现在我们就已经准备好,可以在本地去创建一个小程序项目进行设计与开发了。先在本地创建一个存储小程序的目录,然后在小程序开发者工具里面再去创建一个小程序项目,选择小程序所在的目录,输入 AppID,设置一下小程序的名字就可以了。
任务
- 创建一个空白的小程序项目。
步骤
- 在本地创建一个空白的目录来存储小程序项目。
- 打开微信开发者工具,选择 小程序项目。
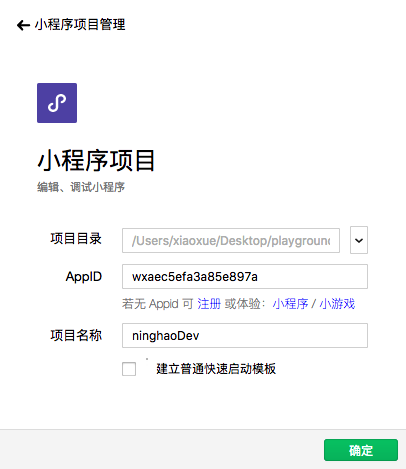
- 选择 项目目录,填写小程序的 AppID,再给小程序起个名字,然后 确定。
- 用你喜欢的编辑器打开小程序所在的目录。
先在电脑上新建一个空白的目录可以存储小程序项目,比如 wxapp-ninghao-dev 。然后打开微信开发者工具,一开始会提示你用微信扫码登录一下,微信帐号应该拥有对小程序项目的开发权限。登录以后,提示选择 小程序项目 或者 公众号网页项目。我们应该选择 小程序项目。

新建一个小程序项目,会提示你选择 项目目录,填写小程序的 AppID,还有 项目名称。确定以后,你会有一个空白的小程序项目。注意在创建项目的时候,如果提示你是否要 建立普通快速启动模板,可以取消勾选这个选项,因为我们后面要从头开始,一步一步地了解小程序里的各个部分都是怎么回事。所以演示项目对我们来说没有帮助。

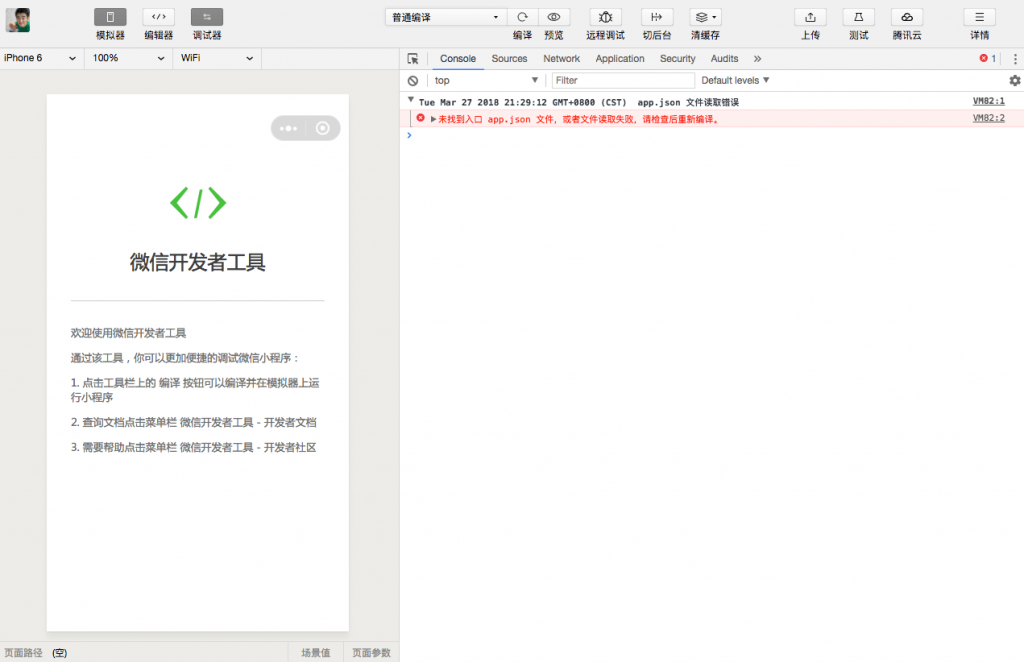
成功创建了项目以后,会打开微信开发者工具的主界面,左边显示的是一个模拟器,模拟小程序的运行效果。右边还有一些选项卡,比如常用的 Console,就是控制器,在小程序里面可以把数据输出到 Console 上检查一下。这里会提示一个错误,说没找到入口 app.json ,先不用管,在后面我们会去创建这个配置文件。

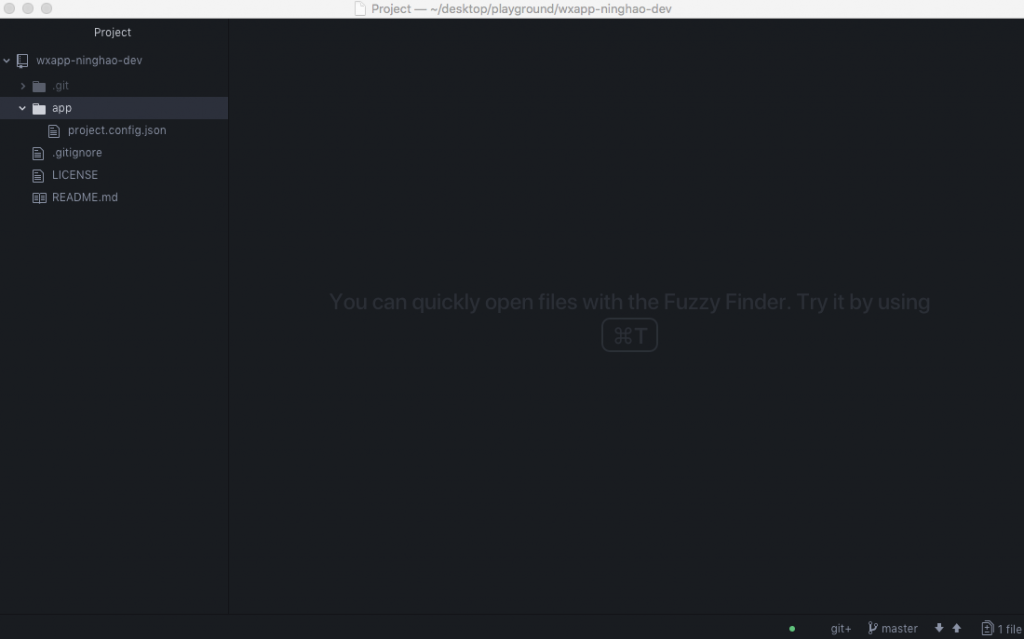
编辑小程序项目的代码,可以选择自己熟悉喜欢的编辑器,我用的是 Atom 编辑器。用编辑器打开小程序项目所在的目录。项目下面可能会有个 project.config.json 文件,它是一个项目本身的一个配置文件。里面会包含我们给项目起的名字,小程序的 AppID,还有一些相关的配置等等。

版本控制
如果你要创建正式的小程序项目,你得为项目做一下版本控制。这样你就可以记录项目的变化了,还可以多人协助共同开发。为项目创建一个远程仓库,比如国外的 Github,国内的阿里云,coding.net 都提供这样的服务。如果你想创建免费的私有远程仓库,可以使用国内的服务。
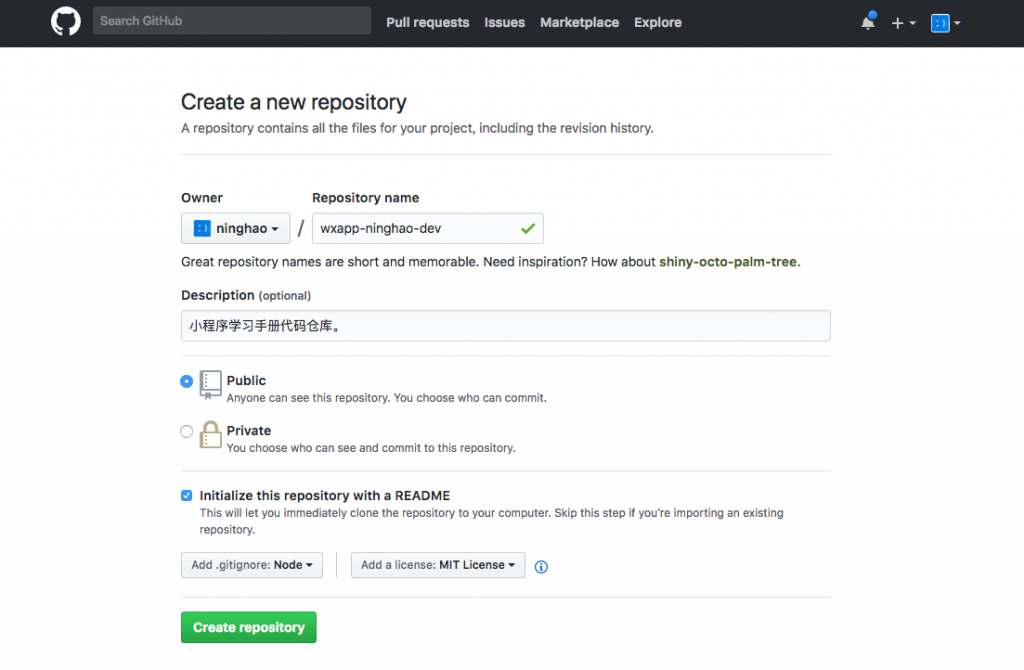
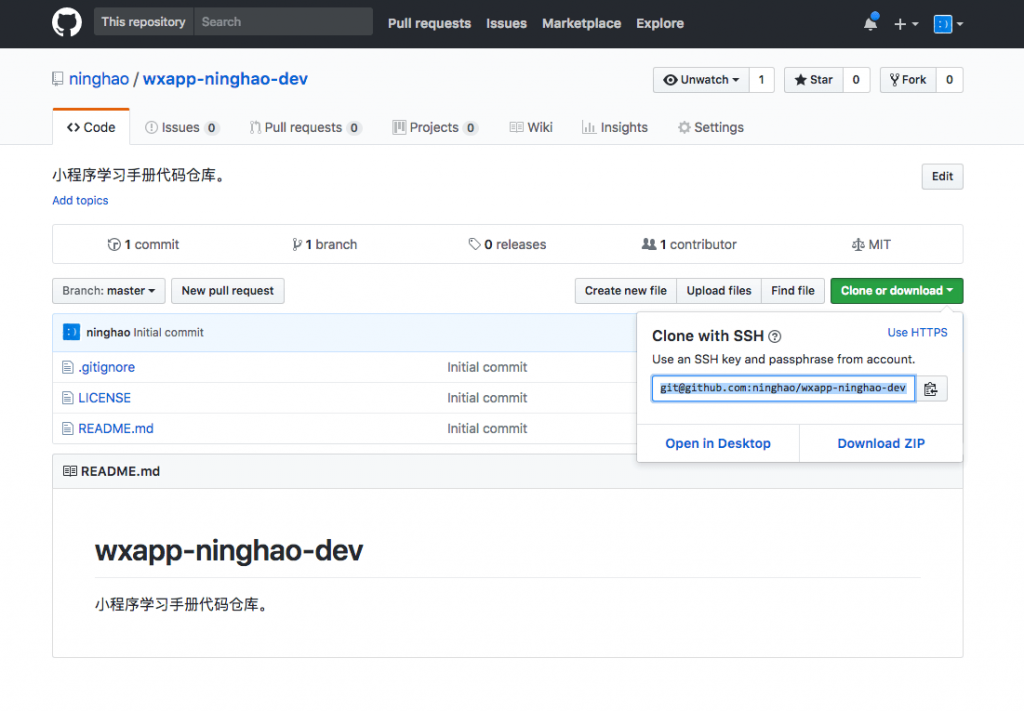
下面我会在 Github 网站上给我的演示小程序项目创建一个公开的远程仓库,这样大家可以查看这个仓库里的代码,检查每次提交对项目都做了些什么。使用版本控制是个习惯,这个习惯越早养成越好。宁皓网的 Git 课程可以辅助你学会使用这个版本控制工具。
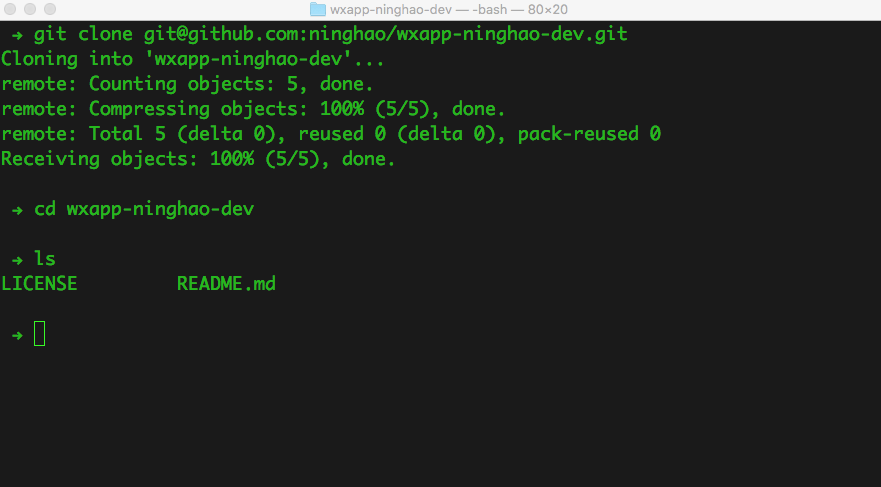
如果对小程序项目做版本控制,我们可以把小程序项目本身放在一个子目录里面,如果所有东西都放在根目录下,小程序在编译的时候可能会遇到错误。比如我们创建了一个叫 wxapp-ninghao-dev 的目录,打算用它存储小程序项目,如果做版本控制的话,可以把小程序放在这个目录的一个子目录里面,比如放在 app 目录的下面。
如果你还不明白版本控制,可以跳过这一步,直接创建一个目录存储小程序项目就行了。这不是必须的,只是一个有用的好习惯。




.
├── LICENSE
├── README.md
└── app
└── project.config.json 微信小程序 


