挑战一下刚学完 CSS 的朋友,如果你不知道下一步去做什么,我建议你可以模仿一些页面,不过也得小心,不要去模仿不好的设计。我找到一个页面设计非常适合初学者去模仿。
规则是,限制使用浏览器的审查元素功能,不能用来查看页面的样式源,页面的结构等等,只能用来下载页面上的元素,比如一些图片,小图标等等。也不能查看页面源代码。目的是,我们要学会划分页面,用自己的想法去完成这个页面的设计。
使用纯 CSS,先不要使用任何的 CSS 预处理。工具用的越少越好,只需要一个编辑器(Atom),一个浏览器(Chrome)。最多再用一个本地服务器,比如使用 Browser sync 创建一个这样的服务器,这样你可以实时地在浏览器上预览页面地变化。
你可以使用一些设计工具,比如 Sketch,Photoshop,去做一些页面设计的辅助工具。
地址
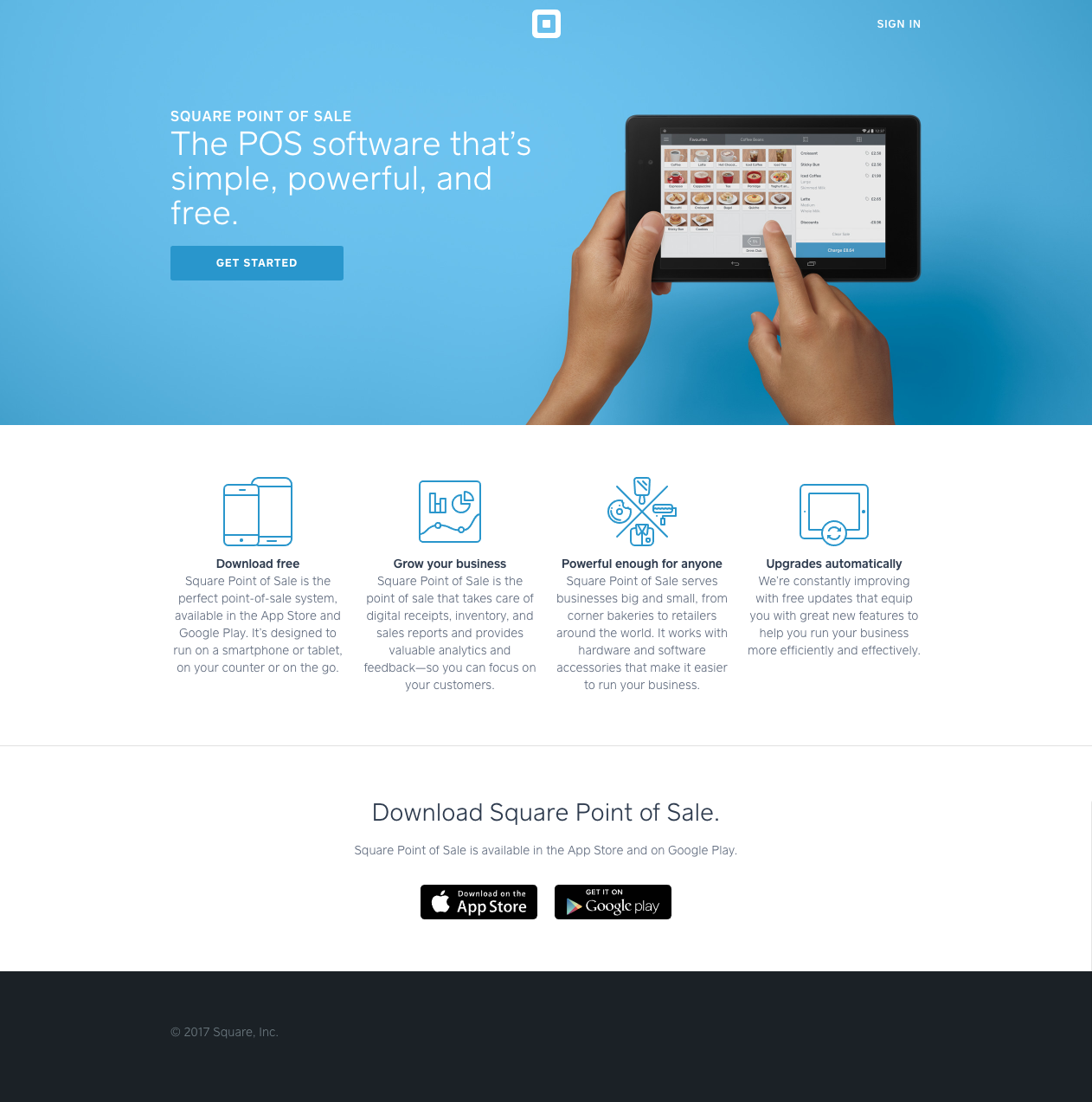
https://squareup.com/global/en/pos
预览






评论
这个可以有,足够简单
8 年 10 个月 以前
嘿嘿。我自己也试了一下,花了挺长时间。
8 年 10 个月 以前
量各种尺寸其实是最麻烦的步骤
8 年 10 个月 以前
值得一试啊
8 年 10 个月 以前
感觉JS这边, 还是停留在初级阶段,很久没出新课程了。问下皓哥今年有这类的计划不?
8 年 10 个月 以前
有没有特别想要知道的关于 JS 的东西?
8 年 10 个月 以前
浩哥,如何去找些好的设计网页模仿
8 年 10 个月 以前
在这个网站找一些:http://www.cssdesignawards.com/
8 年 10 个月 以前
那太多了。 - - 比如ajax,正则,闭包等等。。。
js是一个很系统的东西,网上的教程五花八门,太乱,而且讲的也一般。
还是希望皓哥在之前js基础的课程上往后延伸。嘿嘿
8 年 10 个月 以前
好的。
8 年 10 个月 以前