Semantic UI 的 API ,也就是应用接口, 提供了一种简单的使用 Ajax 对服务端发送请求的方法。你可以去定义一些动作,这些动作对应服务端的地址,然后去把这些动作绑定给页面上的元素,比如一个按钮,一个文本框,或者一个表单,当特定的事件发生以后,API 会根据动作里指定的地址,向服务端发出请求,服务端收到请求,会作出响应,为我们的前端应用返回请求的数据,这样你就可以去使用这些请求回来的数据,比如把它们显示在页面上。
下面我们学一下怎么去使用这个 Semantic UI 里的 API 。先要做些准备。
服务端
我们可以使用各种服务端,比如 WordPress ,Drupal ,Laravel ,这些都可以作为服务端向前端应用提供数据,可以处理各种前端应用的请求。另外,有些专门的服务端服务,比如 Firebase ,这个公司被 Google 买了。
在服务端上就是定义了一些特定的地址,通过用不同的方法去请求这些地址,服务端可以去处理请求,并且根据请求的方法与地址作为不同的反应,比如可能返回一些文章内容给前端应用,或者把前端应用提供的数据存储在数据库里等等。
在 WordPress 上可以使用 WP API 这个插件去为前端应用提供一些可以处理请求的端点,也就是地址。这个插件在以后版本的 WordPress 上集成在核心里,也就是以后你可能就不需要单独去安装这个插件了,WordPress 直接包含了这个插件提供的功能。
在 Drupal 7 上,你可以安装 Services 模块。Drupal 8 核心会提供这个功能。使用 Laravel 框架的话,你可以定义 Resources 类型的控制器去处理请求,然后设置一下响应回来的数据格式为 JSON 就行了。
准备
下面,你可以在本地准备一个安装好的 WordPress 网站,在上面添加点内容,然后安装 WP API 1.x 插件,再安装一个 Basic Auth 插件,这个插件提供了基本的身份验证的功能,因为有些请求需要通过身份验证才有权限去做。
WP API 1.x
https://wordpress.org/plugins/json-rest-api/
Basic Auth
https://github.com/WP-API/Basic-Auth
Allow-Control-Allow-Origin: *
浏览器有同域限制,就是你发出请求的地方,要跟你请求的地址在同域,也就是需要同样的协议,同样的主机名,同样的端口。英文是 Same-origin policy 。为了简单的测试,我们可以为 Chrome 浏览器安装一个扩展:Allow-Control-Allow-Origin: * ,这样你就不受这个同域的限制了。
Postman
Postman 也是一个 Chrome 浏览器的扩展,你可以使用它直接向服务端发出请求,然后直接预览请求回来的数据。你可以在请求里添加参数,可以配置身份验证等等。
端点
服务端提供的可以请求的地址叫做 endpoint ,可以翻译成端点。比如 WP API 提供了一些端点, wp-json/posts 就是一个跟文章内容相关的端点,请求这个地址的时候会返回文章列表内容,你也可以在请求端点的时候添加参数,比如 wp-json/posts/117 ,意思就是我要得到的是 ID 号是 117 的这个文章内容。
你还可以使用不同的方法去请求,一般默认就是 GET 方法,意思是去得到数据,如果你想把数据提交给服务器,比如想去发布一个新的文章内容,你需要使用 POST 方法去发生请求,请求的地址可以是 wp-json/posts 。另外你也可以使用 PUT 方法去发送编辑内容的请求,使用 DELETE 方法请求删除内容。
实施
目的是学会使用 Semantic UI 的 API 对服务端发出请求,学会利用服务端返回来的内容。
使用 Postman 测试一下
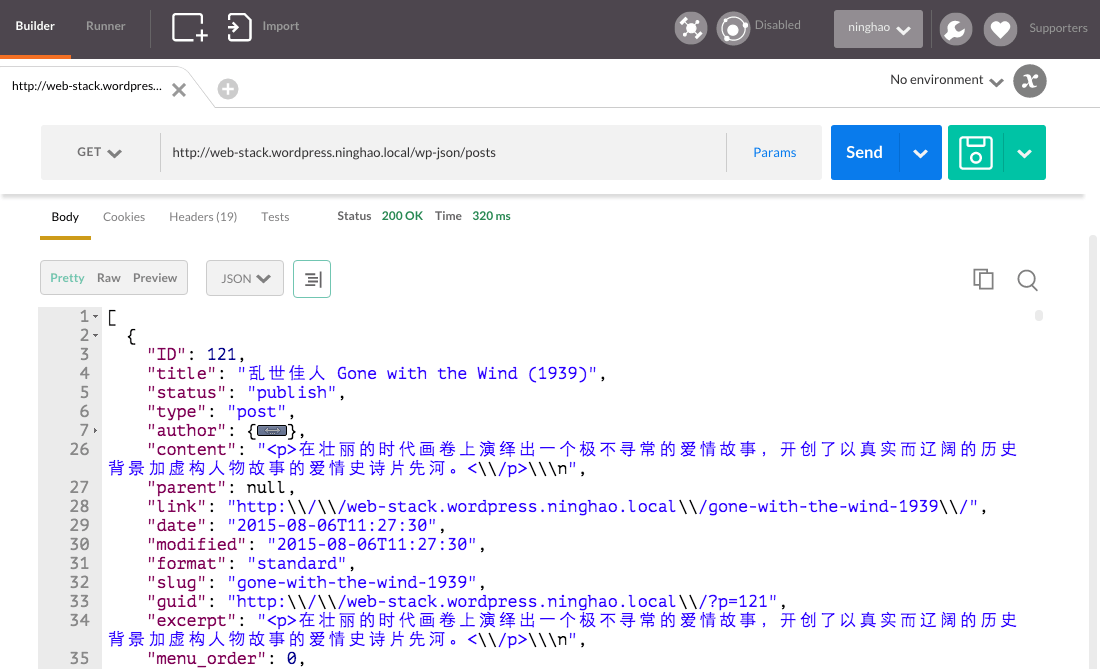
先用 Postman 这个工具去测试一下,打开以后请求 WP API 提供的一个端点的地址,比如 posts ,这个地址就是你的 WordPress 网站的地址,加上 wp-json/posts ,我这里就是:http://web-stack.wordpress.ninghao.local/wp-json/posts ,请求的方法选择 GET,下面是请求回来的结果:

服务端返回来的数据的格式用的是 JSON,它有点像 JavaScript 里的对象。你可以把这个结果想成是一个数组,里面有一些项目,这些项目就是返回来的结果,每个项目都是一个对象,在这个对象里有一些属性,使用这些属性你可以得到对应的值,这些东西就是网站里的文章内容,比如文章的 ID 号,标题,正文,作者,分类等等。
使用 Semantic UI 的 API 发生请求
先准备一下 HTML ,看起来像下面这样:
<!DOCTYPE html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<title>Semantic UI</title>
<link rel="stylesheet" href="https://ninghao.net/semantic/dist/semantic.min.css">
</head>
<body>
<div class="ui container" style="padding:50px">
<button class="ui button">执行</button>
</div>
<script src="https://ninghao.net/javascript/jquery.min.js"></script>
<script src="https://ninghao.net/semantic/dist/semantic.min.js"></script>
</body>
</html>
在上面的 HTML 文档里有一个 执行 按钮,下面我们可以给这个按钮去绑定一个 API 动作,当点击这个按钮的时候可以去执行请求。
定义动作
API 的动作就是一个名字对应一个请求的地址,动作里可以包含必填或者可选的参数。这些动作的名字可以使用一些短语,比如 save profile ,update post 等等。这些动作可以放在 $.fn.api.settings.api 这里保存,然后我们可以把动作绑定到页面上的某个元素上,比如一个按钮,或者一个表单等等。
下面去定义一个叫 posts 的动作:
<script>
$.fn.api.settings.api = {
'posts': 'http://web-stack.wordpress.ninghao.local/wp-json/posts'
};
</script>绑定动作
上面定义了一个叫 posts 的动作,下面把这个动作绑定到页面上的 执行 这个按钮上:
$('.ui.button').api({
action: 'posts'
});我们可以使用 jQuery 找到页面上的要绑定 API 动作的元素,这里就是 .ui.button ,然后使用 api 方法,给这个方法一个对象参数,在这个对象里,添加一个 action 属性,这个属性的值就是这个元素要使用的 API 的动作,这里就是前面我们定义的 posts 这个动作。
现在点击 执行 这个按钮的时候,就会去请求在 posts 动作里指定的那个地址。打开浏览器的控制台,我们可以看到一些东西。

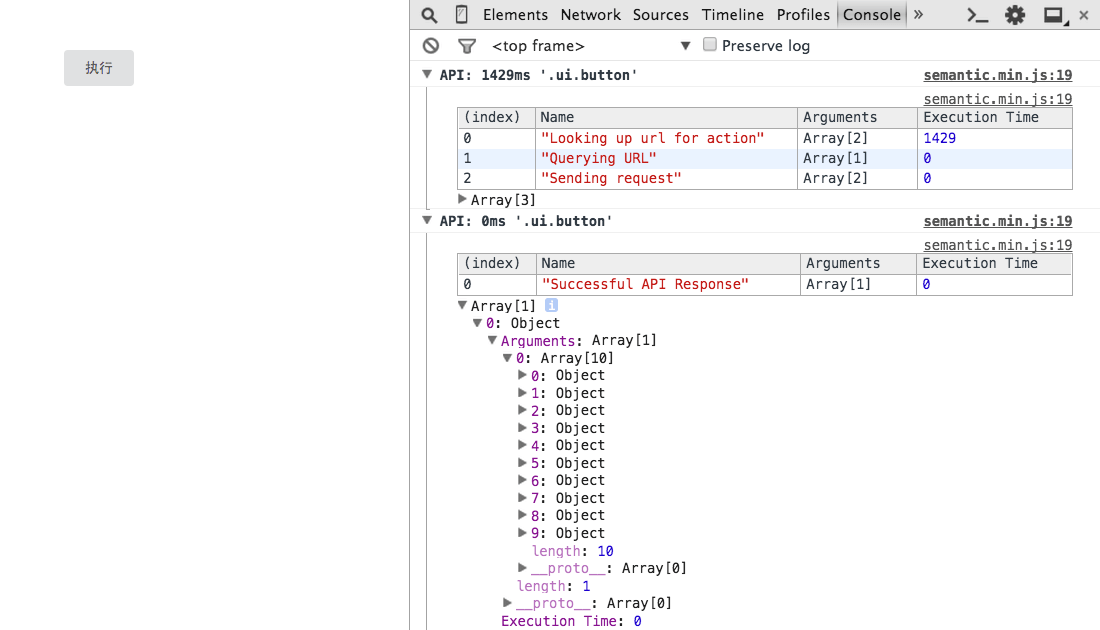
在控制台上第一块内容是请求的流程:
- Looking up url for action - 查找动作的地址
- Querying URL - 查询地址
- Sending request - 发送请求
第二块内容,显示 Successful API Response ,成功得到响应,在响应回来的东西里面,你可以找到请求服务端得到的内容,这里就是一些文章内容。
利用服务端响应回来的数据
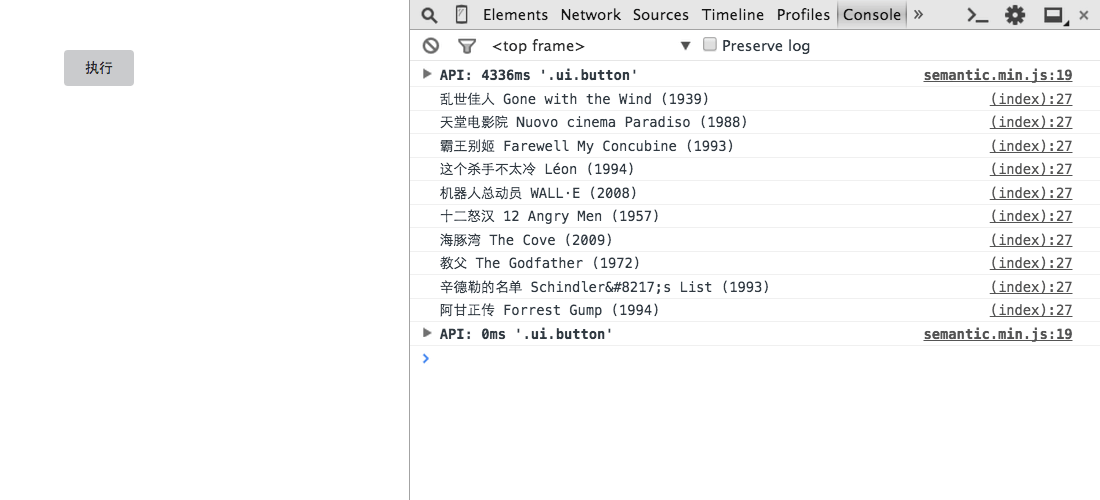
请求成功以后会执行 onSuccess 这个回调函数,你可以在个函数里去处理服务端响应回来的数据,比如把它们显示在页面上。这里我们可以先简单的把响应回来的文章内容的标题显示在控制台上看一下:
$('.ui.button').api({
action: 'posts',
onSuccess: function (response) {
response.map(function (post) {
console.log(post.title);
});
}
});在元素的 api 这个方法的配置对象里,添加一个 onSuccess 属性,属性的值是一个函数,接受一个参数叫 response,这个 response 就是服务端响应回来的数据,它是一个数组,所以我们可以使用 map 方法去循环的处理一下这个数组,把每个结果里的 title 属性输出到控制台上。

动作里的参数
在定义 API 动作的时候,我们可以在动作里面添加一些参数,比如你可能想要得到某个具体的文章内容,而不是一个文章的列表。这就需要使用文章内容的 ID 作为一个参数,这样服务端会返回某个具体的文章内容。参数有两种,一种是必填的,也就是在请求的时候你必须要指定这个参数的值,另一种是可选参数,请求的时候可以加上参数,也可以不加。
- 必填参数:{参数名}
- 可选参数:{/参数名}
区别就是,可选参数的参数名前面要加上一个斜线。下面我们给 posts 这个动作添加一个叫 id 的参数:
$.fn.api.settings.api = {
'posts': 'http://web-stack.wordpress.ninghao.local/wp-json/posts/{/id}'
};上面我们把 id 这个参数定义成了一个可选的参数。
设置参数的值
在向服务端发出请求的时候,你可以指定 api 动作里的参数的值。有两种方法,一种是使用 data 属性的方法,另一种是使用 JavaScript 去指定参数的值。
使用 data 属性设置参数的值
使用 data 属性的方法,就是你可以在元素的上面添加一个 data 开头的属性,后面加上参数的名字,还有对应的值,比如我要为 id 这个参数设置一个值,使用 data 属性去设置可以这样:
<button class="ui button" data-id="119">执行</button>
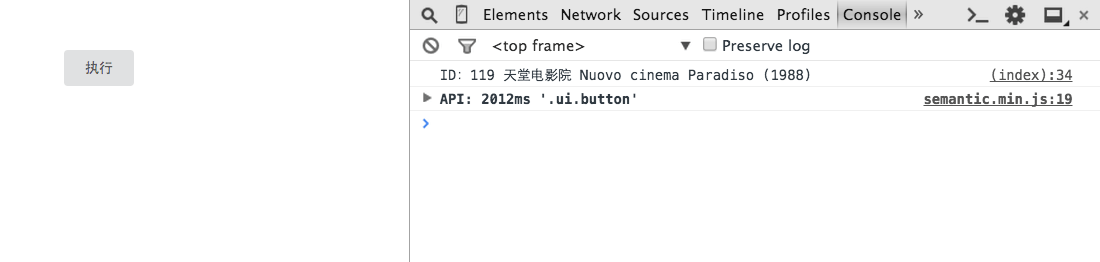
元素上的 data-id 这个属性的值,就是为 api 动作里的 id 这个参数设置的值,这里就是 119 ,这样服务端返回的结果就会是 id 号是 119 的这个文章内容。因为加了参数以后,返回来的结果就不是一个数组了,所以我们需要改造一下 onSuccess 。
onSuccess: function(response) {
if ($.isArray(response)) {
response.map(function (post) {
console.log(post.title);
});
} else {
console.log('ID:' + response.ID + ' ' + response.title);
}
},去判断一下服务端响应回来的数据,是不是一个数组,如果是就循环的在控制台上输出结果里的 title 属性的值,如果不是,就直接输出结果的 id 还有 title 属性的值。
使用 JavaScript 设置参数的值
设置参数的值还可以使用 JavaScript 的方法,先去掉在元素上的 data-id 这个属性。然后去改造一下 api 方法里的配置对象:
$('.ui.button').api({
action: 'posts',
urlData: {
id: 119
},
onSuccess: function(response) {
if ($.isArray(response)) {
response.map(function (post) {
console.log(post.title);
});
} else {
console.log('ID:' + response.ID + ' ' + response.title);
}
},
});上面我们在 api 的配置对象里添加了一个 urlData 属性,这个属性的值是一个对象,在这个对象里,可以设置一下 api 的参数,还有对应的值。





评论
如果我想加载页面就调用接口呢?如果做呢?
10 年 5 个月 以前
http://web-stack.wordpress.ninghao.local/wp-json/posts/ 这个网址返回的东西,我怎么没有呢?
wordpress wp-api 插件我也安装了,也配置了~
10 年 5 个月 以前
装错了插件了
wp-api和 JSON REST API Category/Tag Patch 不一样的~
10 年 5 个月 以前
也不是那个 。
应该是
WP REST API
停用 | 编辑
JSON-based REST API for WordPress, developed as part of GSoC 2013.
1.2.3版本 | 由WP REST API Team创建 | 查看详情
全选 插件 图像描述
10 年 5 个月 以前
Basic Auth 插件怎么找不到
10 年 5 个月 以前
response.map 调用 代码如上一样,但是console报错 uncaught TypeError: response.map is not a function
10 年 4 个月 以前
老师,我想在beforeSend里面进行数据验证,如果验证失败则不发送请求。但是写了 return false之后还是会发送请求出去,请问这是为什么呢?
9 年 12 个月 以前
哈哈,太刻苦了。
9 年 12 个月 以前
老师见笑了,老师有试过取消请求吗? 我按照官方文档的方法return false还是不行呢
9 年 12 个月 以前
我也想不起来了,需要再去试一下。您先再自己试试看吧。
9 年 11 个月 以前