用户成功注册以后,会往用户注册时填写的邮箱里发送一封验证邮件,用户登录到自己的邮箱,找到验证邮件,点击邮件里的验证链接,完成验证。在 Node.js 应用开发课程里添加了一项邮件验证功能,这个功能的思路也可以适用于短信验证,或者其它的验证方式。
思路
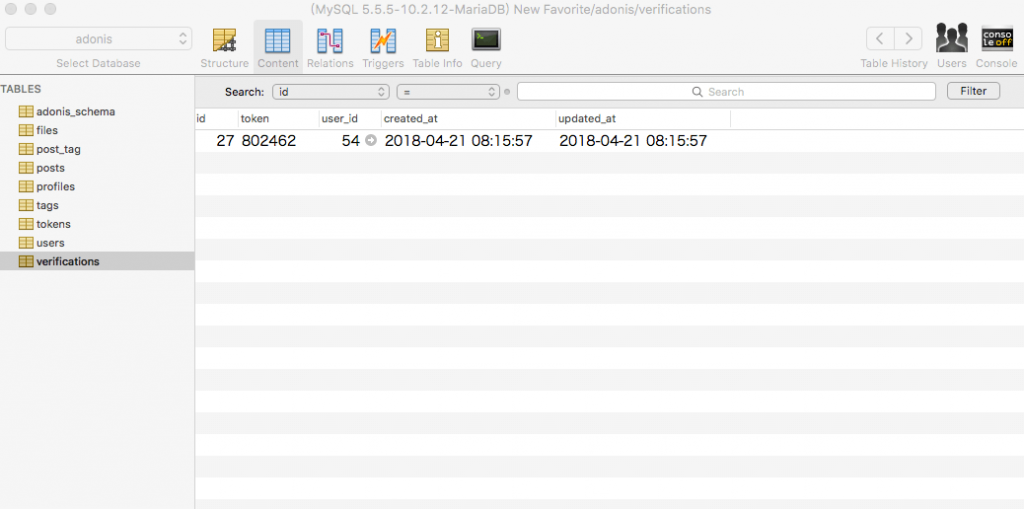
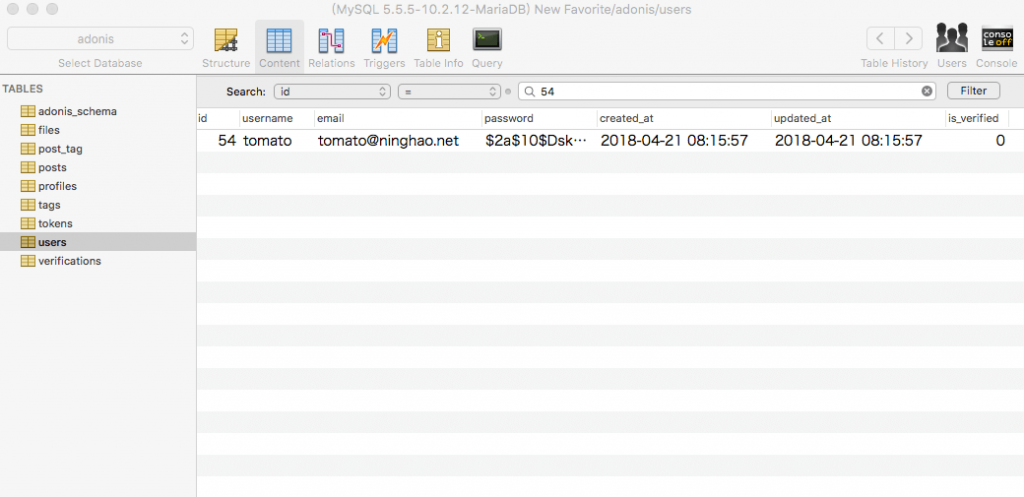
在用户(users)表里,添加一个表示是否验证过的字段,验证过它的值就是 true,默认可以让它的值是 false 。再去创建一个验证信息表(verifications),里面需要用户ID(user_id),随机字符(token),创建时间(created_at) 这几个字段。在用户与验证信息数据之间建立关系。
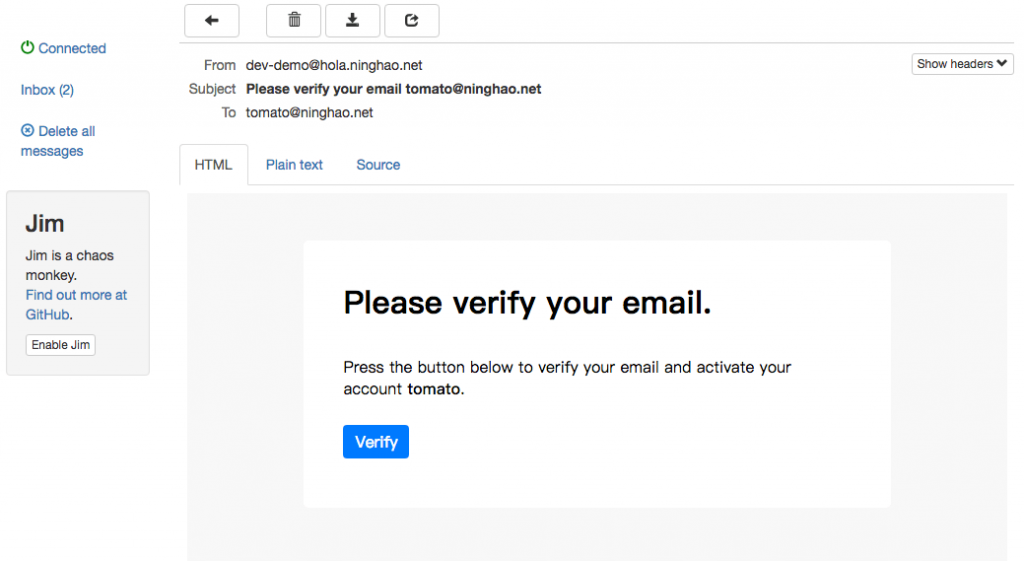
用户注册以后,可以生成一个相关的验证数据,把验证数据组织成一封邮件发送给用户。邮件里面主要内容就是一个激活验证链接,链接地址可以类似这样:http://localhost:3333/users/verification/802462,后面的数字就是验证数据里面随机生成的一串字符(token)。应用接收到这个请求以后,可以查询出这个 token 对应的验证数据,然后找到相关的用户,把用户上的 is_verified 的值设置成 true,表示验证成功。完成以后,可以从数据库里把这条验证数据删除掉。
基本需求
流程
用户在注册页面,申请注册。

注册的用户会关联一条验证数据。


用户邮件收到验证邮件。点击 Verify 按钮链接完成验证:

自动登录用户,并显示提示信息。

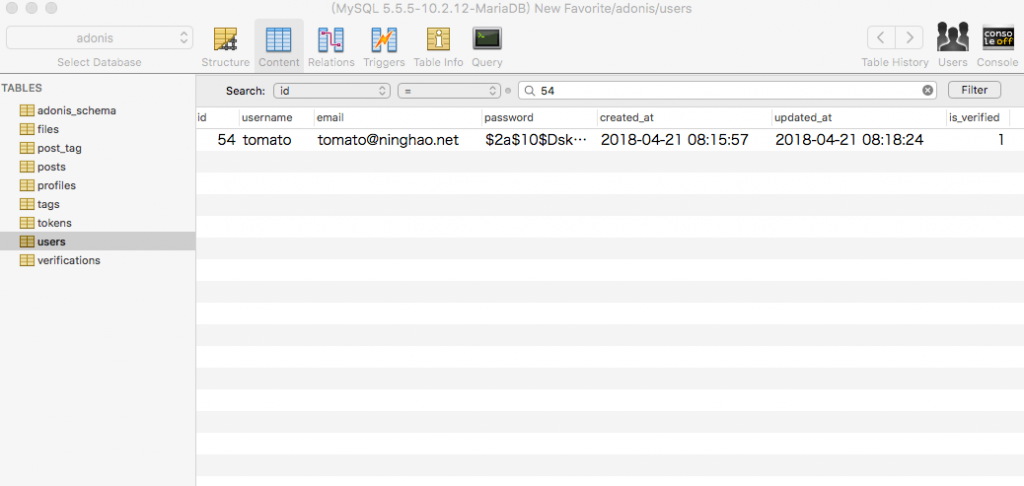
验证成功以后,用户的 is_verified 被设置成了 true。

相关视频课程,正在制作中。订阅成为宁皓网会员以后,就可以在线学习所有课程了。



