已经发布了创建与利用内容关系,接下来会介绍用户注册与登录。然后我们就会介绍到文件上传与处理了。你会惊讶在 Adonis.js 这套 Node.js 框架里实现文件上传与处理是多么简单。你可以把文件上传到项目本地,也可以直接把文件上传到远程服务,默认支付亚马逊的 S3。后面我们想办法让它支付阿里云的 OSS 或者七牛的文件存储服务。

准备一个上传文件用的表单,成功上传了文件显示成功提示。在上传文件的同时我们把文件相关的数据存储在了数据库里,比如文件的名字,尺寸等等。

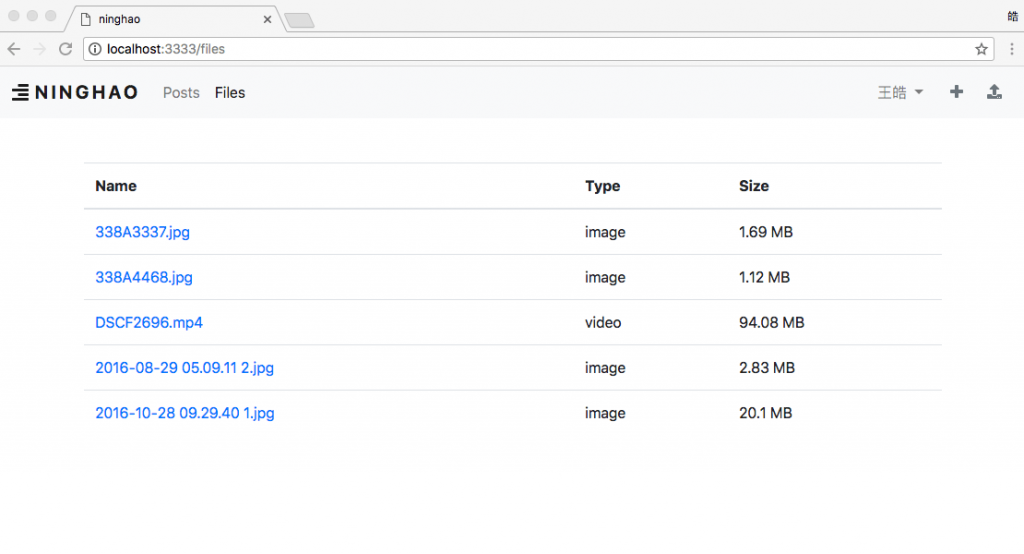
准备一个列表页面,可以显示已经上传的文件。

上传的文件有个单个的页面,上面可以根据文件的类型显示文件,比如图片就显示一张图片,视频就显示一个视频播放器。

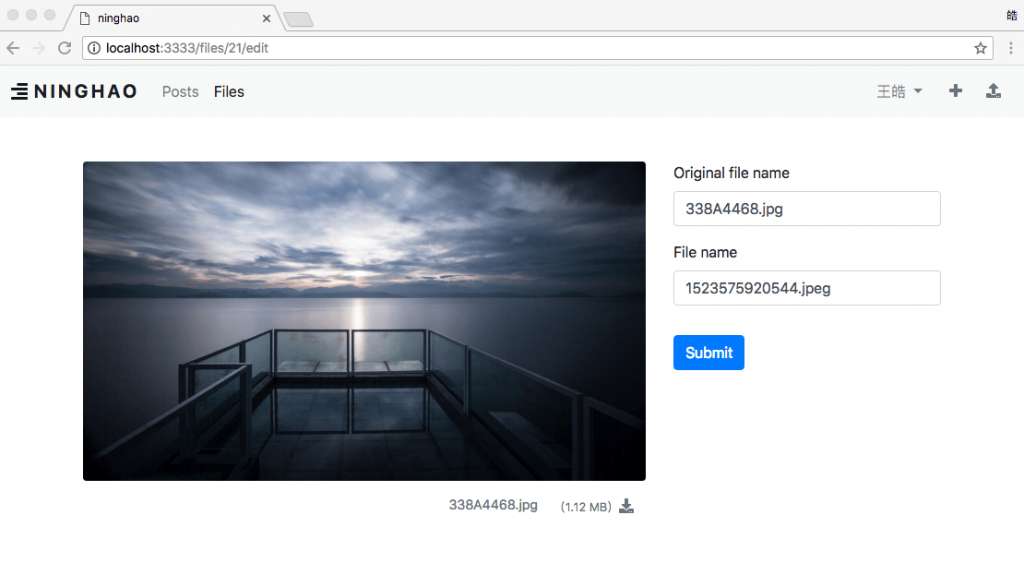
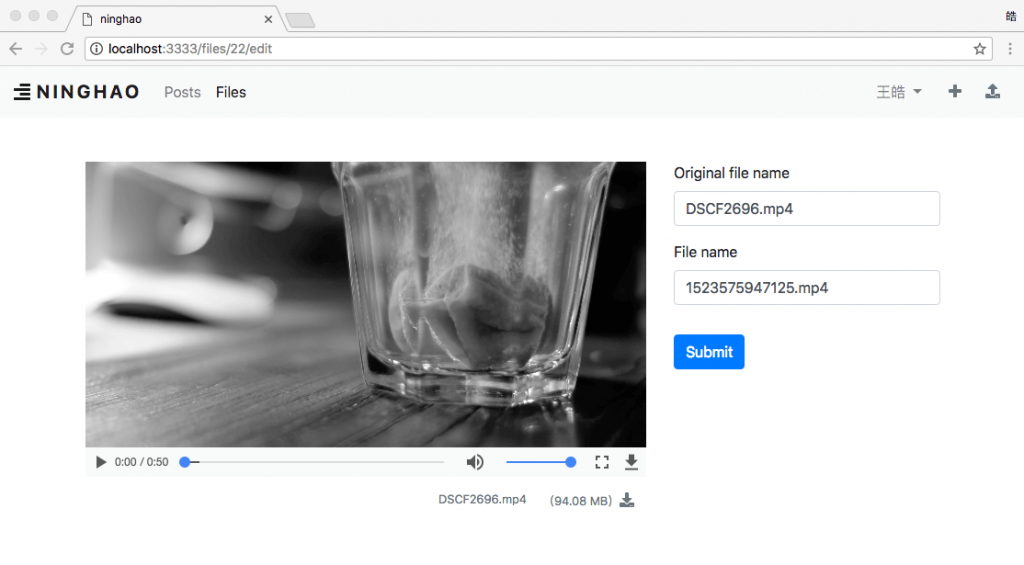
可以编辑上传的文件相关的信息,比如修改它的原名,或者文件名。修改原名会影响下载文件的时候保存的文件名,修改文件名,会影响存储在服务器上的文件的名字。

视频文件编辑界面。
Node.js课程每周更新,订阅宁皓网即可在线学习所有课程。现在推出季付会员:)



