我们需要在真正的设备上去调试自己开发的应用,这样才能得到用户的真正的使用体验。使用 React Native 创建的项目,您可以在 Android 或 iOS 真正的设备上去调试。下面介绍一下在 iOS 设备上运行 React Native 项目的方法。
准备
- 一台 Mac 电脑。想开发 iOS 平台的应用,您必须有一台安装了 OSX 系统的电脑,这样才能安装它的开发者工具 Xcode 。
- 一台 iOS 设备。iPhone,iPad 都可以。
- 一张支持国际货币的信用卡。用来支付苹果开发者计算的会员费。
- 加入苹果开发者计划。在苹果的开发者网站可以去申请,每年需要交六百多块人民币的会员费用。
实施
获取到自己电脑的 IP
在真正的 iOS 设备上运行应用,我们仍然可以使用本地电脑上的开发服务器,不过需要修改项目的一个地方,您要先确定你的 Mac 与 iOS 设备在同一 WIFI 环境下,然后查看一下自己电脑的 IP 地址,Mac 用户可以打开终端,运行 ifconfig 命令查看自己电脑的 IP 地址,比如我知道自己的 WIFI 环境下,设备的 IP 地址是以 192 开头的,所以可以这样:
Mac 查看 IP 地址:
→ ifconfig | grep 192 inet 192.168.1.140 netmask 0xffffff00 broadcast 192.168.1.255
修改开发服务器的地址
上面得到的 192.168.1.140,就是我的电脑的 IP 地址。然后去修改项目文件的一个地方,比如我的项目名字是 Movietalk ,这个文件的位置是在:MovieTalk/ios/MovieTalk/AppDelegate.m 。
查找:
jsCodeLocation = [NSURL URLWithString:@"http://localhost:8081/index.ios.bundle"];
换成:
jsCodeLocation = [NSURL URLWithString:@"http://192.168.1.140:8081/index.ios.bundle"];
上面就是把 localhost 换成了我自己电脑的 IP 地址,这样您的 iOS 设备就可以跟运行在我们自己电脑上的开发服务器沟通了。
配置项目
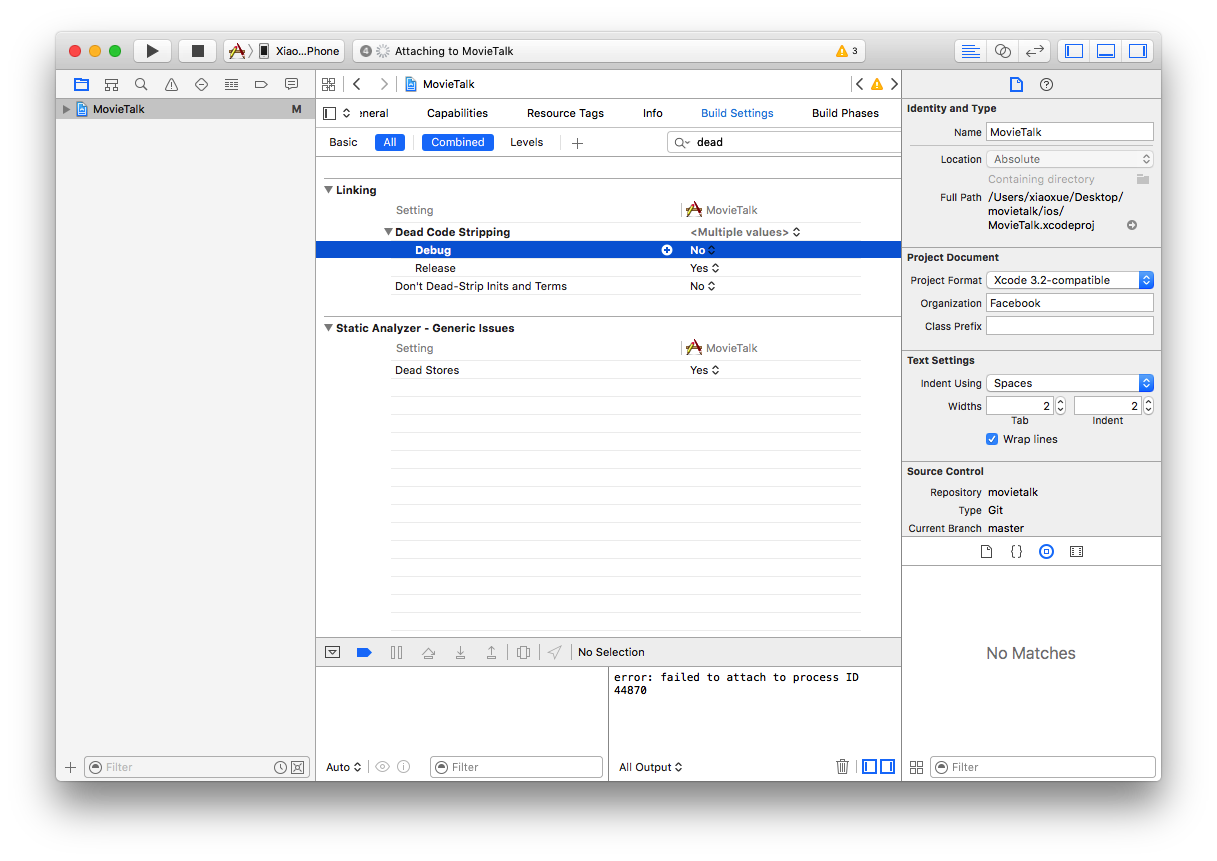
打开 React Native 项目,在 iOS 目录下的项目文件(*.xcodeproj)。选中这个项目,然后打开 Build Settings 选项卡,搜索 dead ,找到 Linking 下面的 Dead Code Stripping 下面的 Debug ,把它的值修改成 No 。

连接设备
把 iOS 设备使用 USB 线连接到你的 Mac 电脑上,解锁 iOS 设备,然后在 Xcode 项目上,选择你连接的这台 iOS 设备。点击运行,这样就可以在这台 iOS 设备上运行你的应用了。注意这里会提示你使用苹果的开发者计划,用你的已经加入了苹果开发者计算的苹果 ID 登录一下,Xcode 会自动生成一些需要的东西,完成以后就可以在你的 iOS 设备上看到自己开发的应用了。





评论
现在多少钱一年?
10 年 2 个月 以前
我今天续了费,是 688 人民币。我记得第一个加入苹果开发者计划的时候是 99 美金,续费怎么还涨了点钱呢,呵呵。
10 年 2 个月 以前
会出安卓系统的版本操作不?
10 年 2 个月 以前
嗯,能行。
10 年 2 个月 以前
不购买开发者会员费,不能在手机上测试吗?
10 年 2 个月 以前
对啊,苹果要求是这样的,必须要加入它的开发者计划,每年交会员费。我们国内也有类似的,比如加入微信的开发者计划也需要每年交钱,一年 300 。
10 年 2 个月 以前
无证书也可以真机调试了,参考:iOS开发者的福利 — — iOS9+Xcode7免越狱免证书直接调试
http://www.cnblogs.com/yyt-hehe-yyt/p/4876910.html
10 年 1个月 以前
哈哈哈。真厉害!!
10 年 1个月 以前
人民币贬值
10 年 2 周 以前
哦,哈哈,原来是这么回事。
10 年 2 周 以前