Flutter 内置了一套 Material Design 的颜色系统,在应用里我们可以直接使用这个颜色系统里提供的各种不同的颜色。这些颜色是在 Colors 这个类里定义的一些静态属性,所以使用它们的时候一般就是用 Colors 这个类的名字后面加上要用的颜色的名字,比如 Colors.red,Colors.yellow,Colors.blue 等等。
明暗度
Material 颜色系统里的颜色一般还会有一组不同明暗程度的相近的颜色。这个明暗度的值一般是 50 到 900 之间,50 最亮,900 最暗。使用它们的时候可以像这样:Colors.deepPurple[800],Colors.deepPurple[100]。

颜色定义
在 Colors 这个类里面,这些 Material 颜色是这样被定义的:
static const MaterialColor deepPurple = MaterialColor(
_deepPurplePrimaryValue,
<int, Color>{
50: Color(0xFFEDE7F6),
100: Color(0xFFD1C4E9),
200: Color(0xFFB39DDB),
300: Color(0xFF9575CD),
400: Color(0xFF7E57C2),
500: Color(_deepPurplePrimaryValue),
600: Color(0xFF5E35B1),
700: Color(0xFF512DA8),
800: Color(0xFF4527A0),
900: Color(0xFF311B92),
},
);
static const int _deepPurplePrimaryValue = 0xFF673AB7;上面的 deepPurple 在 Colors 类里面是个 Map 类型的数据。Map 在 JavaScript 语言里,就相当于是对象。也就是数据里面可以包含一些名值对的数据项目。deepPurple[800],相当于是访问 deepPurple 里的名字是 800 的这个项目的值,这里就是 Color(0xFF4527A0) 。
给 Color 提供的那堆字符(0xFF4527A0)是用 32 位表示的颜色。这里面包含了颜色的 alpha、red、green,还有 blue 的值。也就是在一种颜色里面,红、绿、蓝这几个颜色占的数量加上透明度,就决定了这个颜色最终的样子。
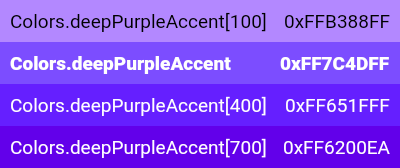
Accent:强调色
你会发现有些颜色名字里面包含了一个 Accent 后缀,表示这是一种强调色,一般这些颜色更鲜艳一些。在界面上可以少量使用这种颜色来强调,突出一些东西。

Color
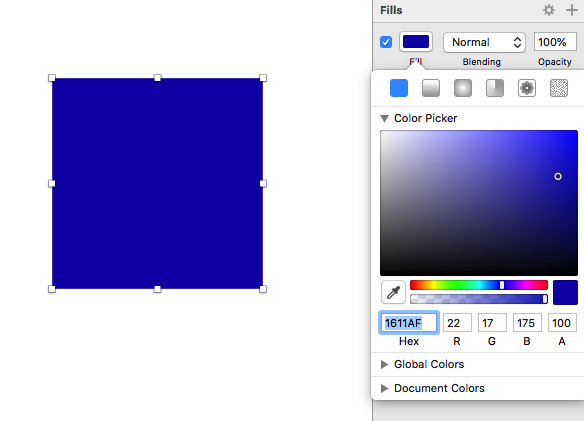
Color 可以更灵活的创建颜色,你需要把用 32 位表示的颜色值交给它。比如 Color(0xFF000000),得到的是黑色,Color(0xFFFFFFFF),表示的是纯白色。如果不知道怎么用 32 位值表示颜色,可以使用 Color.fromARGB 或者 Color.fromRGBO 这两个方法。使用一些图像设计工具颜色选择器,你可以得到颜色的使用 RGB(红、绿、蓝) 表示的值,把这个值交给 Color.fromARGB 方法就可以得到想要的颜色了。
比如下图中选择的这种颜色,它的 R 是 22,G 是 17,B 是 175。Color.fromARGB(255, 22, 17, 175),第一个 255 表示的是 alpha 的值,0 表示完全透明,255 表示完全不透明。这种颜色如果用 Color.fromRGBO 表示应该是:Color.fromRGBO(22, 17, 175, 1.0),最后一个 O 指的是 opacity(不透明度),1.0 是不透明,0.0 表示完全透明。