学会了 Node.js,你可以用 JavaScript 语言建立一个公司。Uber(国外打车应用) 公司在估值 50 亿美金的时候,用的是 Node.js v0.8。国内的阿里公司的很多项目是基于 Node.js 创建的,比如飞猪。他们甚至发布了自己的 Node.js 应用框架(egg.js)。你是创业者,打算创建个网站应用,或者是个初学者,想要学习开发网站应用,都可以考虑选择 Node.js。
谁在用
在不了解某项技术本身之前,对它的印象取决于谁在使用它,看看这些公司够不够酷。Node.js 拥有相当庞大而且活跃的社区,基于 Node.js 创建的项目也是不计其数。在 Stackshare 网站上,你可以搜索 Node.js ,去看看都有谁在使用它。下面是几个比较著名的使用 Node.js 技术的公司。
- Paypal(贝宝):国外的支付宝。
- Netflix(网飞 / 奈飞):国外的乐视 / 爱奇艺,美剧迷都知道这家平台出的原创剧都非常好看。
- Uber(优步):国外的滴滴。
- LinkedIn(领英):社区平台。
- Ebay:国外的淘宝。
- Walmart(沃尔玛):杂货店 :)
- Medium:博客平台。
- NASA
- Mozilla
- Trello:很好用的项目管理工具。



找工作
除了你觉得技术很酷才会选择它以外,还有就是看看工作好不好找,能挣多少钱。一开始没啥经验,工资在 2k - 5k 之间,有两三年经验差不多就可以拿到 20k 左右了。下面是国内几家使用 Node.js 公司的工资情况。
- 斗鱼:直播平台。9k-18k ,武汉
- 美团:外卖。18k - 35k,北京
- UCloud:云服务。25k - 35k,上海
- 蚂蚁金服:管钱的平台。25k - 50k,杭州
原动力
学习某个新东西之前得有点原动力,这个动力是驱使我们起步用的关键能量。我个人觉得主动与被动的原动力都有同样的作用,就是让你开始某件事情。当然能得到主动的原动力是最好的。
- 通过学习提高自己的价值。
- 有想法要做个东西,创个业。
- 外界压力(女朋友的生日礼物,老妈的唠叨,孩子的奶粉)。
或者想想 Uber 公司在 50 亿美金估值的时候用的只是 Node.js v0.8,你也可以试试。咱也不用评估 Node.js 本身到底行不行了,能做个 50 亿的公司就行啊,你还想干啥。
初学者
现在我推荐所有网站应用开发的初学者们都可以从 Node.js 开始。所有的后端技术,我认为 Node.js 对初学者来说是最友好的。我也试过几种后端技术,比如 Rails,Laravel,对我来说感觉最好的还是 Node.js。特别是在遇到基于 Node.js 的 Adonis.js 这个框架的时候,我就有点冲动想用它来做点东西。
对于初学 Web 开发的同学来说,第一门程序设计语言应该是 JavaScript,因为你要设计页面的交互功能。在浏览器上运行的脚本代码就是 JavaScript。开始学习这种语言你几乎不用准备任何东西,有个浏览器就行了,最多就需要你再找个文本编辑器。初学任何事情,我猜在准备阶段就放弃的占的比例最多。
过了 JavaScript 语言基础这一关,你就可以进行下一步,就是找个后端技术。如果选择 Rails,你要先去学习 Ruby 语言,选择 Laravel,你还得再了解一下 PHP,用 Django 的话,还得再去学一下 Python。如果你选择的是 Node.js,你就不再需要单独再去学习另外一门语言了,因为 Node.js 可以让你用 JavaScript 去创建网站应用的后端服务。就是从前端到后端,你只需要学会一门语言,就是 JavaScript。
准备学习
在本地电脑上准备一个学习或开发 Node.js 的环境,只需要去安装一个 Node.js 就行了。Node.js 有很多版本,有时候你可能需要切换不同的版本,使用 nvm 这个小工具,可以帮你在一台电脑上安装多个版本的 Node.js,可以快速地在不同版本之间来回切换。有了 Node.js,再准备个文本编辑器就能开始了。
命令行
网站应用开发离不开命令行界面,很多任务我们都需要在命令行界面下去完成,比如启动服务,安装模块等等。macOS 用户可以直接用系统自带的终端,Windows 用户我推荐使用完整版的 Cmder 这个工具。Cmder 里面有大量的工具,以后你都会用到,比如 Git,SSH 等等。注意使用 Cmder 的时候,你可以新建不同类似的命令行标签,推荐新建一个 Bash as Admin,用管理员身份运行的 Bash 类型的命令行标签。
编辑器
编辑应用的代码,推荐使用 Atom 或 Visual Studio Code。准备一个简单的编辑器就行,太复杂的话一开始会头疼。我用的是 Atom 编辑器。

浏览器
网站应用开发,最终的产品要在浏览器上测试。推荐所有开发者都使用 Chrome 浏览器,这款浏览器上带的开发者工具是我们经常会用到的东西。
控制台
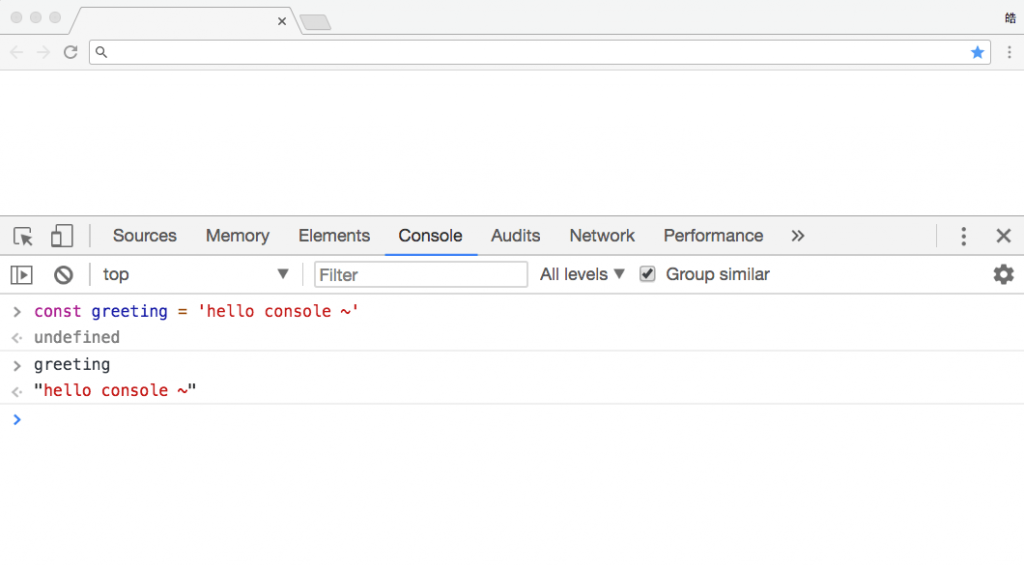
在做网站应用开发的时候,我们经常会用到 控制台 这个词。比如你会听到:“我们把运行的结果输出到控制台上检查一下,用一个 console.log('要输出的东西')”。如果是做前端应用的开发,前面说的控制台指的就是浏览器的开发者工具上面的 Console(控制台) 面板。就是运行脚本,使用 console.log 输出的东西,你可以在浏览器的开发者工具的控制台面板上看到。如果是做 Node.js 后端应用开发,在控制台上输出的东西,你可以在命令行界面上看到。
在浏览器的 Console 面板上,用交互的形式运行脚本代码:

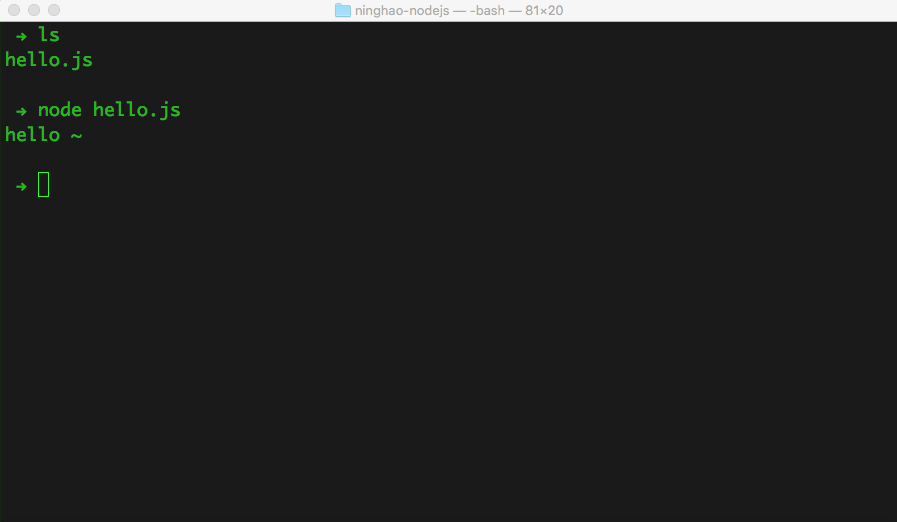
在 hello.js 文件里使用 console.log 在控制台上输出一行文字,用 node 执行脚本以后会输出运行的结果:

安装
在本地电脑上安装 Node.js 有几种方法,最简单的方法就是直接到 Node.js 官方网站上,下载 Node.js,然后安装在本地电脑上。你在电脑上如果安装了系统包管理工具,比如 macOS 上的 Homebrew,Windows 上的 Chocolatey ,你可以使用它们在命令行下面去安装 Node.js。如果你需要同时安装多个版本的 Node.js,可以使用 nvm 去管理系统上的 Node.js。
node 与 npm
不管怎么样,有了 Node.js 以后,你在命令行下面应该可以执行 node,还有 npm 这两个命令。node 命令后面可以加上 .js 文件(Node.js 应用文件的扩展名),这样会执行 .js 文件里写的脚本,如果直接输入 node,会进入交互模式,直接可以输入脚本代码,你会立即看到执行的结果。
npm 是另一个主要的工具,它可以管理应用依赖的一些东西。比如你的应用需要一个发邮件的功能,你可以在社区里找找有没有相关的模块(package),找到以后你可以使用 npm 这个工具把这个模块安装在应用里。这个模块本身可能依赖一些其它的模块提供的功能,npm 可以帮你解决模块之间的依赖关系,会自动给你安装好需要的所有的东西。
运行代码
在做前端开发的时候,运行写好的脚本代码,一般我们会把写好的脚本文件(.js)嵌入到一个网页里面,然后在浏览器上打开这个网页, 这样浏览器会去运行在页面上嵌入的脚本代码。你可以在页面上或者在浏览器的控制台上看到运行的结果。如果想用交互的方式去执行脚本代码,可以打开浏览器的开发者工具,在控制台(Console)面板上输入想要执行的代码,回车以后可以立即看到执行的结果。
做 Node.js 后端应用开发,运行写好的代码,可以在命令行界面的下面,使用 node script.js 这种形式运行(script.js 指的是任何你写好并保存的 .js 文件)。运行的结果你可以在命令行下面看到。或者也可以使用交互的形式去运行代码,在命令行下面输入 node 然后回车,会进入交互模式,输入脚本代码并回车,可以立即看到运行的结果。


Web 服务器
用户在浏览器上输入网站应用的某个地址访问我们的应用,浏览器会对指定的服务器发出请求,去得到用户需要查看的页面需要的资源。处理这种请求需要服务器具备一定的能力,一般我们可以说具备这种特殊能力的服务器就是一台 Web 服务器。
把一台普通的服务器变成一台 Web 服务器,可以在上面安装一些 Web 服务器软件。比如你可能听说过 IIS,Apache,Nginx 等等。安装了这些 Web 服务器软件,服务器就具备了接待各种使用 HTTP / HTTPS 协议发过来的请求了。
服务器的应用范围取决于服务器所在的位置。比如一开始你只想在本地测试,开发或者学习网站应用开发,那你就可以把自己用的这台电脑配置成一台 Web 服务器。或者你可以在本地电脑上安装一台虚拟机,然后在虚拟机上安装配置好 Web 服务器。这样在这台 Web 服务器上运行的网站应用,你只能在本机或者本地网络内被访问到。
如果你想创建在世界范围可以访问到的网站应用,你需要一台能够在互联网上被访问到的服务器。一般你需要从专业的服务提供商那里购买这种服务器,比如阿里云,腾讯云之类的服务。
前面我们提到说你要把一台服务器变成一台 Web 服务器,你需要在服务器上安装 Web 服务器软件。在开发 Node.js 后端应用的时候,你可以使用 Node.js 内置的 HTTP 或 HTTPS 模块去创建 Web 服务器。你需要先理解这些模块的用法,然后根据自己的需求,写一些脚本代码,再去运行一下,这样你就可以得到一台 Web 服务器了。注意一般在网站的生产环境上,我们可以搭配 Nginx 一起提供 Web 服务。
自己写代码创建 Web 服务器,这听起来可能挺复杂。不用担心,因为在创建应用的时候我们会借助一些应用框架,一般这些框架都已经给我们写好了需要的代码,我们直接运行一下就行了。
理解 Node.js
不用把事情想的太复杂,也不能想的太简单,因为事情总是出乎意料的。想得太多会头疼,做好心理准备,然后动手去做就行了,所有的问题都会慢慢化解。
Node.js 对于我们普通用户(开发者)来说,就是能让 JavaScript 语言在服务器上运行的东西。它本身提供了一些 API(模块 / Package),它们提供各种各样的功能,在我们的应用里可以直接使用这些接口提供的功能。另外 Node.js 有非常活跃的社区,社区成员也贡献了大量的第三方模块(Package),在项目里我们也可以使用这些模块提供的功能。
一开始你只需要知道:在某台电脑上安装一下 Node.js,我就可以使用 JavaScript 语言实现自己的想法,去创建网站后端应用了。在应用里,我可以使用 Node.js 本身提供的一些功能模块(API),也可以去安装第三方的功能模块(Package)。就这样。
社区成员提供的 Package,可以在 npmjs.com 这个网站上找到:

Node.js 本身带的一些功能,可以参考官方的文档:

知识基础
学习基于 Node.js 开发后端应用,你得先完成宁皓网上的 CSS 与 JavaScript 基础课程。你要先明白单个的网页是怎么回事,理解怎样去设计一个页面,比如去布置页面上显示的内容,设计页面不同部分的样式。还要明白怎么去为页面添加基本的交互功能,比如点了某个按钮,要执行什么样的动作。
学习路径:Web 基础
下面为您准备了 7 + 小时的课程,涉及三种语言,HTML,CSS,还有 JavaScript。这是每个 Web 开发者必须掌握的基础。说啥你都得完成这些东西。
- HTML:标记语言(36 分)
- CSS 课程(4 小时 55 分)
- JavaScript 基础 (1 小时 27 分)
- jQuery 基础 (1 小时 21 分)
- JavaScript:ES6 新功能(58 分)
学习路径:网页设计案例
有了页面基础以后,推荐再去看一下宁皓网的《网站》这个系列课程。里面演示并介绍了从零开始设计开发两个静态页面。完成这个系列,你可以掌握网页设计的基本概念,使用的工具,还有流程。下面准备了 10 + 小时的动作片,介绍了 Semantic UI 这套样式框架,然后又去实际设计并开发了两个真正的网页 。
- Semantic UI 课程(3 小时 29 分)
- 网站系列课程(7 小时 2 分)


学习 Node.js
5 + 小时的 Node.js 基础课程,未来还会增加一个案例课程。
学习路径:Node.js 基础
下面这些是找感觉的课程,每个视频都是一个单独的训练。
- Node.js 起步 :安装与准备 Node.js,理解模块的使用方法。
- Node.js 核心模块:进一步理解 Node.js 核心自带的模块,找找使用这些模块的感觉。
- Node.js 测试
- NPM:学会用 npm 管理项目的依赖。
- Express:一个灵活的 Node.js 应用框架,后面我们会再学一个更厉害的框架,这里同样是先找找感觉。
- MongoDB:一种数据库。
- Node.js 与 MongoDB
- Node.js:REST 接口:理解 REST 接口是咋回事。
- Socket.io:实时的东西。
- JWT:一种身份验证的方法。
- Node.js:基于 Token 的身份验证
- Node.js:上传文件
学习路径:应用框架
完成上面的找感觉的 Node.js 训练,想真正去创建网站应用,实现自己的想法,需要一个更强大的应用框架。这个应用框架系列还在不断更新中 ... 里面介绍了大量的开发网站应用相关的概念与方法。
- Node.js:MVC 框架
- Node.js 应用:路由
- Node.js 应用:请求与响应
- Node.js 应用:视图(制作中...)
- Node.js 应用:数据库(制作中...)
学习路径:微信支付
最近我们又发布了 2+ 小时的微信支付相关课程。课程里在一个 Node.js 应用框架里面实现了微信支付提供的几种支付功能。比如网页扫码支付,H5 移动支付,公众号还有小程序支付。可以把这个系列看成是一个简单的 Node.js 应用案例课程。
学习计划
学习的几种方式:看,听,练。不同类型的人都有自己更擅长的学习方式,对我来说最有效的方式就是“练”,就是要动手做。有人说学习任何一样新东西,只需要有效的 20 小时,我们把这个时间放得长一些。文章里提到的学习路径,你可以根据自己的情况分摊成 3 个月的时间。强制自己动手做一下每个视频里讲解的练习。最终,起初那些看似没有意义的字符,词汇都会相互影响,产生作用。
未来
未来宁皓网有个计划就是用 JavaScript 为原料做个全家筒,前端,后端,移动端。为你提供一个相对轻松的学习与开发环境。
结语
把 Node.js 作为一条初学网站应用开发的路径,会更有效率,过程中,轻松快乐的时光也会多一些。完成以后,你不但可以掌握一套完整的开发工具与方法,涉及到的知识,方法,概念很多也都是相通的。也就是即使你以后可能会用到其它的语言或框架,你学会的这个知识主干都会给你有力的支撑,让你快速适应。
Node.js新春开学促销优惠活动:现在订阅宁皓网最多可多送一年会员资格。新订的会员多送 6 个月。如果您曾经订阅过宁皓网,现在再订阅一次的话可以多送 12 个月会员资格。活动本月结束。




评论
这个文章 让初学者 不这么一头污水了!按照流程 加油学习吧!加油!
7 年 11 个月 以前
努力 ~ 奋斗 ~
7 年 11 个月 以前
王皓写的很多文章都不错,如果能收藏到个人中心就更好,至少先加个“喜欢”的功能把。: D
7 年 1 周 以前
嘿嘿,好来。
7 年 1 周 以前
哈哈,感谢感谢!
7 年 1 周 以前