我们现在有了一个空白的微信小程序项目,现在要去一步一步理解小程序里面的东西。下面我们要了解一下小程序的主配置,创建小程序应用,添加小程序上的页面。还要明白 wxml(标签) 与 wxss (样式)。
目的
理解小程序的配置文件,注册小程序,注册页面,页面组件,页面视图还有页面样式。
任务
- 创建一个小程序页面,在页面上显示 hello world 。
步骤
- 创建小程序的主配置文件 app.json,在里面先添加一个页面。
- 创建小程序应用 app.js,用 App() 注册一个小程序。
- 添加一个页面 pages/index/index,里面用 Page() 注册一个页面。
- 为页面添加视图与样式。
配置
先去添加一个小程序的主配置文件 app.json,把这个文件放在项目的根目录的下面。在这个配置文件里,你可以配置小程序上面的页面,小程序的导航栏,还有底部的标签栏等等。暂时我们先只在这个配置文件里添加一个在小程序里面的页面。这个页面一会儿再去创建。
在 app.json 里面添加:
{
"pages": [
"pages/index/index"
]
}在 pages 里面,你可以配置一下小程序里面都有哪些页面,上面添加了一个 pages/index/index,意思就是添加了一个名字叫 index 的页面,这个页面要放在 pages 这个目录的下面的 index 这个目录里。这个页面列表里面的第一个项目会作为小程序的首页。
注册小程序
现在要去注册一个小程序,需要创建一个叫 app.js 的文件,里面用一下 App() 。
创建一个 app.js,里面添加下面的代码:
App({})添加页面
每个页面主要由三部分组成,页面的逻辑(*.js),页面的视图(*.wxml),还有页面的样式(*.wxss)。
hello world 就快出来了。现在要去添加一个页面,放在项目的 pages/index 目录的下面,在里面新建一个文件叫 index.js,里面可以使用 Page() 去添加一个页面,给它一个选项参数,暂时可以先留为空白。页面代码如下:
Page({})页面视图
在 pages/index 里面,给页面添加一个对应的视图,名字是 index.wxml。在页面的视图上面可以设置页面上要显示的东西。
pages/index/index.wxml:
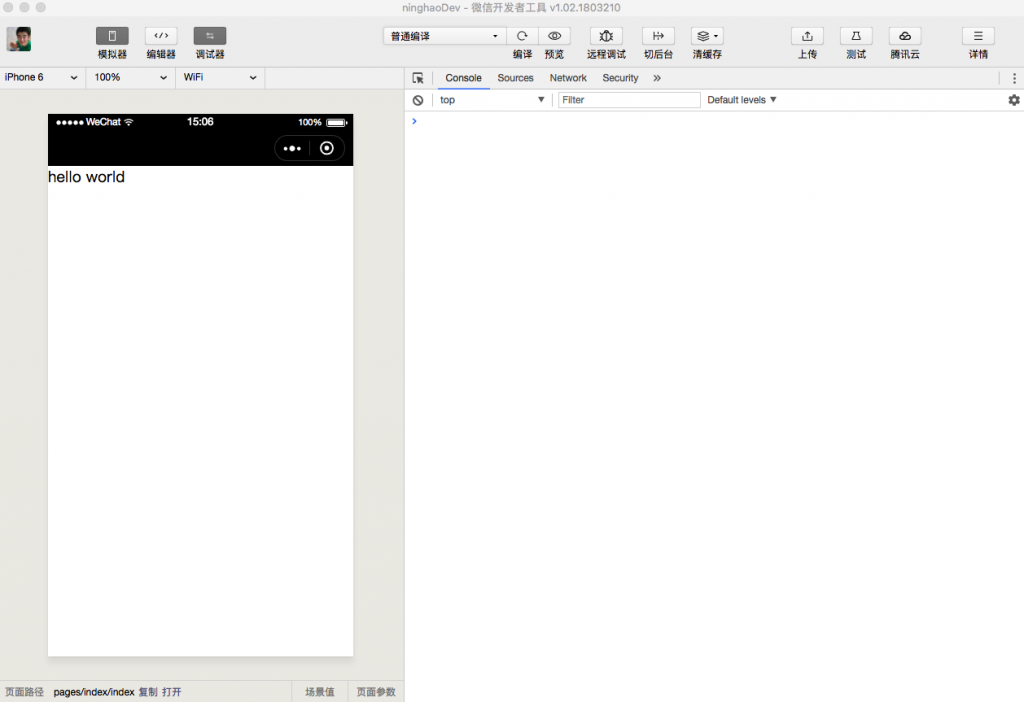
<view>hello world</view>
在开发者工具的模拟器上,你现在应该可以看到页面上会显示一个 hello world 。

界面组件
上面我们创建了页面的视图,在视图文件里用了一个 view,这个东西在小程序里面叫组件,它有点像是 HTML 里的标签。你可以把它想成是小程序内部自己定制的 HTML 标签。这个 view 是个视图容器组件,有点像 HTML 里的 div 标签。
小程序里面提供了不同的组件,比如你需要个按钮,就用一下 button 组件,需要个文本框就用个 input 组件,要在页面上插入一个视频,可以使用 video 组件。你可以根据自己的需求,去查找有没有对应的可以使用的组件。
页面样式
在普通的网页上用的样式叫 css,在小程序的页面上用的样式叫 wxss,它们的使用方法都差不多。我们可以在小程序页面的组件上添加 id 或者 class,然后通过它们作为样式的选择器去在组件上添加需要的样式。
每个页面都可以有自己的样式表,这个样式表的名字应该跟页面的名字一样,文件的扩展名是 .wxss,这种样式只会影响到页面本身。另外在小程序的全局范围,也可以添加样式,这个样式文件可以放在小程序的根目录的下面,文件的名字是 app.wxss,这个样式文件里的样式在所有页面上都会有效果。
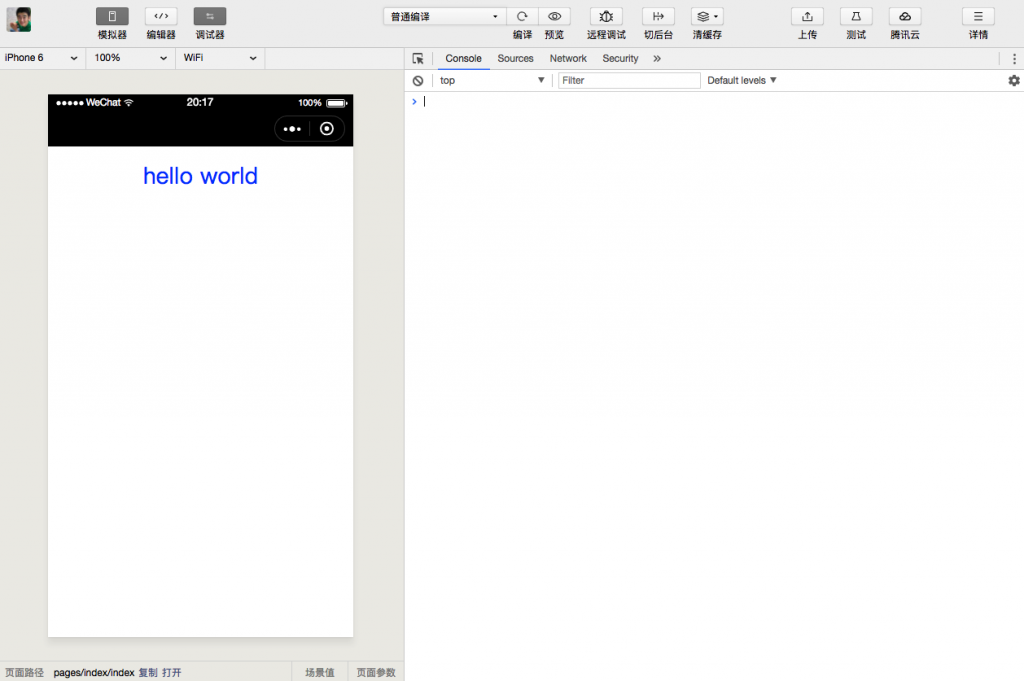
比如在之前创建的页面视图 index.wxml 里面,可以在视图上使用的 view 组件的上面添加一个 class 属性,然后设置一下组件上的类,比如添加一个叫 header 的类,接着在页面的样式里面可以设置这个 header 类的样式。
<view class="header">hello world</view>
给 index 页面添加一个样式文件,然后在里面添加点样式,文件是 pages/index/index.wxss:
.header {
font-size: 56rpx;
color: #0055ff;
display: flex;
justify-content: center;
margin: 32rpx;
}上面这段样式里,我们用了个类选择器,设置了一个 .header 这个类的样式。观察一下 index 页面上的标题文字的样式变化。