这是一个开发的实例,并不是一个真正的产品,我知道他看起来像某个网站,对此我并不骄傲,有时控制不了,因为太喜欢了。我想说的是,用Drupal,你是可以实现自己的想法的,这的确是件让人开心的事情。 这个网站实例我打算在《Drupal 厨房》里说一下,用一两天的时间,你可以来济南,我也可以去你的城市。
基本的思路:
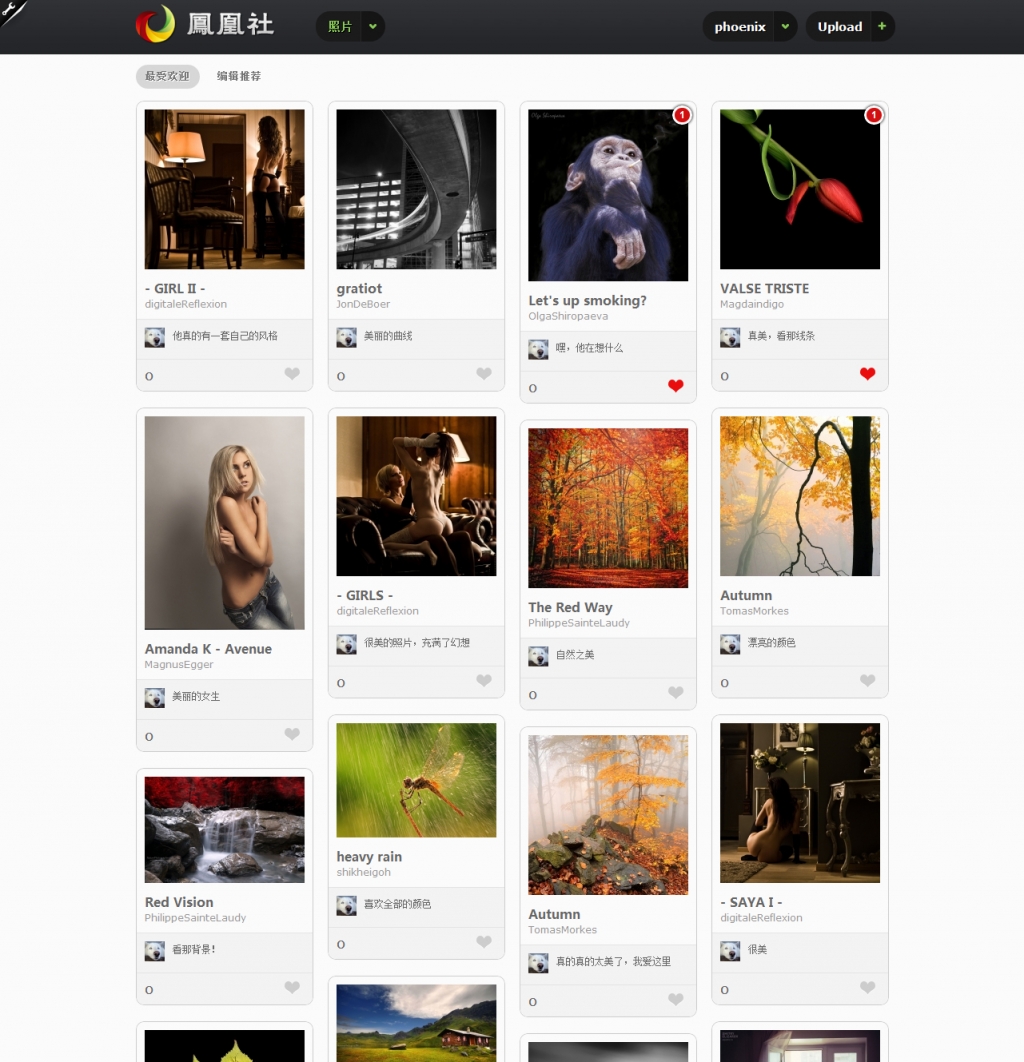
zen主题:模板是基于zen主题设计的,布局的时候用了一个Jquery的masonry插件,正如你从截图里看到的,用普通的浮动(float)不太可能达到这样的布局,masonry插件可以帮你实现。
views模块:使用Drupal开发网站应用几乎是少不了views模块,这个实例的挑战就是如何灵活的应用views模块去创建自己想要的内容列表,比如你要让他跟flag模块,rate模块等等配合在一起。
flag模块:提供非常有用的标示功能,这个实例我们用他来实现收藏照片的功能,利用views模块,我们在用户的个人帐户里创建了一个用户收藏的所有照片作品的页面。我们还用flag模块来标示网站的用户,比如,如果网站用用户对其它用户发布的作品感兴趣,他可以标示这个用户,这样当这个被标示的用户上传新的照片作品时,标示的用户的个人帐户里会显示最新上传的照片,有点像是订阅了这个用户的照片作品。
rate模块:提供投票功能,这个实例我们使用rate模块创建了一个自定义的投票功能,喜欢或不喜欢,为网站的用户提供了一个简单的投票选择。
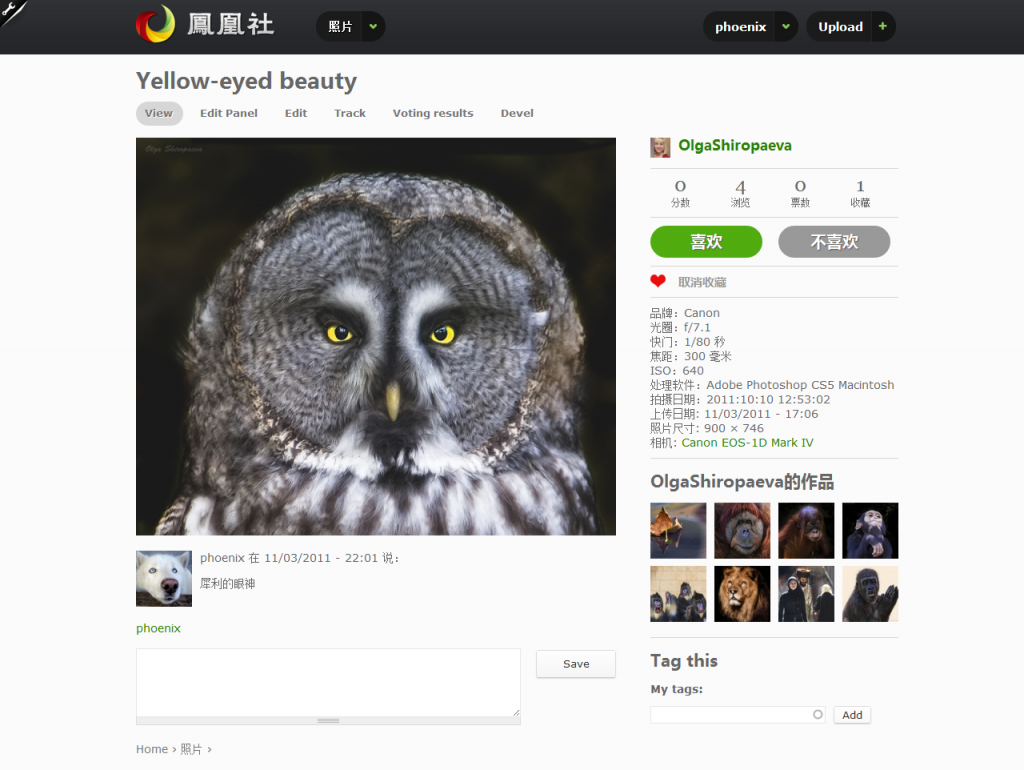
panel模块与ctools的page manager模块:我们重新定义了节点页面的显示,你所看到的节点页面都是通过views创建的content pane,然后用page manager与panel组合在了一起,在下面截图里你可以看到,页面左边是用户上传的照片,右侧是关于这个照片的一些信息,比如谁上传的这张照片,上传这张照片的人上传的其它照片,还有照片的一些参数,如拍摄的相机是什么,用的光圈是多大,快门速度是多少,拍摄的日期等等。
(页面的布局使用了Jquery的masonry插件,这使每一个内容块“无缝”的堆砌在一起。)
(用户上传照片时Drupal可以提取照片里的信息,比如相机的型号,拍摄的日期,光圈大小,快门速度...)
Drupal







评论
皓皓: 很漂亮啊!这个能提供下载吗?drupal7上能用吗?
13 年 2 个月 以前
我打算再做一个。嘿嘿。之前硬盘坏掉了,这个源代码也找不到了。
13 年 2 个月 以前
相当期待啊!!!!!皓皓加油!!!!
13 年 2 个月 以前
这个几时能出啊!
13 年 2 个月 以前
瀑布流吗~
酷诶!
10 年 12 个月 以前