你用 sass 的形式写的样式,需要编译成普通的 css 样式,浏览器才能看懂。你可能创建了几个 sass 文件,但最终编译好的 css 文件确只有一个,如果你在编译 sass 的时候生成了 sourcemap,浏览器就能明白界面上的元素应用的样式到底来自哪一个 sass 文件。
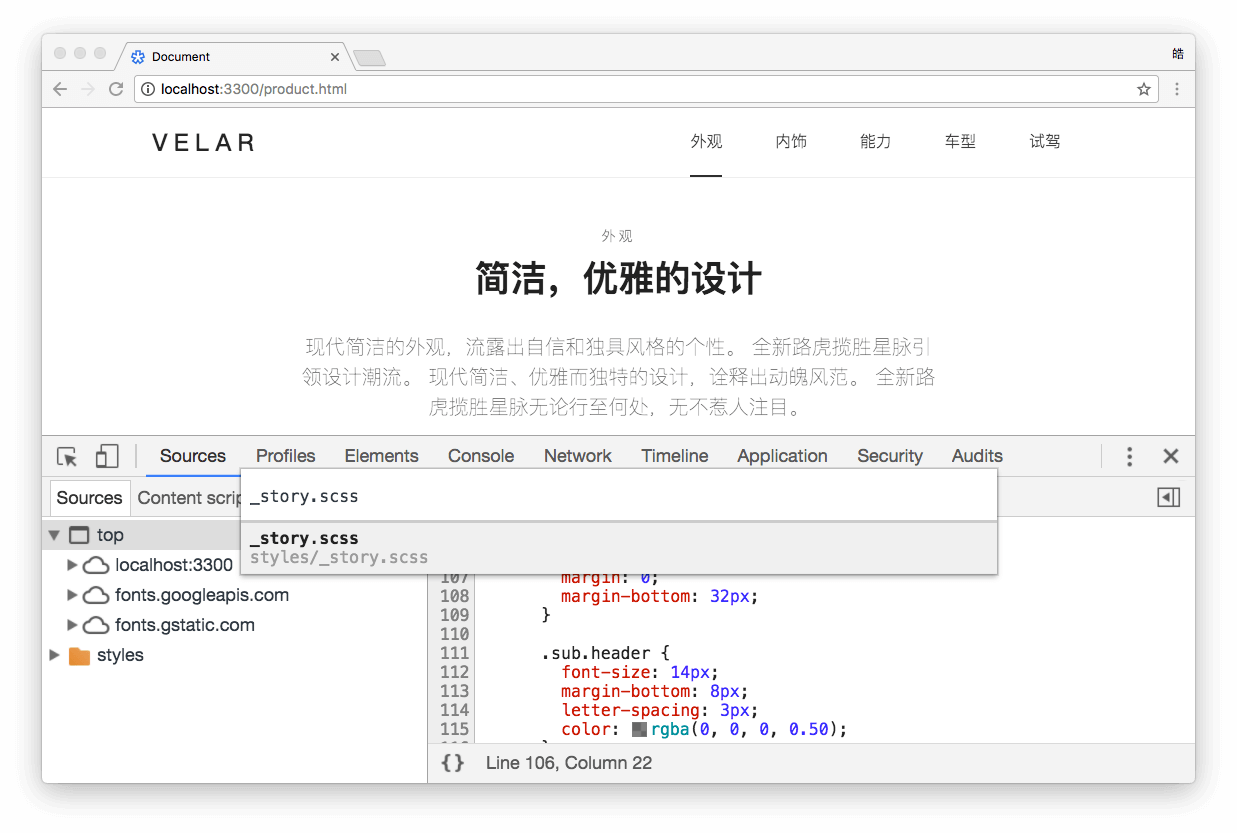
下面是宁皓网的《 网站 》系列课程即将要设计的一个产品页面,先假设它是你做的:

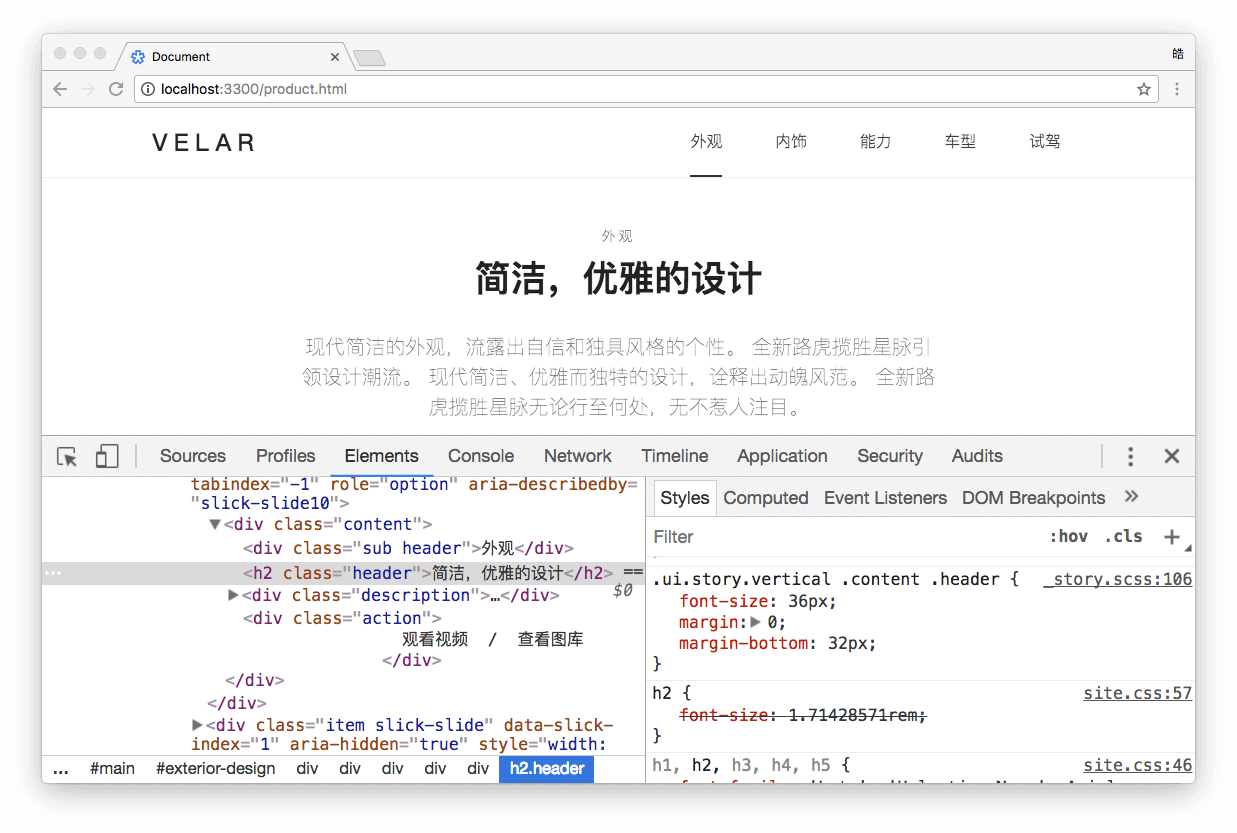
右键点击页面上的元素,选择 检查,会找到浏览器的开发者工具,选中你想要检查的元素,在开发者工具的右侧会出现应用在这个元素上的样式。注意样式的出处是 scss 文件(_story.scss),sass 文件有两种格式,sass 与 scss。我们的页面上加载的样式其实是编译好的一个普通的 css 文件(main.css),但是项目在编译 sass 的时候会生成对应的 sourcemap ,所以浏览器能明白样式的真正的出处是哪里。

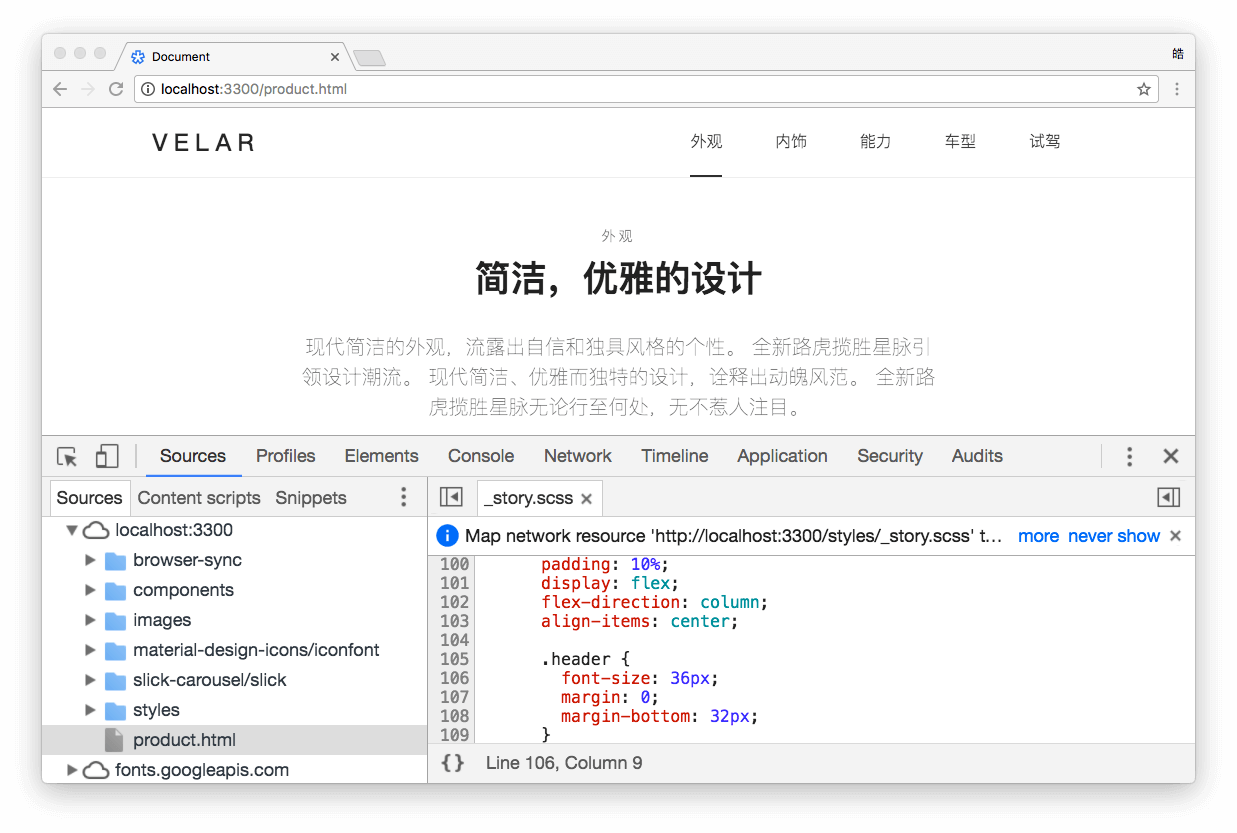
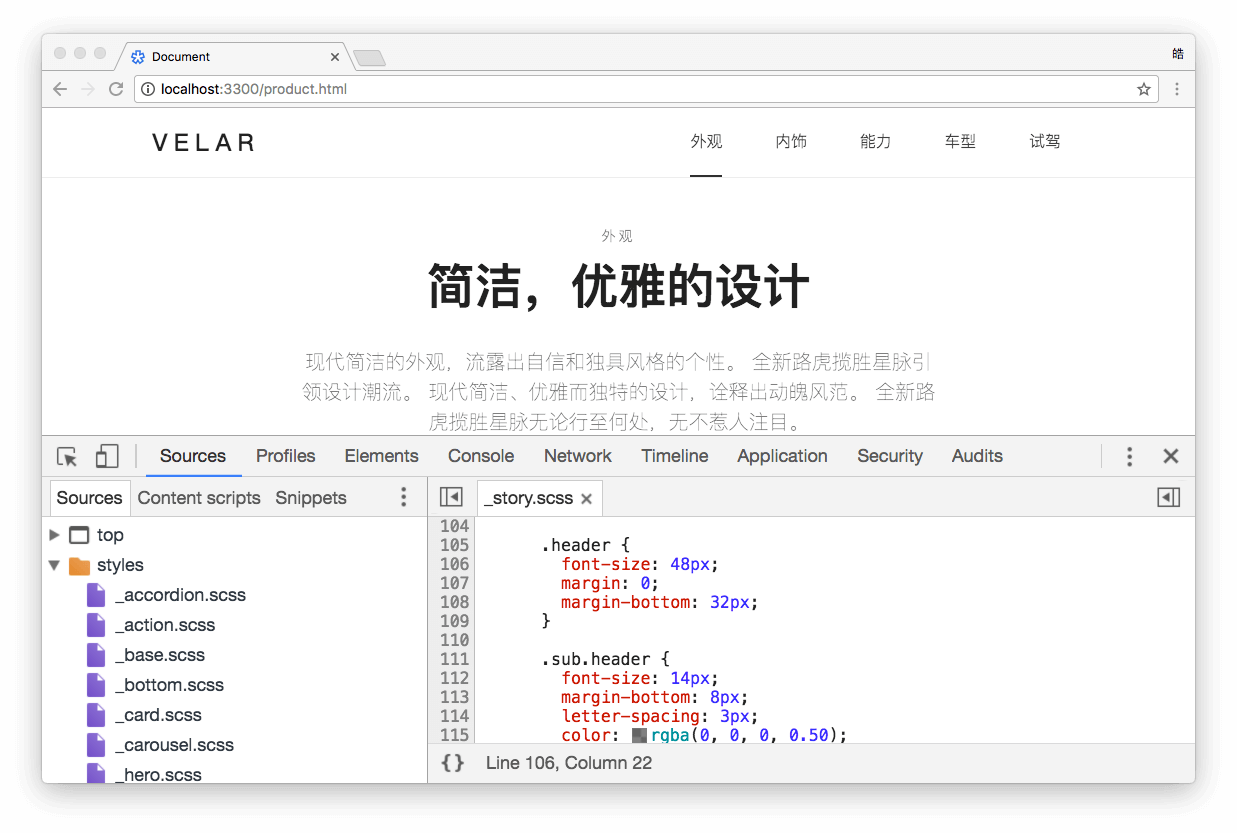
点击了样式的出处以后,会在开发者工具的 Sources 选项卡里,打开这个 sass 文件,并且定位到样式的出处。你可以在这里编辑样式的源文件,不过对 sass 文件的编辑并不能影响到存储在你本地的源文件。这时,我们就需要用到浏览器开发者工具的 Workspace 。

右键点击样式文件的标签,在弹出的菜单里选择: Add folder to workspace,然后浏览器到这个样式文件对应的存储在本地电脑上的位置。浏览器的地址栏下面会出现提示,要点击 允许。

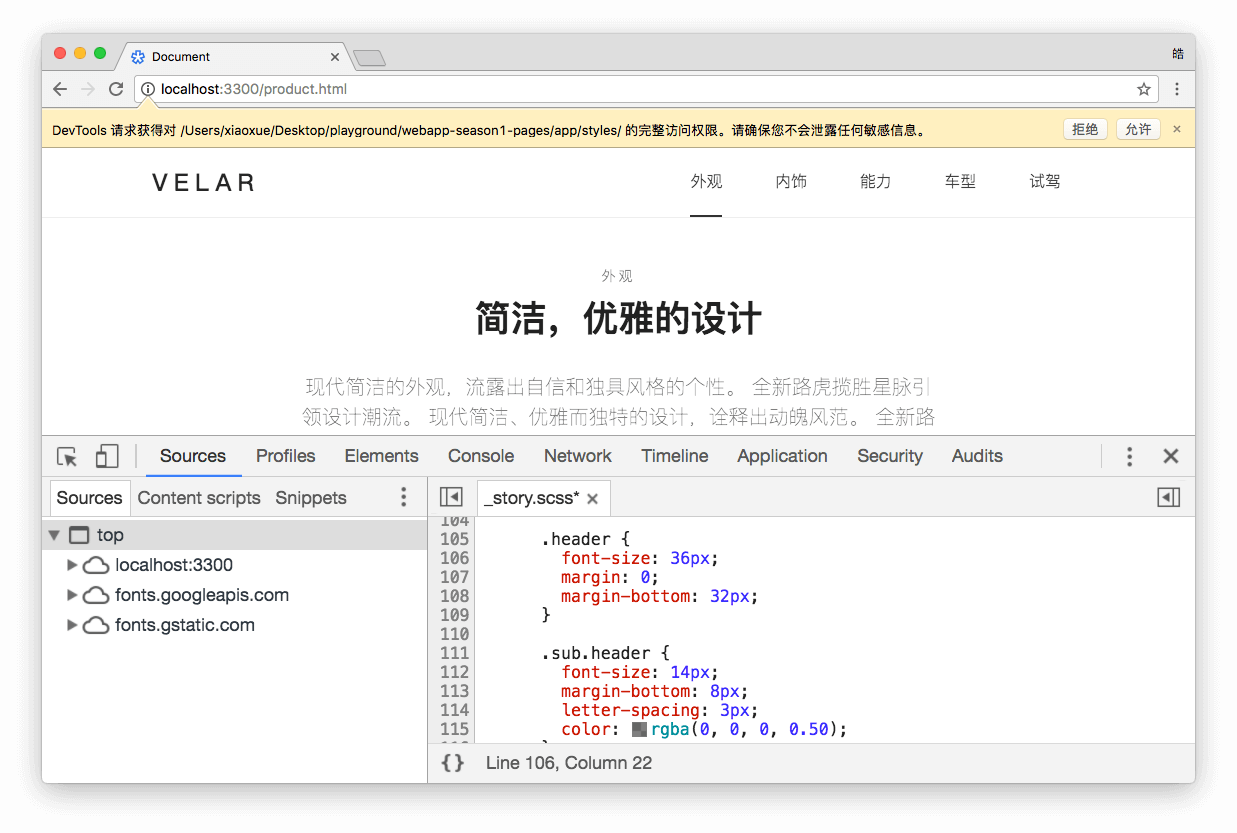
然后你再次右键点击文件的标签,这回选择 Map to File System Resource,会出现提示,让你映射这个文件到本地文件系统上的文件。

选择了对应的在本地文件系统上保存的文件以后,你就可以直接编译 sass 文件了,对文件的修改,会保存到本地。比如下面我修改了 .header 的字号,保存以后,我的项目的自动化任务会重新编译好 css,浏览器刷新,界面上会出现修改之后的结果。

开发者工具的配置
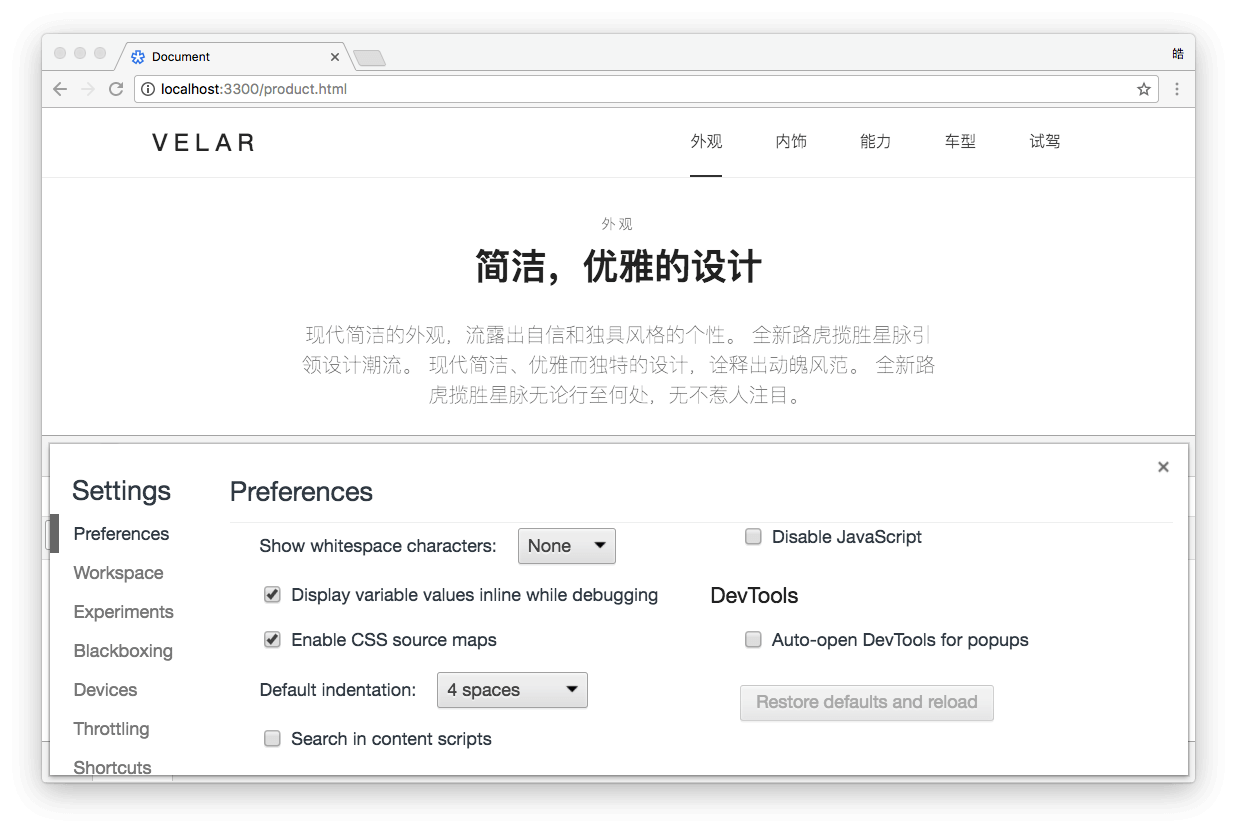
打开 Chrome 浏览器的开发者工具的配置,在 Preferences 里面,勾选 Enable CSS source maps 。

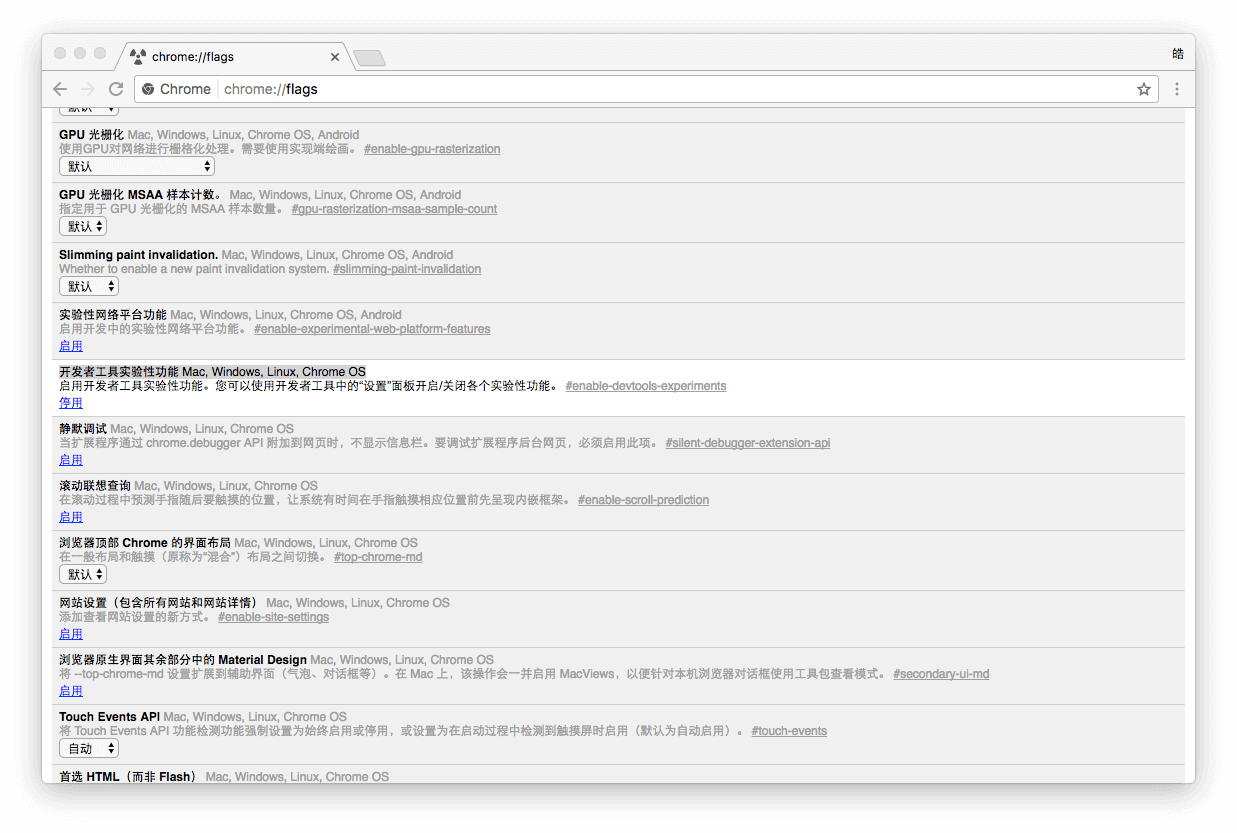
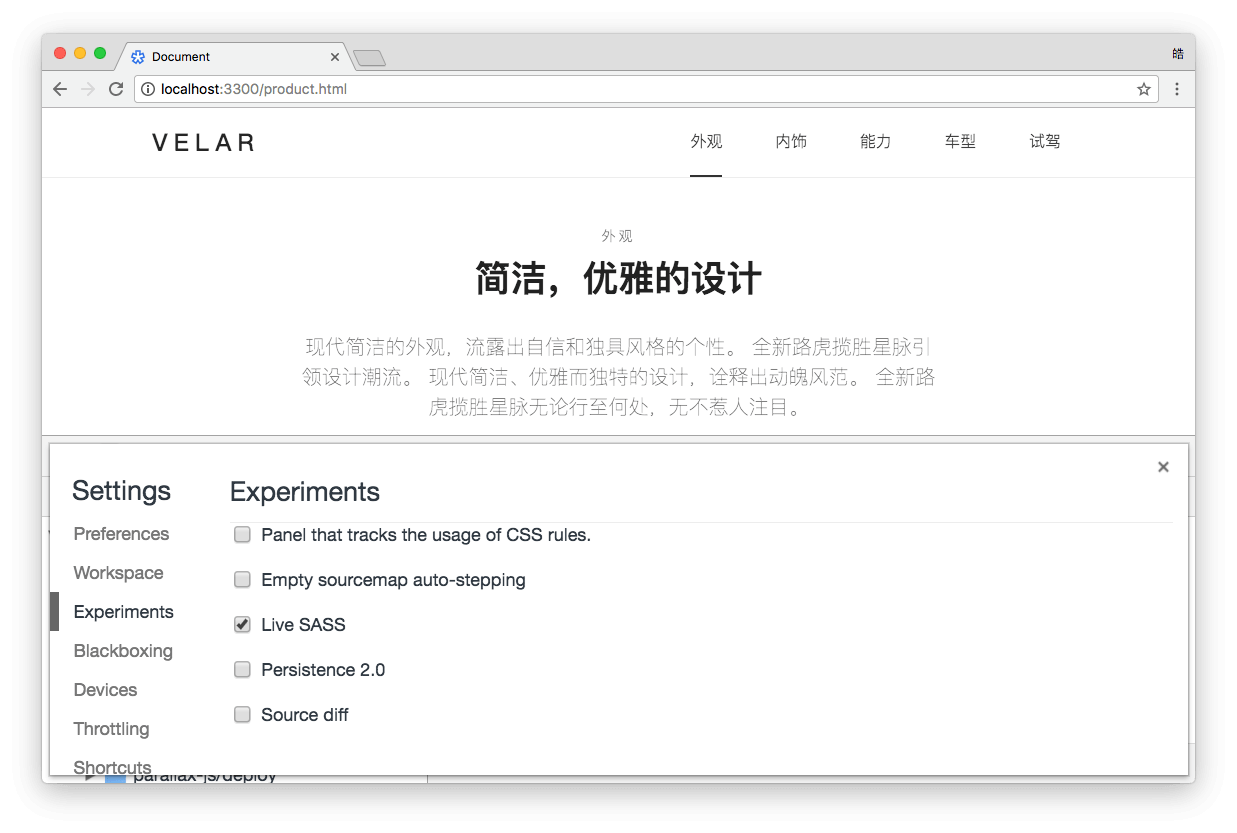
Chrome 浏览器有些实验性的功能,你可以启用它们,比如下面我启用了 开发者工具实验性功能:

然后你在开发者工具的配置选项里,可以看到 Experiments ,这里有个 Live SASS,这个选项应该可以让你实时编辑 sass 文件,但我没有实验成功。

订阅宁皓网,你可以查看上面这个技巧的视频版本(直接在浏览器上编辑保存 sass)。




评论
副标题的字距可以再大一些,感觉现在有点挤~~
8 年 9 个月 以前
你是说大标题是吧。
8 年 9 个月 以前
这个功能很实用,以前还真没用过。
8 年 8 个月 以前