过年以来,遇到了一些问题,开局不顺,受了些折磨,与以前不同的是,现在每次受折磨都能学到点什么,所以还是值得的,因为我可以分享给你 :) 最近准备新的课程,想重新做一次宁皓网,然后做成课程,这个准备时间有点长,事情总是比我想的更花时间。感谢大伙的耐心,没有打电话骂我娘。
播放器
换掉了之前的 JW Player,不是不好,是因为国内用不了这款播放器了。本打算用 VideoJS,后来看到更轻的 Plyr ,不过我还是想以后再换成 VideoJS,更强大些。
我为播放器定义了几个快捷键,空格:播放 / 暂停,A:后退 5 秒,D:前进 5 秒,W:上一个视频,S:下一个视频。

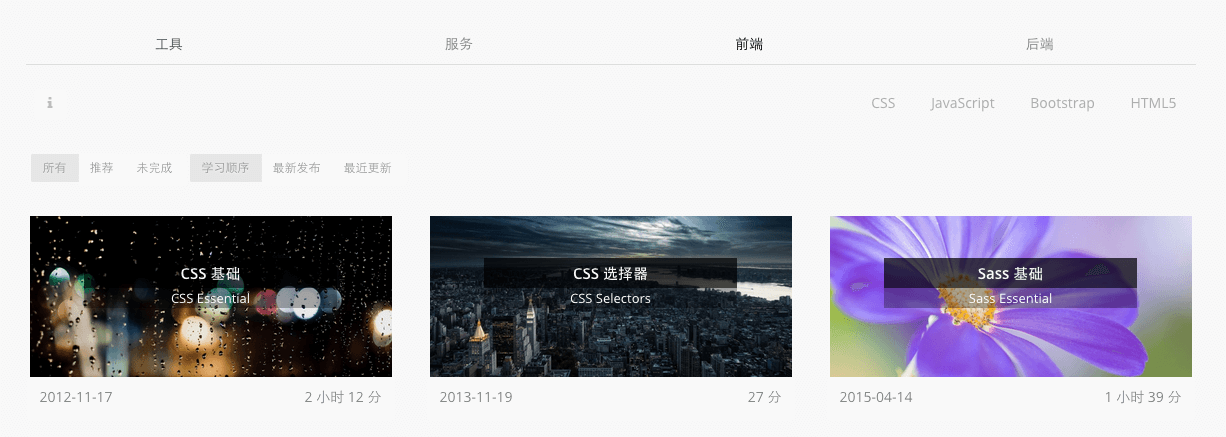
课程列表
封面不再使用手工制作的图片了,因为花时间,而且不太灵活。现在直接用简单的图片作为封面。列表底部用了个加载按钮,可以直接把下一页的内容载入到当前页,那个按钮也可以换成自动载入,就是用户浏览到页面底部的时候,会自动载入新页面,不过我不是太喜欢,在我没想到让你自己可以选择的方法之前,先不用这种自动载入的方式。
在分类课程页面上,会有一个工具栏,可以过滤与排序课程,这里用到了 Mixitup ,直接在前端过滤内容,这种方式比较适合项目少的页面,100 个项目以内可以使用这种方式。如果项目太多,你就需要配合后端来处理了,比如使用 Views 模块的公开过滤器的方法。

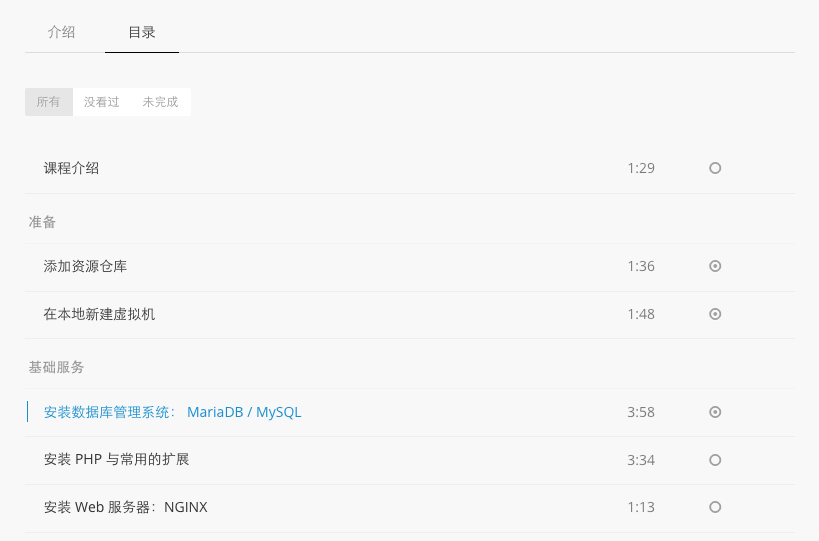
课程页面
课程目录同样用到了前端过滤与排序,这个地方比较适合,因为不会有太多项目。另外我去掉了视频标题前的数字,觉得没啥必要,加上数字太乱,在目录上我又加入了章节。把之前创建关系用的 Reference 模块换成了 Entity Reference ,这样更灵活,这个模块我们以后会讲到。
目录的右边有个小圆圈,如果你以前看过这个视频,它会是半心圆。如果你看懂了这个视频,可以点一下它,表示完成了这个视频。如果视频过时了,会用红色标记出来。
在课程页面的右边栏上,同样有个小圆圈,点它可以完成这个课程里的所有的视频。

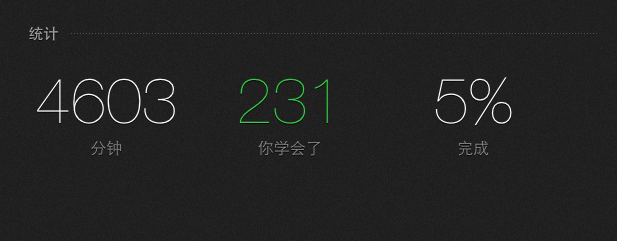
统计
页面底部有个统计数字,表示当前可用的视频的时长,您完成了多少,完成的比较是多少。底部上还有一个进度条,绿色的部分表示完成的视频,深一些的灰色表示你看过的视频。

搜索
暂时把搜索的服务器换成了数据库,之前用的是 Elastic Search。现在搜索栏可以显示出建议的关键词,比如你要搜索一个东西,忘了拼写,搜索框会出现提示。
搜索结果是定制的 Views 模板,根据不同的内容类型,搜索结果会有点不一样。同样搜索结果页有一个过滤与排序功能,用的是默认的 Views 的过滤与排序。
动画进入
用户滚动页面的时候,元素进入到浏览器的可视范围,就用一种特别的动画显示它,这里用的是 scrollReveal.js ,用起来很简单,直接在元素上用 data 属性,并且加上动画的名字还有配置就行了,到时我们再用视频简单介绍一下。
服务器
之前的用的服务器要到期了,我看了下如果按原配置续费是 8000 多,我想试一下阿里云的负载平衡,所以换了两个小的服务器,再加上一个负载平衡器,又把数据库放到单独的服务里。这样跑跑试试。
总结
所有的改进,您都可以在新的课程里学到 :)
工作



评论
woo! 更新了 赞 嘿嘿!
10 年 8 个月 以前
不错不错
10 年 8 个月 以前
好棒!只不过视频从最大化退出的时候会卡一会儿 而且不能下载了 嘿嘿。。
10 年 8 个月 以前
皓哥,我的社区登陆后显示出错了,错误提示是:“
页面未找到
The requested page "/discourse/sso?sso=bm9u..." could not be found.”
10 年 8 个月 以前
问题肯定很多,有点不安,呵呵。慢慢改改进吧再。
10 年 8 个月 以前
而且上一条的回复貌似也不怎么美观。。。
10 年 8 个月 以前
检查一下哈。
10 年 8 个月 以前
等了好久,终于更新了
10 年 8 个月 以前
找到原因了,是我为 discourse 这个模块创建了自己单独的仓库,所在在远程仓库里根本就没包含这个模块。删除掉了 discourse 模块的 .git ,修改了一下它的位置,重新 commit ,然后 push 到远程,再到服务器下 pull 下新的 commit ,并启用这个模块。
10 年 8 个月 以前
这次更新的更加漂亮了,惊艳啊
10 年 8 个月 以前
皓哥最棒了,加油!
10 年 8 个月 以前
借用楼下的话,这次更惊艳了,嘿嘿。
10 年 8 个月 以前
昨天晚上就看到维护了,后面看到维护好的页面很漂亮,更重要的是课程也更统一。前面还想着等我把手头上的书看完了在订阅,昨天一想,有这么好的教程,怎麽能耗费更多时间去学习同样的东西,毕竟,很多事情不可能都准备好了在进行,所以昨天就把它当作六.一礼物送给了自己,也祝皓哥六.一快乐!
10 年 8 个月 以前
整体上挺不错,很喜欢宁皓的博客文章,就是更新再快一点就好了
10 年 8 个月 以前
皓哥,我想系统的学习一下前端,看了一些视频,现在想通过看书进一步巩固知识,皓哥当时学习的时候有没有什么书籍推荐的?希望书籍涵盖的范围是从基础到中级水平的
10 年 8 个月 以前
怕不怕英文,我推荐 https://www.safaribooksonline.com/ ,直接在线看。
10 年 8 个月 以前
嗯呐。我加快一些。
10 年 8 个月 以前
非常感谢啊,祝你儿童节快乐 :)
10 年 8 个月 以前
视频卡 缓冲慢~~
10 年 8 个月 以前
http://ninghao.net/course
课程一次特效是怎么做出来的?没有看到 data-sr
10 年 8 个月 以前
你们六一快乐。哈哈哈
10 年 8 个月 以前
这里用的是 Mixitup,它也有个动画效果。
10 年 8 个月 以前
现在网页上的内容复制不了啦?
10 年 8 个月 以前
浩哥,能不能让视频全屏以后,看下一集的时候不要跳出来?
10 年 7 个月 以前
Mixitup 不难学 又好用,老师教的利益回报最高
10 年 7 个月 以前
嗯,对,应该这样 :)
10 年 7 个月 以前
还是原来的Drupal 吗?!
10 年 7 个月 以前
嗯,还是 Drupal 。
10 年 7 个月 以前
不知道皓哥多大,我是新人:),对皓哥了解还是挺少的,但是觉得网站做的很炫
10 年 7 个月 以前
欢迎,嘿嘿。我是 84 年的。
10 年 7 个月 以前
列表底部用了个加载按钮,可以直接把下一页的内容载入到当前页,那个按钮也可以换成自动载入,就是用户浏览到页面底部的时候,会自动载入新页面,不过我不是太喜欢,在我没想到让你自己可以选择的方法之前,先不用这种自动载入的方式。
这个是什么插件实现的?
10 年 7 个月 以前
用的模块是: GD Infinite Scroll
10 年 7 个月 以前
皓哥,我看到你使用的这个 Plyr,我非常的喜欢,我很想把它用到个人静态博客 jekyll 上去,可以不?该怎么玩?能否指导一下呢?谢谢!
10 年 6 个月 以前
应该是可以的,只需要把 plyr 需要的 js 与 css 嵌入到页面上就行了。
10 年 6 个月 以前
thanks!已经搞定。:)
10 年 6 个月 以前