Bootstrap 4 的界面组件课程已经发布了,可以帮你快速了解 Bootstrap 最核心的部分。你可以使用 Bootstrap 的组件快速为网站应用创建界面。课程里演示了 Bootstrap 所有组件的使用方法,除了表单部分,我们会单独再做个课程介绍一下表单的使用方法。
学习 Bootstrap 框架,不仅仅是要得到好看的界面,更重要的是去了解它的一些解决问题的思路,比如设计一个界面都需要怎么去组织 HTML 的代码结构。学习 Bootstrap 的组件部分,有几点要注意一下:颜色,尺寸,交互,配置还有事件。
组件可能有不同的颜色,尺寸,有些组件还有些交互功能,配置使用这些功能可以使用 Bootstrap 提供的 data 接口,或者可以通过 JavaScript 代码去配置。带交互功能的组件一般还会触发一些自定义的事件,我们可以监听这些事件去做一些事情。
颜色
Bootstrap 里面表示颜色的字符用了一些跟使用情景(Context)相关的词汇。记住这些词:
- Primary:主要
- Secondary:次要
- Success:成功了
- Danger:很危险
- Warning:警告!
- Info:信息
- Light:亮亮的
- Dark:暗暗的
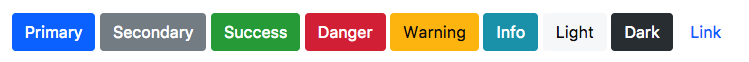
下面是这些词在 Button 组件中的样式:

尺寸
组件可能有不同的尺寸,Bootstrap 框架里面会使用一些缩写词汇表示尺寸。
- lg:Large 大号地
- sm:Small 小号地
交互
有些组件包含了一些交互功能,起用这些功能可以使用 Bootstrap 的 data 接口,就是在 HTML 元素上直接添加自定义的 data-* 属性,然后设置对应的值,Bootstrap 框架会读取元素上的这些自定义 data-* 属性来判断到底怎么去为元素添加与配置交互行为。
下面是一个下拉菜单组件:
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle"
data-toggle="dropdown">
Dropdown
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">HTML</a>
<a class="dropdown-item" href="#">CSS</a>
<a class="dropdown-item" href="#">JavaScript</a>
</div>
</div>注意在这个下拉菜单组件的包装上用了一个 data-toggle="dropdown",data-toggle 是个自定义的 data-* 属性,对应的值设置成了 dropdown,这样 Bootstrap 看到包装上的这个属性,就知道怎么去处理这个组件的交互行为了。
组件的交互行为我们也可以通过 JavaScript 去启用,一般就是找到对应的元素,然后在上面应用 Bootstrap 组件提供的方法。比如用 JavaScript 启用一个下拉菜单的行为,可以像这样:
$('.dropdown').dropdown()意思就是,找到元素上带 .dropdown 这个类的元素,用一下 dropdown() 这个方法 ,这样这个元素就可以拥有下拉交互功能了。
配置
带交互功能的组件一般也提供了一些对应的配置选项,可以让我们进一步去配置组件的交互行为。在组件上应用这些配置也可以使用 data-* 接口。就是在元素上应用一些自定义的 data 属性,属性就是用 data- 作为前缀,后面加上对应的配置选项的名字,然后再设置一下属性的对应的值,这个值就是我们为组件设置的配置选项的值。
比如 Tooltip(工具提示)组件可以配置工具提示出现的位置,这个选项的名字是 placement ,如果使用 data 方法来配置,那就应该在工具提示元素上添加一个 data-placement 这个属性,属性的值就是表示位置的一些词汇,比如 top(上),bottom(下),left(左),right(右)。
像这样:
<button type="button" class="btn btn-secondary"
data-toggle="tooltip"
data-placement="right"
title="提示信息">
Tooltip
</button>效果像这样:

也可以使用 JavaScript 的形式来应用组件的配置。像这样:
$('.btn').tooltip({
placement: 'right'
})一般就是在对应的方法(比如:tooltip,dropdown...)里添加一个配置对象,对象里面包含的就是配置的选项的名字(比如:Tooltip 组件的 placement 配置选项),还有对应的值。
事件
Bootstrap 里带交互功能的组件一般会触发一些自定义的事件(Event),通常就是在组件开始显示(show),开始隐藏(hide),完全显示(shown),还有完全隐藏(hidden)的时候发生这些自定义的事件。在我们的应用里可以去监听这些事件,然后执行我们需要的一些动作。
来看个例子,下面是一个带标签行为的组件,使用了 list-group 这个组件。
HTML
<div id="tab-demo" class="row">
<div class="col-4">
<div class="list-group">
<a href="#html-content" class="list-group-item list-group-item-action active">HTML</a>
<a href="#css-content" class="list-group-item list-group-item-action">CSS</a>
<a href="#javascript-content" class="list-group-item list-group-item-action">JavaScript</a>
</div>
</div>
<div class="col-8">
<div class="tab-content">
<div class="tab-pane fade show active" id="html-content">hello html.</div>
<div class="tab-pane fade" id="css-content">hello css.</div>
<div class="tab-pane fade" id="javascript-content">hello javascript.</div>
</div>
</div>
</div>JavaScript
const list = $('#tab-demo .list-group a')
list.click(function (event) {
event.preventDefault()
$(this).tab('show')
})
list.on('show.bs.tab', function (event) {
console.log(`开始显示:${ event.target.getAttribute('href') }`)
})
list.on('shown.bs.tab', function (event) {
console.log(`完全显示:${ event.target.getAttribute('href') }`)
})
list.on('hide.bs.tab', function (event) {
console.log(`开始隐藏:${ event.target.getAttribute('href') }`)
})
list.on('hidden.bs.tab', function (event) {
console.log(`完全隐藏:${ event.target.getAttribute('href') }`)
})注意监听的事件的名字,比如 show.bs.tab ,hide.bs.tab。Bootstrap 里面的组件的自定义事件的名字都是这种命名方式。名字分成了三个部分,比如 show.bs.tab,这里的 show 表示某种动作,bs 指的是 Bootstrap,tab 是组件的名字。
Bootstrap订阅宁皓网,您可以在线学习所有 Bootstrap 相关课程。



