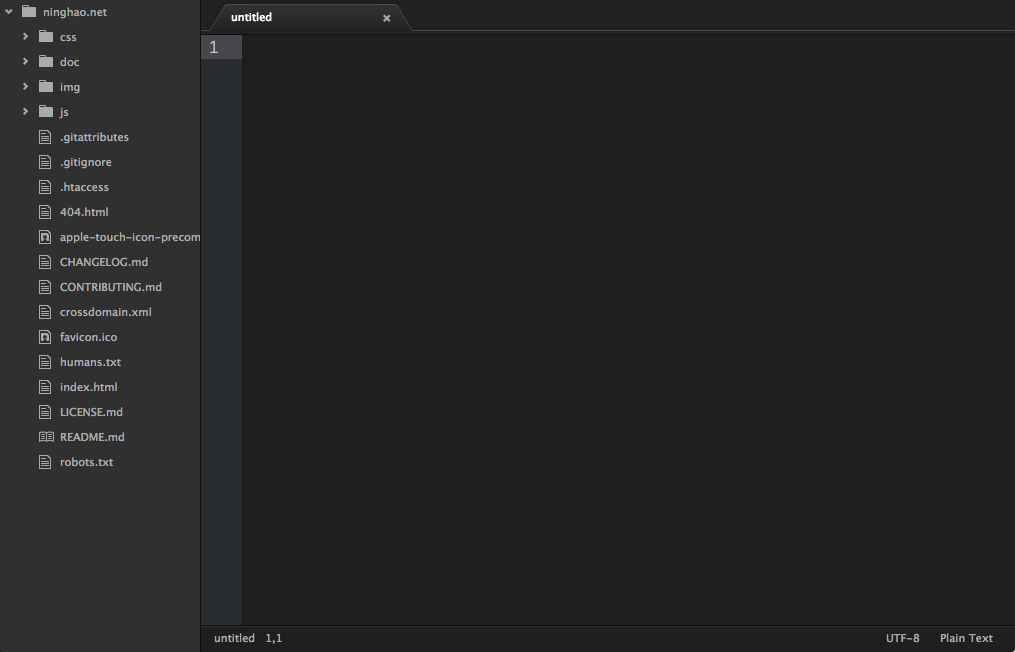
编辑器的工作区有两部分组成,左边是编辑器的 Tree View(树形视图),上面会显示你打开的目录里面的东西,右边是编辑器,在这可以处理打开的文件,最上面是标签栏,点击不同的标签可以打开对应的文件。
树形视图
你想打开在树形视图上的文件,创建新的文件或者目录,展开与收起目录,这些动作可以用鼠标完成,或者也可以使用键盘上的按键。想要在树形视图上操作,你需要把焦点放到树形视图上,切换焦点使用 ctrl + 0 。你会发现树形视图上的背景颜色会有点变化,具体是什么变化,取决于你的编辑器使用的主题。
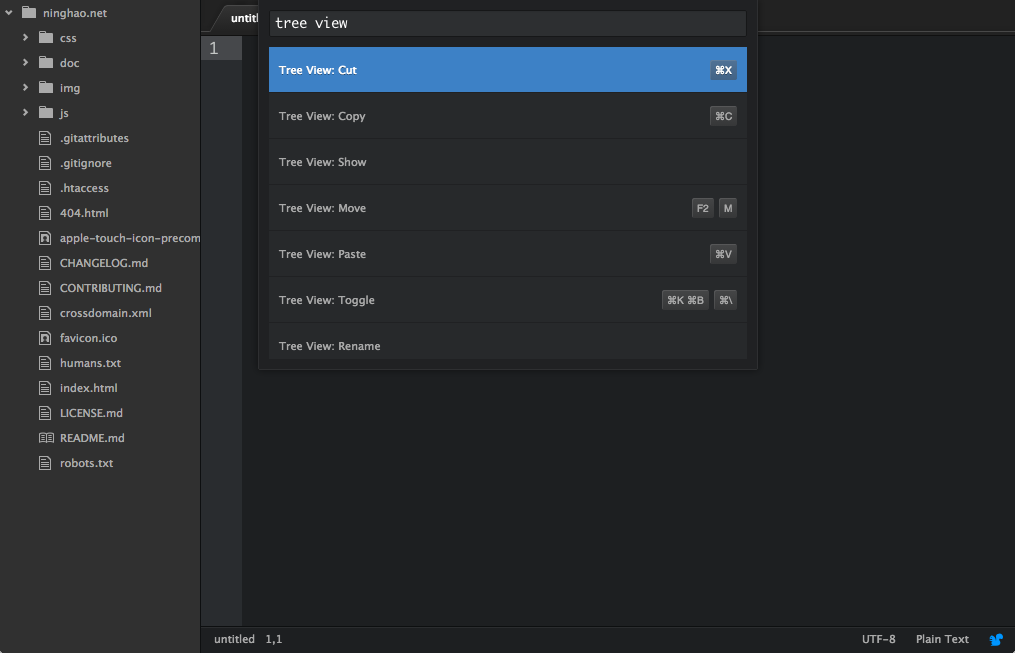
查看跟树形视图相关的命令,先确定你的焦点在树形视图上,然后打开命令面板(Command Palette),用快捷键:
Mac :command + shift + P Windows:ctrl + shift + P
搜索一下 tree view ,列出的就是跟树形视图相关的命令。

- 向下移动:↓ 或 J
- 向上移动:↑ 或 K
- 展开目录:→ 或 L
- 收起目录:← 或 H
- 打开文件:enter 回车
多试几次上面的快捷键,把它变成自己的肌肉记忆。
编辑器
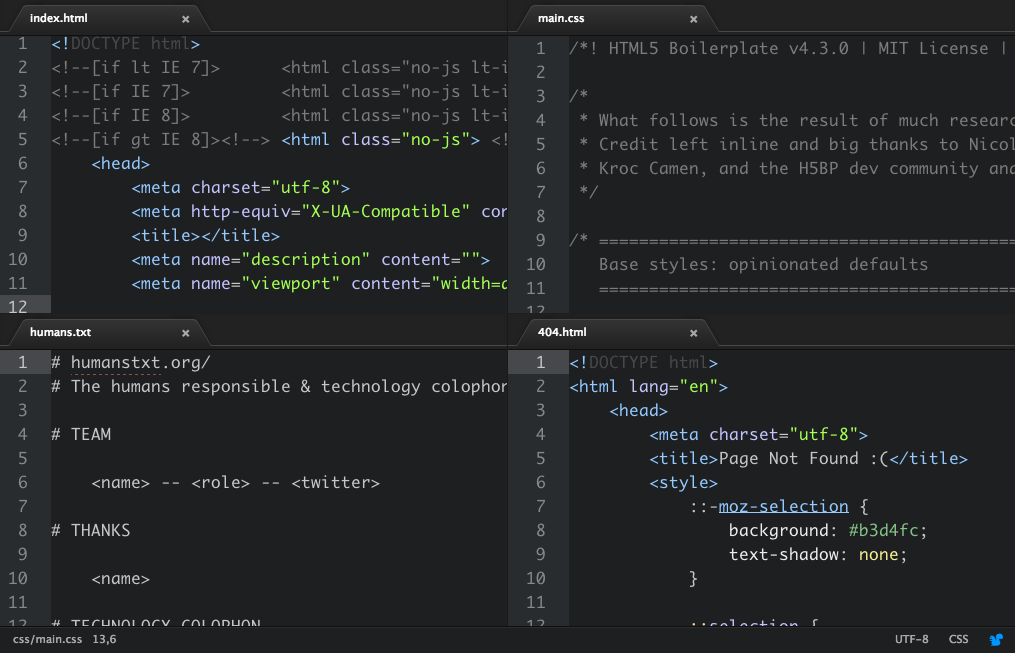
先随便打开几个项目里的文件,比如 humans.txt,index.html,还有 css/main.css 。打开的文件会出现在编辑器的标签栏上,除了用鼠标点击标签可以打开对应的文件,也可以使用快捷键:
打开下一个标签面板
Mac :alt + command + → Windows:ctrl + pagedown
打开上一个标签面板
Mac :alt + command + ← Windows:ctrl + pageup
在 Mac 上,你还可以使用 command + 数字 ,打开对应的标签面板。
关闭标签面板
Mac :command + W Windows:ctrl + W
分离面板
在编辑器上打开的文件可以分离到不同的面板上显示,你可以把编辑器分隔成上,下,左,右,四个部分。方法是,找到要分离显示的标签面板,鼠标右键点击,然后选择 Split Up,Split Down,Split Left 或者 Split Right。

这些动作也都有对应的快捷键,可以打开命令面板(Mac:command + shift + P,Windows:ctrl + shift + P),然后搜索 Pane ,这样会显示出面板相关的操作命令。
分离到上面
Mac :command + K ↑ Windows:ctrl + K ↑
分离到下面
Mac :command + K ↓ Windows:ctrl + K ↓
分离到左面
Mac :command + K ← Windows:ctrl + K ←
分离到右面
Mac :command + K → Windows:ctrl + K →
注意上面这些快捷键的用法,是先按一下 command + K 或者 ctrl + K ,然后松开按键,再按一下上,下,左,右这些箭头按键。
查找文件
项目里的文件多了,想找到对应的文件,用鼠标点出这个文件很费事,可以用搜索找到文件。
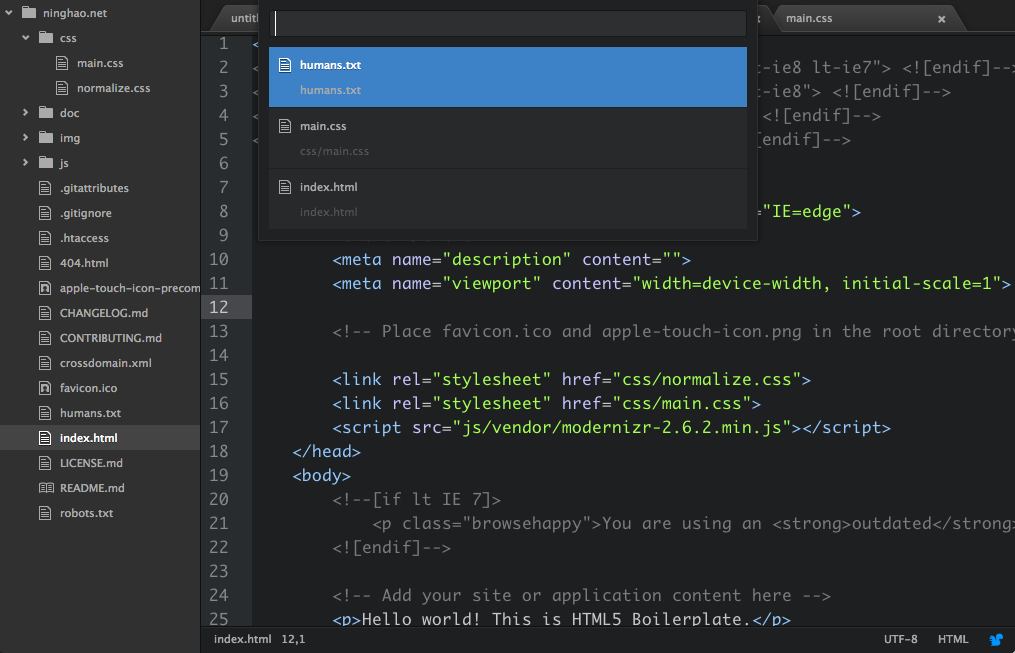
在已经打开的文件里找到你想要的文件:
Mac :command + B Windows:ctrl + B

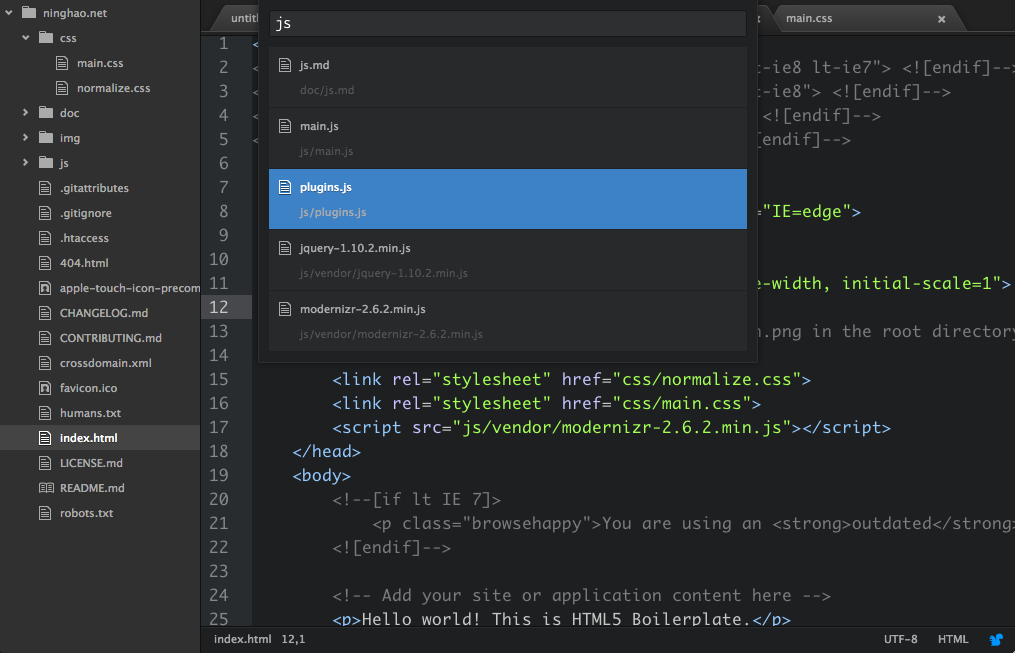
在整个项目里找到你需要的文件:
Mac :command + P Windows:ctrl + P

查找文件里的内容
你可以搜索包含特定内容的文件,比如在当前打开的文件里搜索,或者也可以在整个项目里搜索,找到以后,可以把搜索的内容替换成新的内容。
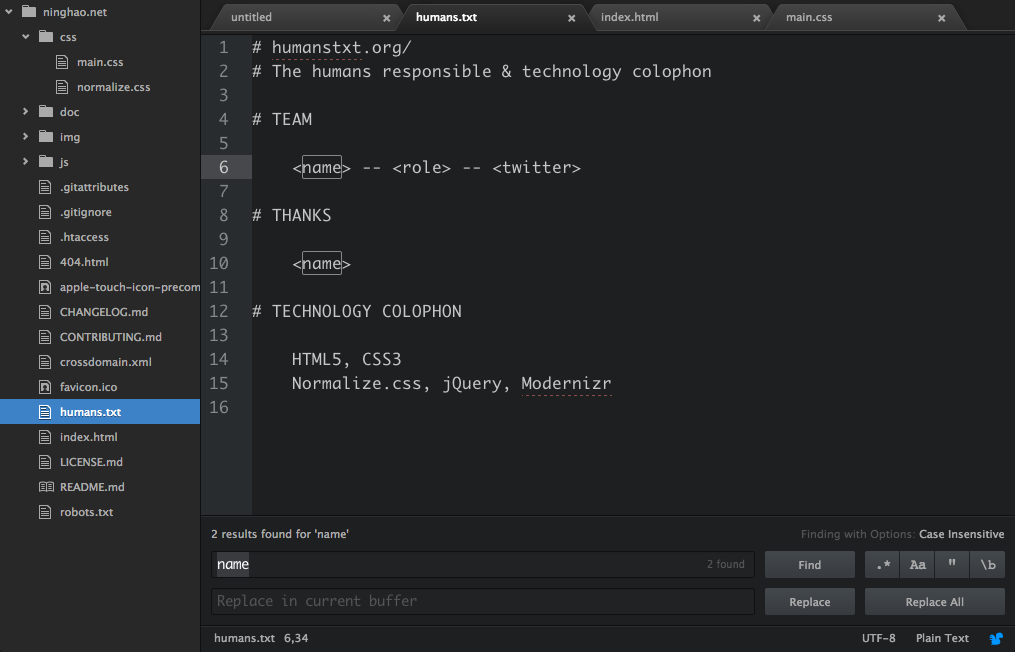
在当前打开的文件中搜索
Mac :command + F Windows:ctrl + F
比如我当前打开的是 humans.txt ,打开搜索,输入 name ,编辑器会高亮显示匹配搜索的内容。在 Replace in current buffer 里面,可以输入要替换成的东西,点击 Replace 会一个一个的替换,点击 Replace All 按钮,会替换全部的找到的地方。

我想知道有没有查找下一处或者上一处的快捷键,打开命令面板(Mac:command + shift + P,Windows:ctrl + shift + P),搜索 find ,仔细阅读一下,你会看到 Find Next , Find Previous 还有跟它们对应的快捷键。
查找下一个地方
Mac :command + G Windows:F3
查找上一个地方
Mac :shift + command + G Windows:shift + F3
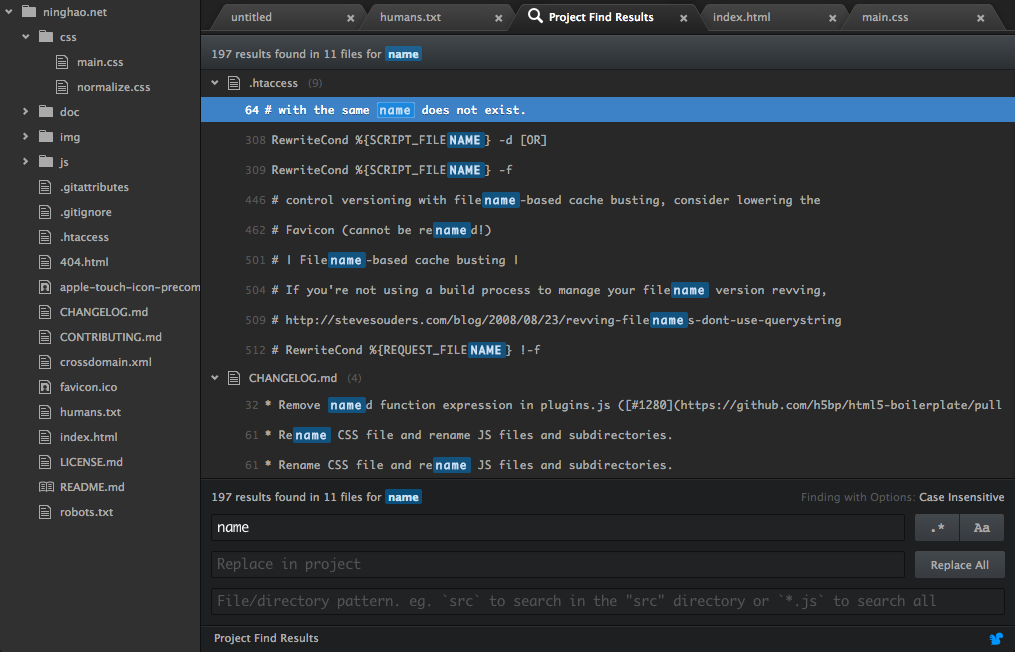
在整个项目中搜索
Mac :shift + command + F Windows:shift + ctrl + F
下面,是我搜索了项目中的 name ,回车以后,会显示出找到的结果,这个结果显示了包含搜索的内容的文件,还有出现这个内容的位置,点一下,会打开出现这个搜索内容的文件,并且会定位到对应的位置上。






评论
没有人推荐 sublime text么
11 年 2 周 以前
Atom 可以想成是开源版的 sublime text ,借鉴了不少 sublime 的功能。
11 年 2 周 以前
也就是说从Sublime过渡到Atom的学习成本很小喽?Atom前端方面的插件完善吗,有兴趣试一下啊~
11 年 2 周 以前
这种编辑器,没啥危险,上来就用。剩下的就是慢慢熟悉它的一些小功能。
11 年 2 周 以前
我用教程的choco install atom命令按照老是报错。Write-Error : Atom did not finish successfully. Boo to the chocolatey gods!
后来百度下http://jingyan.baidu.com/album/d5c4b52bc41a03da560dc500.html?picindex=6 改成 cinst Atom命令
Atom安装成功了。
11 年 1 周 以前
有意思!
11 年 1 周 以前
Write-Error : [ERROR] Running C:\Users\ADMINI~1.PC-\AppData\Local\Temp\chocolatey\Atom\AtomInstall.exe with --silent was not successful. Exit code was '-1'.
皓哥老出现这种错误是什么原因呢?
11 年 1 周 以前
这个真不太清楚。是在什么时候出现的这个错误?
11 年 1 周 以前
您现在用的主力编辑器就是atom吗?和sublime比有什么优势?
11 年 2 天 以前
我不太了解。嘿嘿。我觉得哪个都可以吧。
11 年 2 天 以前
我记得您很早以前还推荐过一个编辑器,叫什么来着?
11 年 2 天 以前
Brackets ,用这个也行。
11 年 1 天 以前
我mac命令行安装,报错
==> brew cask install Caskroom/cask/atom
Error: wrong number of arguments (1 for 0) while loading '/usr/local/Library/Taps/caskroom/homebrew-cask/Casks/atom.rb'
Please report this bug:
https://github.com/caskroom/homebrew-cask/issues
<main>:5:in `name'
<main>:5:in `<class:Atom>'
<main>:in `<main>'
/usr/local/Cellar/brew-cask/0.49.0/rubylib/cask/source/path_base.rb:72:in `eval'
11 年 19 小时 以前
没事,试一下用 brew 可以去安装其它的东西吧。找不到原因的话,可以到 atom.io 下载 Mac 版的 Atom ,然后用传统的方法去安装。
11 年 19 小时 以前
atom也是经常下载不下来安装包,不知道为啥
11 年 9 小时 以前
那这个报错是什么原因呢?
11 年 5 小时 以前
其实就是因为国内的网络限制。
11 年 5 小时 以前
浩哥,我看你用的atom编辑器的时候,修改了某一个html文件,不用刷新浏览器,直接就可以在浏览器上看到修改后的效果是怎么做的。
10 年 11 个月 以前
那个其实用到了 gulp.js ,自己创建了几个简单的任务,放到一个叫 gulpfile.js 的文件里。然后在命令行下面执行执行,这样它会监视指定目录的变化,有变化以后,就会去刷新浏览器。你可以参考 《 Gulp 自动化任务 》 这个课程。
10 年 11 个月 以前
你好,我用mac终端安装Atom包的时候出错,然后用Atom包管理手动安装也会出错,和这个问题一样:http://blog.csdn.net/lzf_china/article/details/50294225
还没有解决问题,求指导~
10 年 6 天 以前
啊,有点复杂我看那个解决方案。您直接换一个版本的 node 试一下行吧。
10 年 5 天 以前
没有找到localization这个扩展包,why?
10 年 3 天 以前
没事儿,用英文的。
10 年 3 天 以前
老师,我刚好也是很喜欢jspm+react,然后看到了您的视频发现您用的这个editor,您用没用什么package插件来resolve jspm的module呢?说白了就是能 autocomplete module名字,module在jspm里,如果有的话这个extension名字叫什么?如果没有,自己写一个插件的难度大吗?
9 年 10 个月 以前
没有啊,没使用特别的插件 :)
9 年 10 个月 以前
我想问一下更新版本要怎么做的,我好像找不到检查更新的选项
9 年 10 个月 以前
哈哈,可以重新下载,然后再安装一次。一般都是会自动下载更新,然后会提示你。
9 年 10 个月 以前
问个比较白痴的快捷键:我用Atom创建文件都是Command+N 这样还得保存一下,按哪个快捷键才是像鼠标右键新建一样的那个
8 年 11 个月 以前
你是说直接在某个地方点右键,新建一个文件吗?我不知道,我跟你一样,都是 Command + N 新建,或者在左边树形视图上,选择某个地方,再按一下 a ,去添加一个文件。
8 年 11 个月 以前