你知道 React.js 是个前端应用框架,但你经常看到它跟 Redux 一块儿出现,于是就懵了。Redux 可以作为应用里面的一部分,它可以帮我们管理应用里面的数据(State Management)。应用复杂到一定程度的时候,你需要一套更好的方法来控制各种组件上面显示的数据。
宁皓网最近推出的 Redux 课程,帮你理解 Redux 上的核心概念,还介绍了在 React 应用上使用 Redux 的方法。如果你用的是 Vue.js 框架,可以使用 Vuex 来管理应用数据。
名词
- State
- Store
- Action
- Reducer

State 这里表示的是应用上的数据,在使用了 Redux 的应用里,你只能使用一个对象(Single Object),来描述应用上面需要的所有的数据。应用上的 State 会使用一种叫 Store 的东西来管理,可以把 Store 想成是个数据仓库。
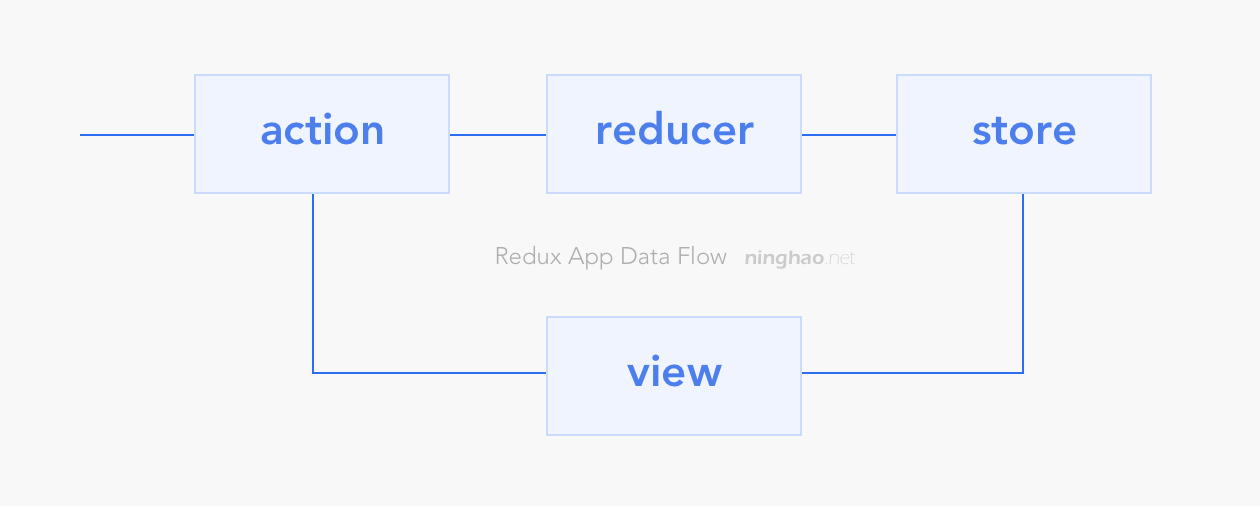
在应用上面发生的事情,叫 Action,动作。动作里会带着动作的名字,还有具体的值,动作会交给 Reducer 来处理,在 Reducer 里面根据动作的名字还有值,加工生成应用上的新的 State。React.js 会收到在应用里新生成的 State,它会根据新的 State 重新渲染应用的界面。
谁在用
React Redux



