Material Design 是 Google 在 2014 年 6 月的开发大会上发布的一套设计指南。这套设计指南是为 Android 准备的,它是一套视觉语言,统一用户在不同的设备之间的体验。具体信息可以参考 Google 的网站。
动画,包括动作,交互与过度,是这套设计规则的重要的组成部分 。在 Material Design 里面,动画不仅是为了好看,它可以让空间的关系,功能,还有系统的意图变得有意义。
动画在现代应用里非常的重要,不过要注意不能过渡使用它。你需要用更微秒的方式去使用它,而且必须让它有意义,这样才能增强用户的体验,不然就会有相反的作用。
很多设计师都开始使用这套设计规则,下面我收集了一些关于 Material Design 的动画的示例。
Material 动画
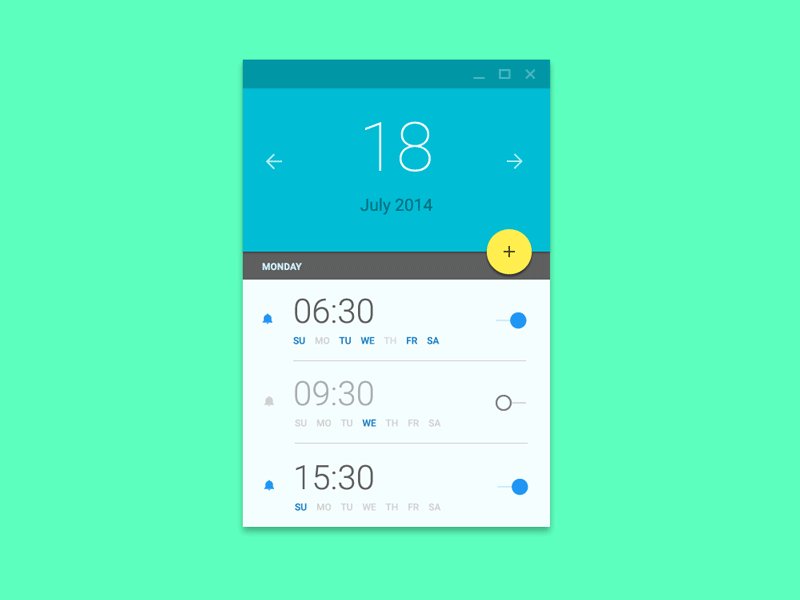
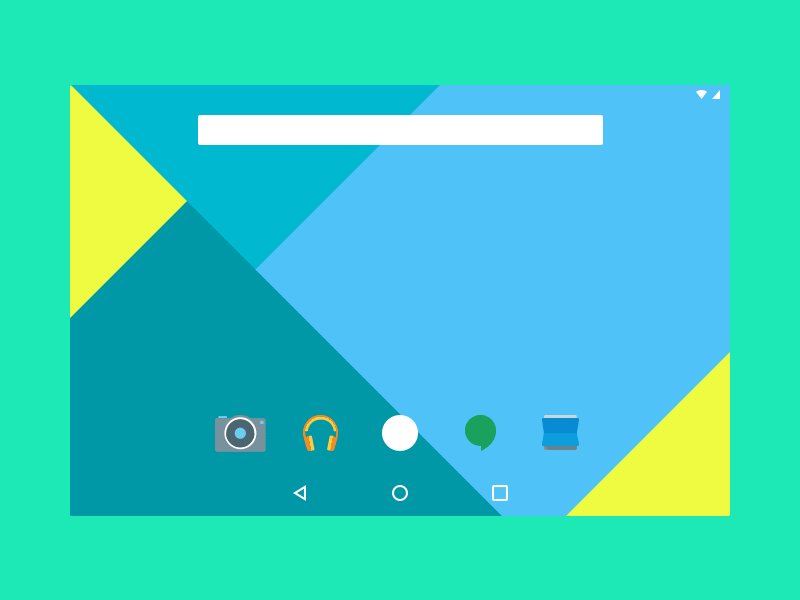
这是 Balraj Chana 做的概念动画 UI ,用到了 Adobe After Effects 。
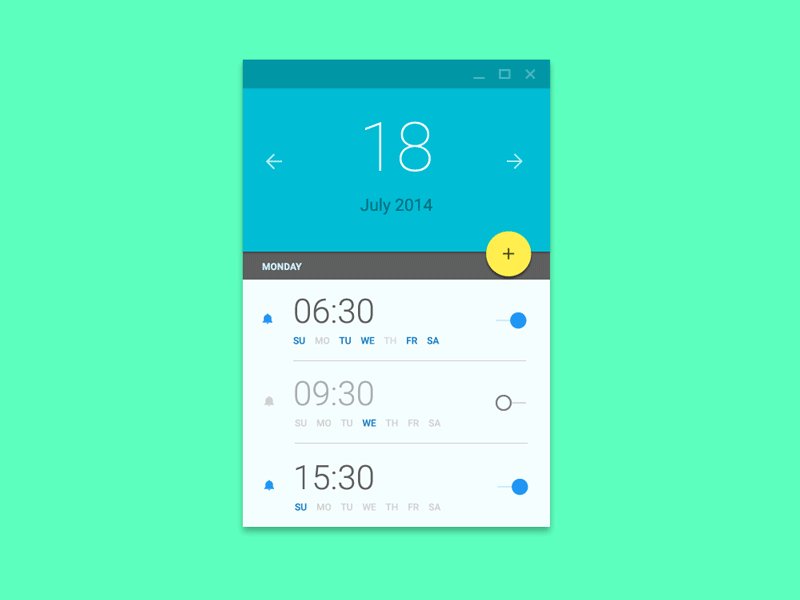
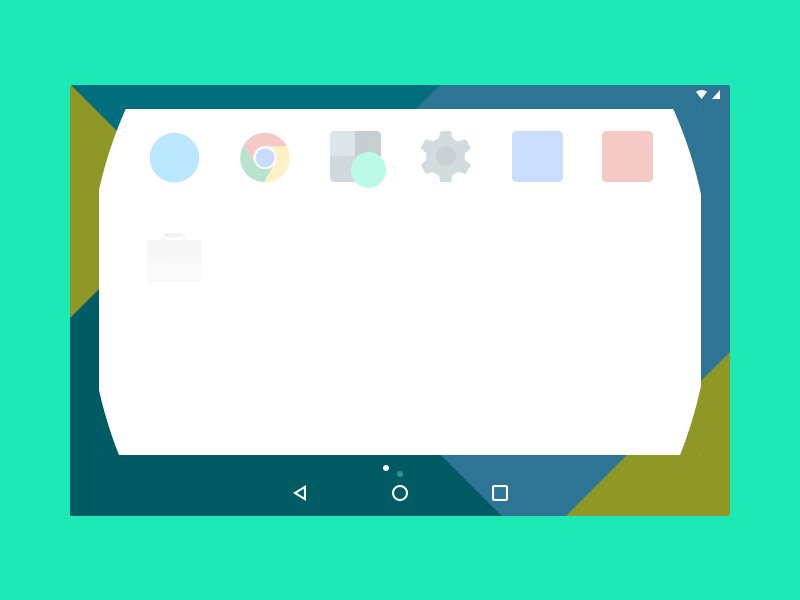
下面是 Ehsan Rahimi 做的 Material Design 设计概念。
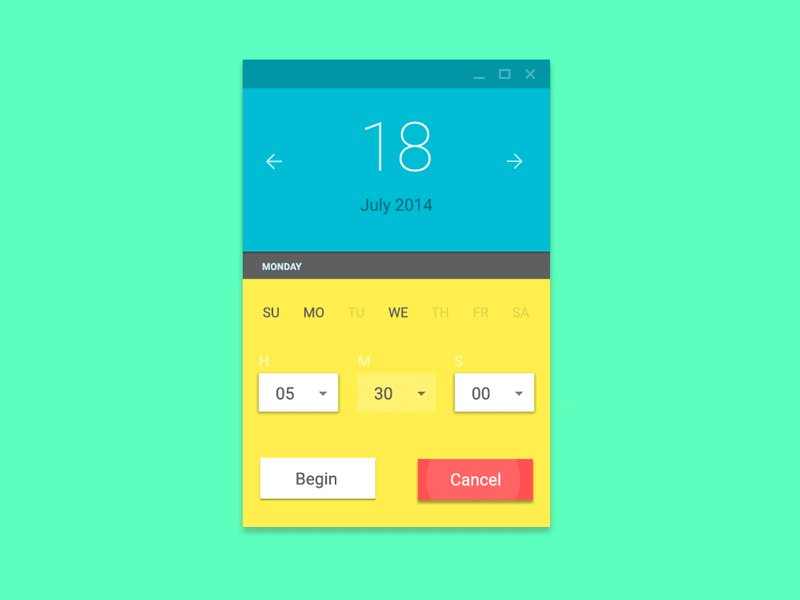
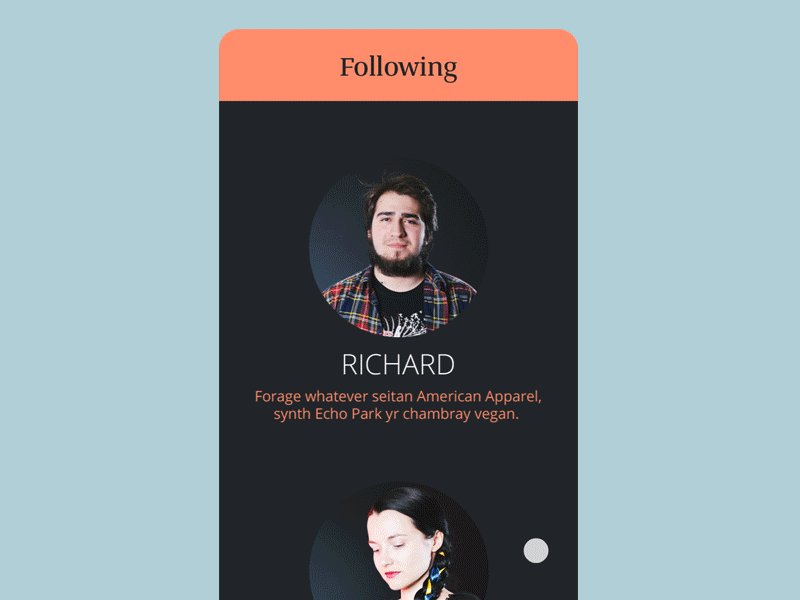
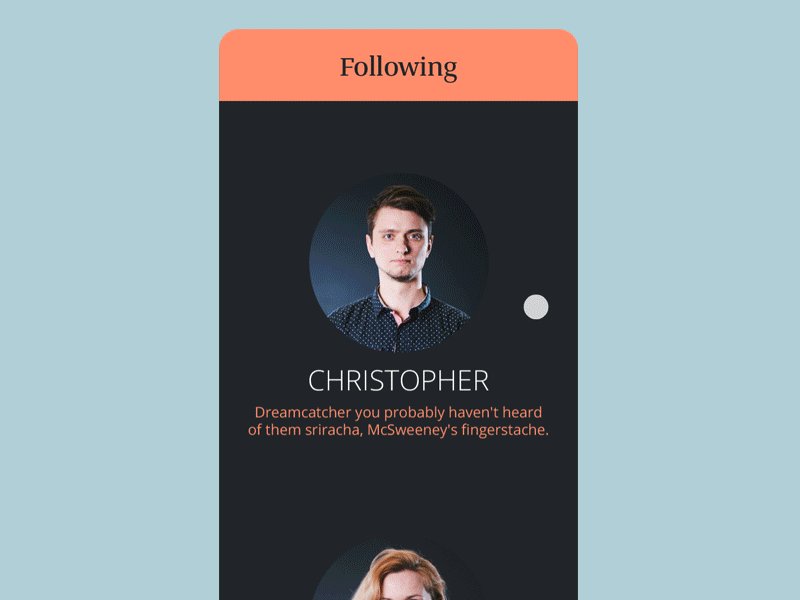
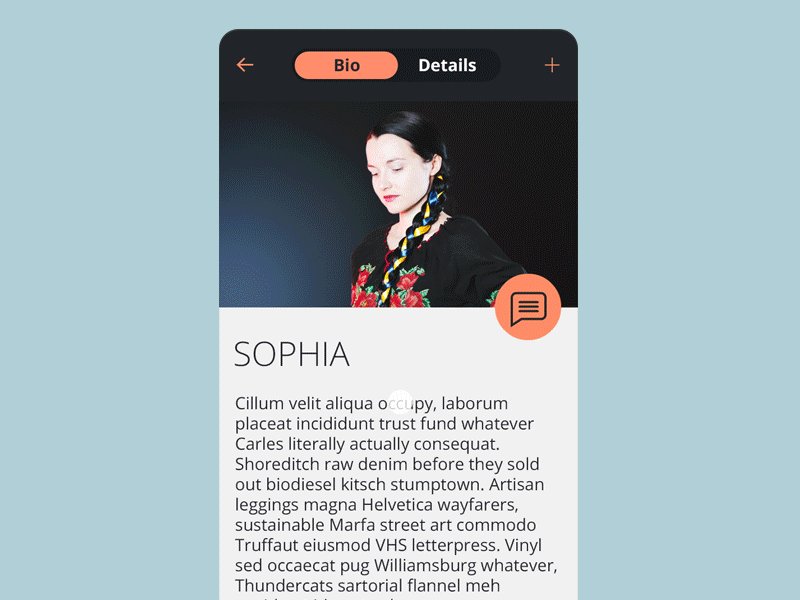
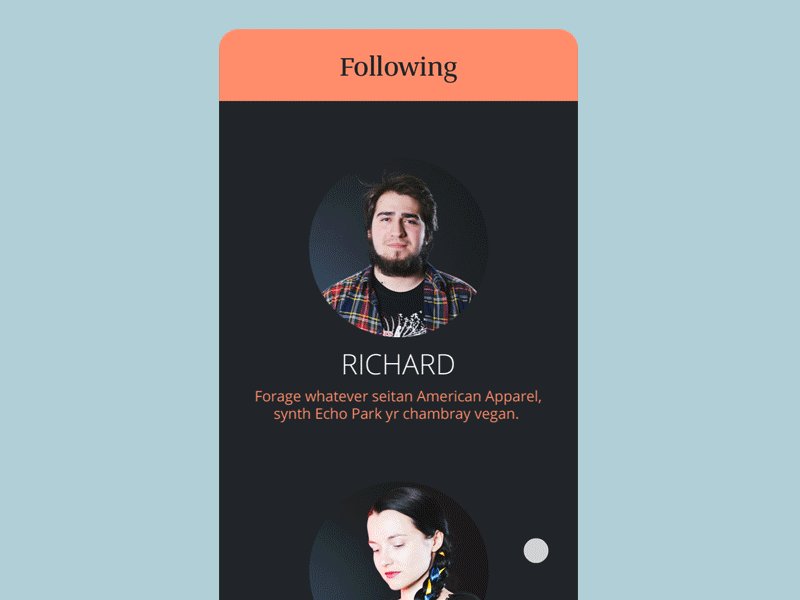
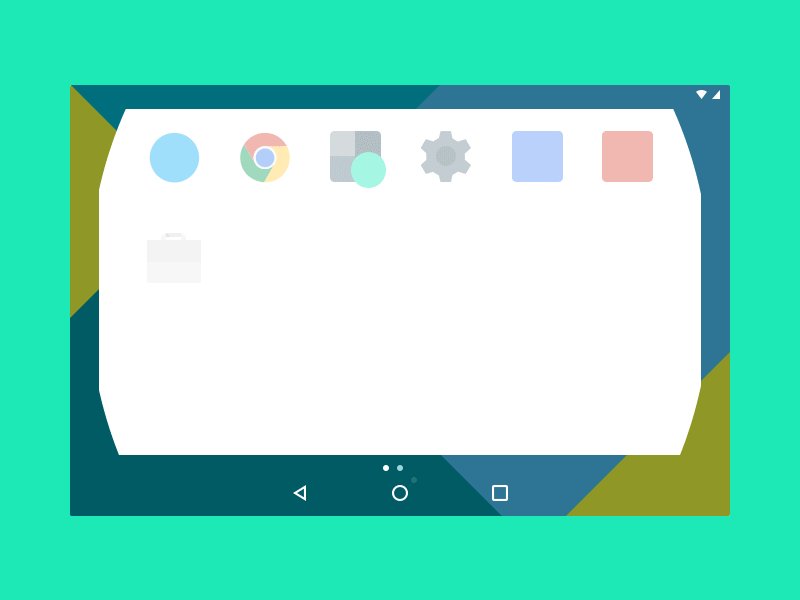
Dmytro Prudnikov 做的用户档案动画效果。
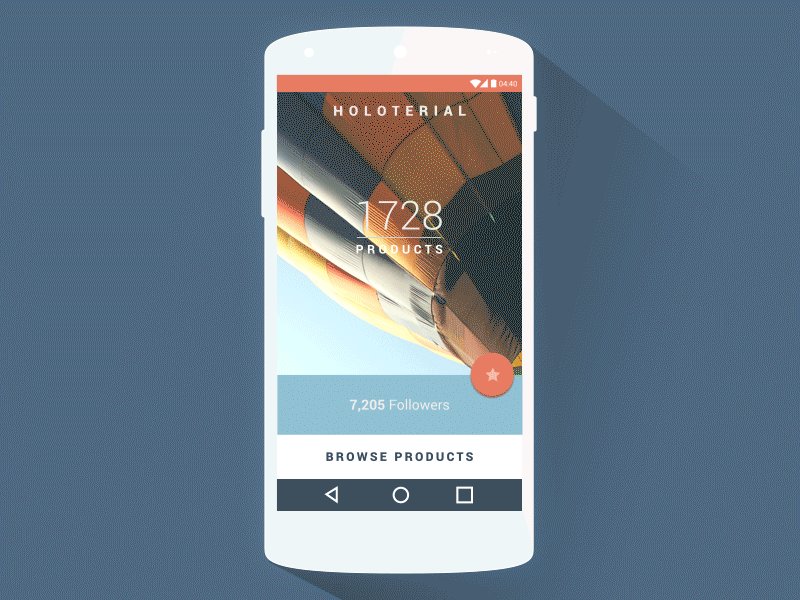
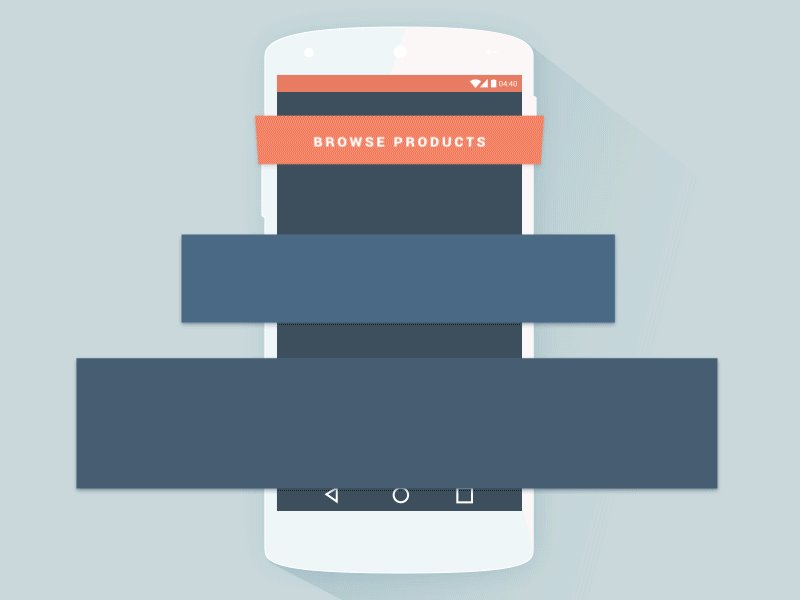
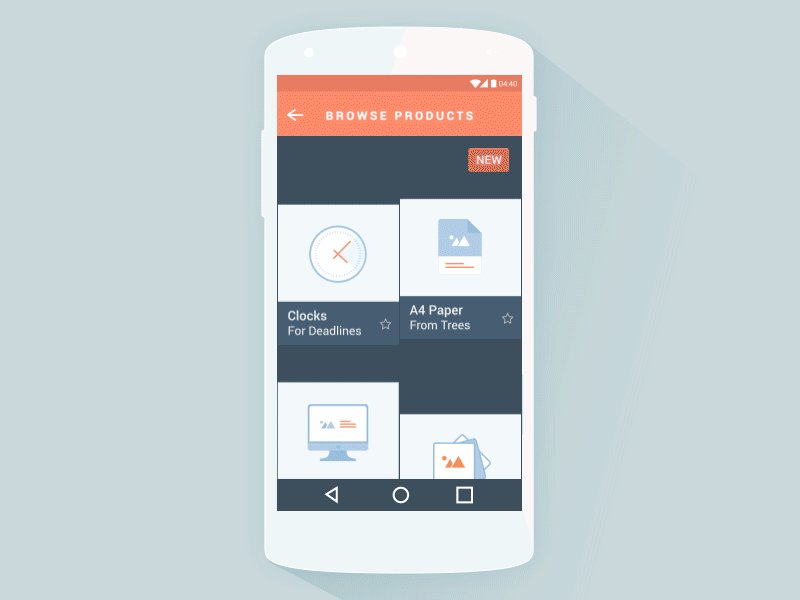
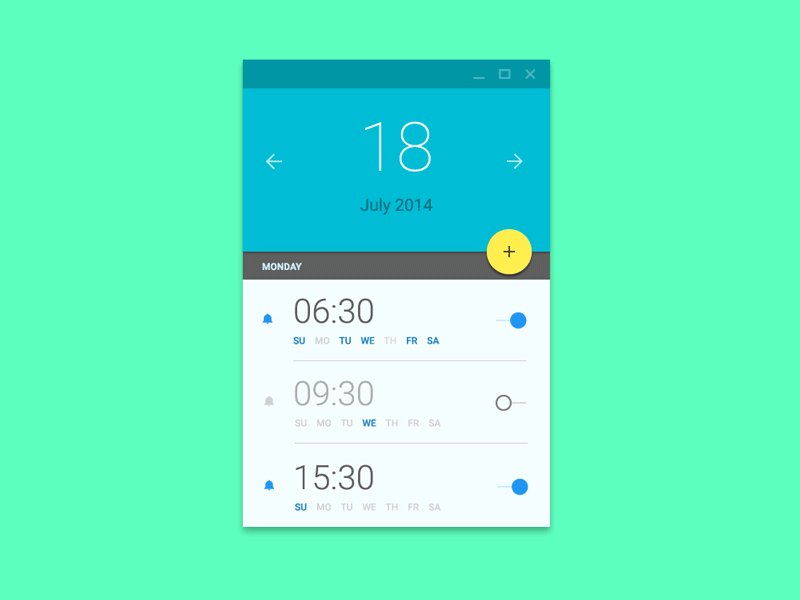
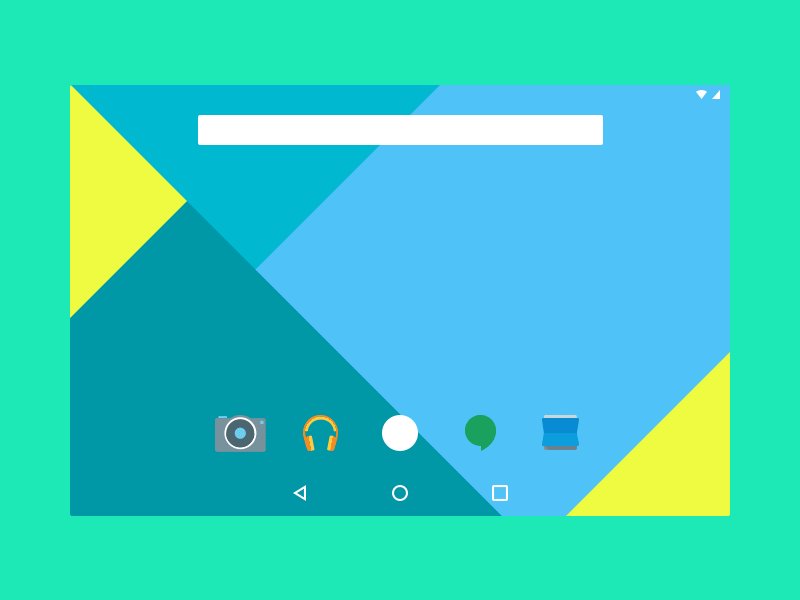
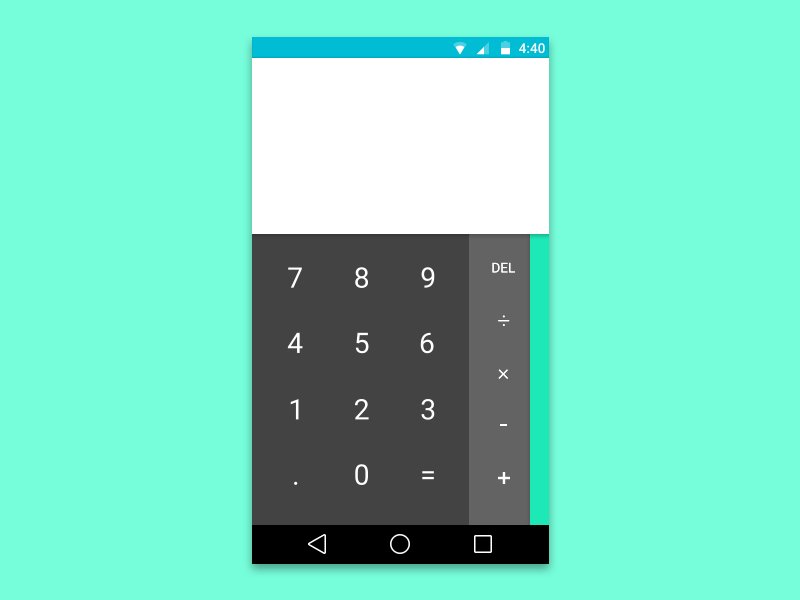
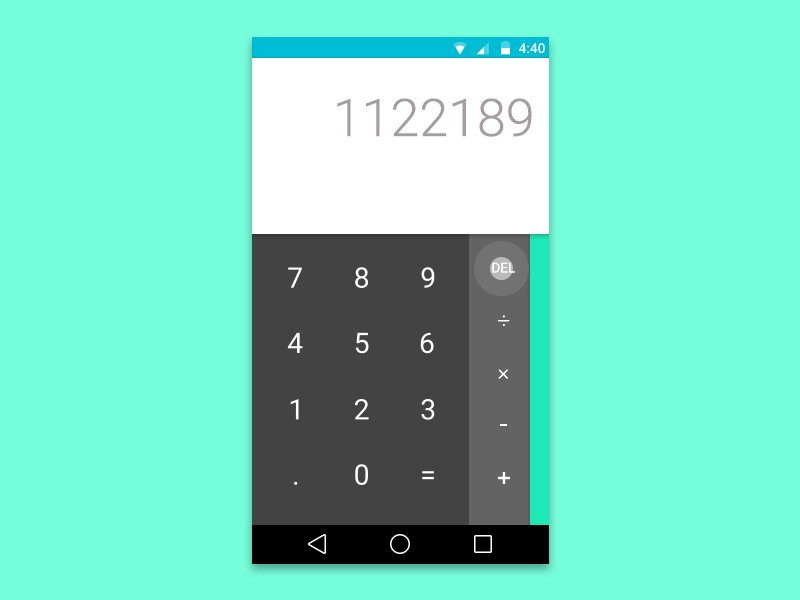
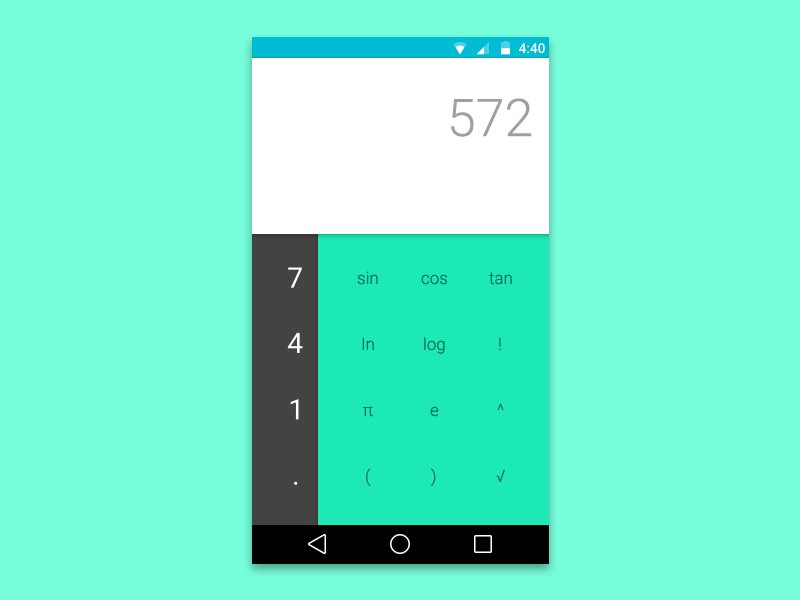
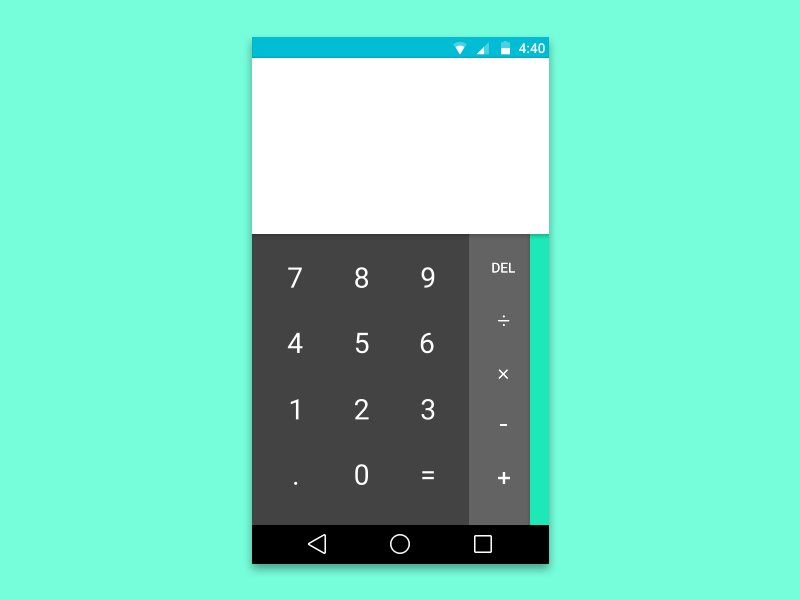
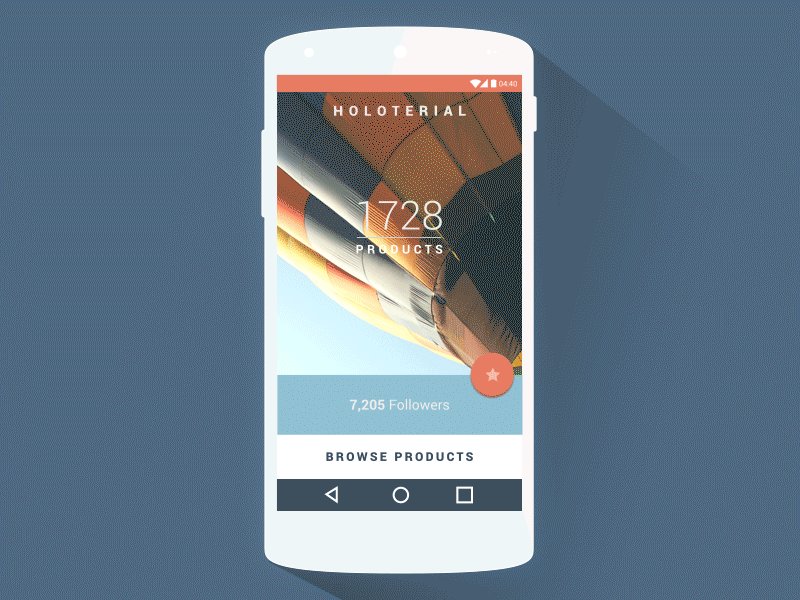
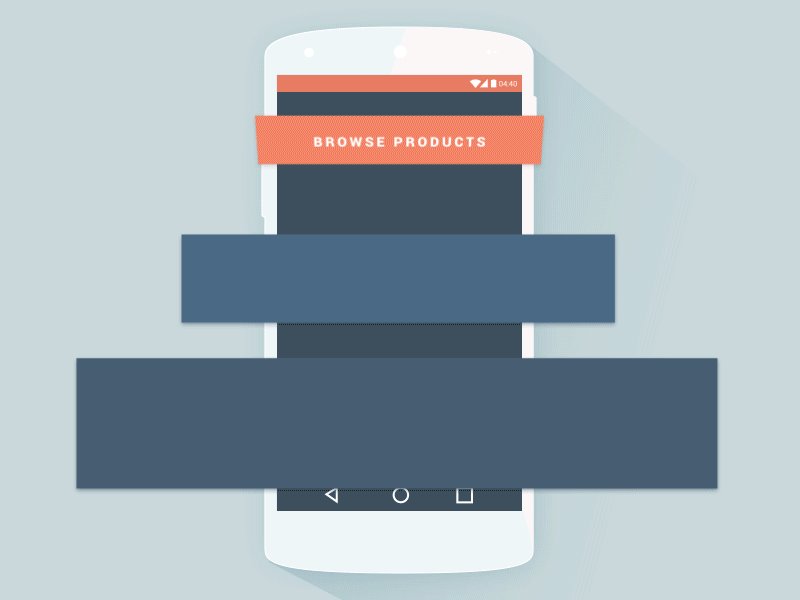
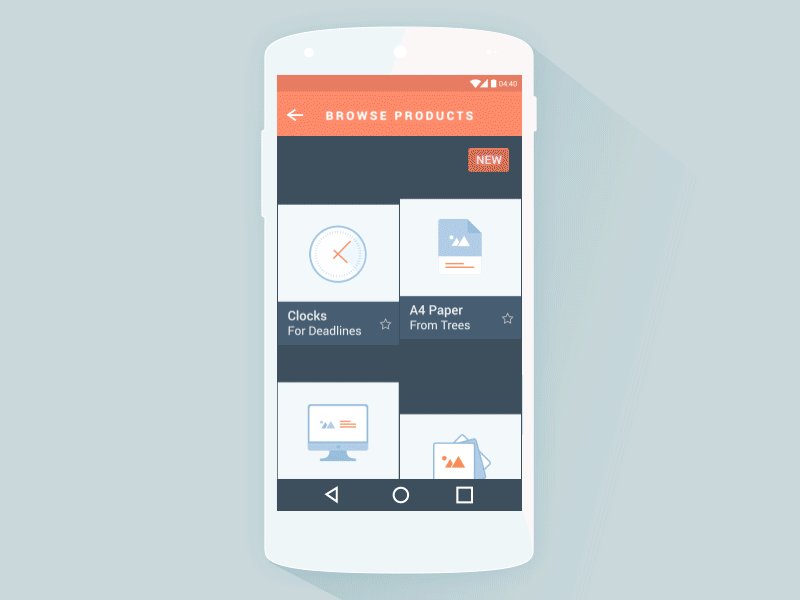
Jovie Brett 在 Dribbble 上做的一些基于 Material Design 动画。
Material Design










评论
要出手机app教程了?
10 年 6 个月 以前
我看得有!
10 年 6 个月 以前
哇,好叼好叼,什么都懂。
什么时候邀请我们班学徒过去参观一下啊。
10 年 6 个月 以前
这个必须得有!!!太激动了!!皓老师加油!
10 年 6 个月 以前
加油~加油~ 中国队.. 加油~
10 年 6 个月 以前
能透露一下提前要学会什么吗?
10 年 6 个月 以前
app教程?叼爆了!希望早日看到教程,皓哥加油!
10 年 6 个月 以前
高大上~
10 年 6 个月 以前
好期待呦
10 年 6 个月 以前
10 年 6 个月 以前
10 年 6 个月 以前