Google 推出 Flutter 移动应用框架已经有三年了,不过直到今年的 Google 开发大会,好像才正式把它搬出来介绍给大家。 看得出来 Google 内部也相当重视 Flutter,不但在大会上用了很大篇幅介绍,还在油管上的 Google 频道开了专门介绍 Flutter 的节目。
广告开始:听别人说的那都是传说,一定要亲自动手试一下。宁皓网上个月正式发布 Flutter 移动应用开发系列课程,到现在做了 130+ 个视频,将陆续发布。我想大概有两百个视频练习,就能让您掌握这套移动应用框架了。可以在自己未来的项目里考虑基于 Flutter 去开发项目的移动端。
Flutter 可以构建应用的界面,管理应用的数据流动等等。项目真正的数据处理能力,你需要单独去创建应用接口,这个后端应用接口可以考虑使用 Node.js。宁皓网的《Node.js 应用开发》系列会为你提供具体思路与方法。要在线学这些的话,就去订阅宁皓网的课程吧。 广告完毕!
下面一块儿唠唠使用 Flutter 的开发体验,做为开发者,这个开发体验对咱们来说还是相当重要的。从几个方面聊一下,语言、工具还有设计。
语言
Flutter 这套框架是基于一种叫 Dart 的语言创建的。Dart 也是 Google 做的,不算太新,不过也有 6 年的历史了。一开始,主要想让 Dart 作为一种 Web 程序语言,通过 Dart to JavaScript 编译器,把 Dart 代码转换成能在浏览器上运行的 JavaScript 。
后来 Flutter 选择了基于 Dart 这种语言开发,你可以使用一套代码,编译出适合在多种平台上运行的应用,比如 iOS 或者 Android 。代码直接编译成原生 ARM 代码,运行在移动设备上,没有中间商。

Flutter 提供了一个 Flutter View,我们可以去创建全屏幕的应用,也可以让这个 Flutter View 跟原有一些应用集成在一起。比如使用原生的 Kotlin,Java 创建的 Android 应用,或者 Objective-C 或者 Swift 创建的 iOS 应用。


Google Flutter 团队的 Eric Seidel 解释说,Flutter 可以跟已有的原生应用集成在一起。并且 Flutter 应用 Run on the metal。
对于语言的使用者来说,一开始只需要关心一下程序语言的用法就行了,至于它是怎么被编译的,暂时可以先放一放。Dart 是一种脚本风格的语言,它的语法跟 Java,JavaScript 比较像。我没动过 Java,但有 JavaScript 的基础,直接上手去写 Dart 代码不会有太大的障碍。
不过你还是需要先了解一下类型系统(Type System),如果你只有 JavaScript 语言基础,可能对这种类型系统比较陌生。还好我最近又看了一下 TypeScript(JavaScript + 类型系统),所以遇到下面这种用法就没那么恐惧了:
Widget build(BuildContext context) {
return Container();
}build 是个方法,它前面的 Widget 标记了一下这个方法返回的东西应该是一个 Widget(小部件)。context 是 build 方法接收的一个参数,它的类型是 BuildContext。
类型系统会让代码看起来更复杂,因为你需要定义与标记数据的类型。 不过如果习惯了它,你就更能明白代码的意思。而且它让输入代码变得更加简单,你也能更容易地发现问题。比如一个函数如果返回了错误类型的数据,在编辑器上会给你提示。
有点程序设计语言基础,再走两遍 Dart Language Tour,语言就不会是问题了。

Goole Dart 团队的 Emily Fortuna 解释说,Dart 还是非常容易学地。
工具
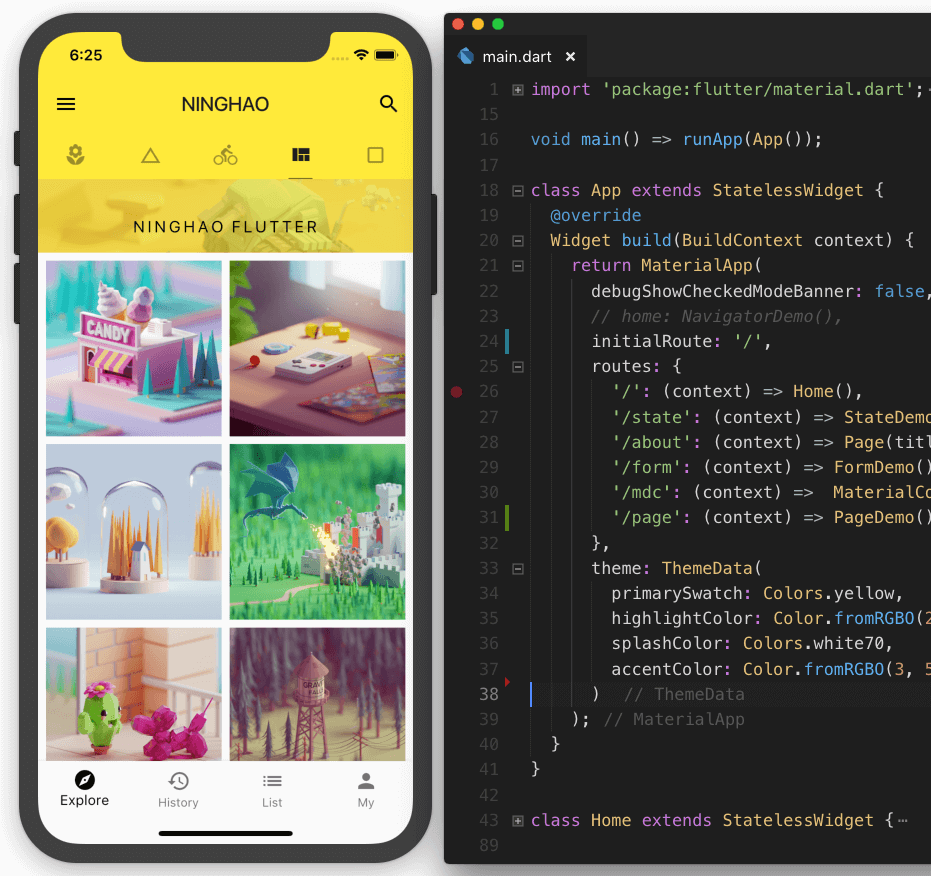
Flutter 应用的开发工具主要有两个,Android Studio 与 VS Code。Android Studio 是个 IDE(集成开发环境),所以更强大,更复杂。VS Code 是代码编辑器,更灵活,更轻便。在这两个编辑工具上都需要安装两个插件:Flutter 与 Dart。
我暂时选择的是 VS Code,原来我一直在用 Atom,也是为了 Flutter 才把编辑工具换成 VS Code。当初没用 VS Code 是觉得它的界面有点乱,看着闹心,Atom 更简洁,安静。后来没招,我就花了些时间定制了一下 VS Code 的界面,现在看着舒服多了。
我的编辑器的相关配置:https://github.com/ninghao/vscode-preferences
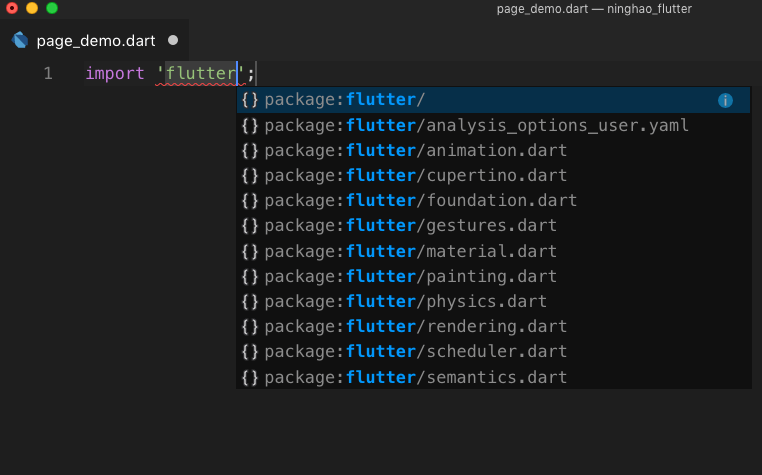
编写代码的时候编辑器会不断给你提示,比如在文件里导入在项目里面安装的功能包,你只需要输入一个大概的名字,编辑器会列出所有包含这个名字的包。

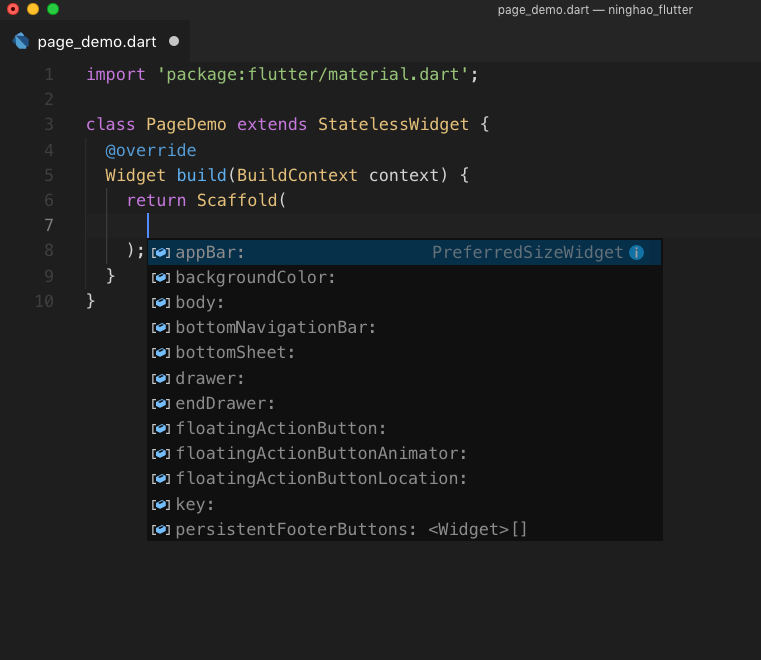
在应用里,你添加了一个小部件(Widget),你大概知道它是做什么的,但是不确定小部件里都定义了什么属性。alt + 空格,会给你列出可用的属性。省了来回翻文档的时间。

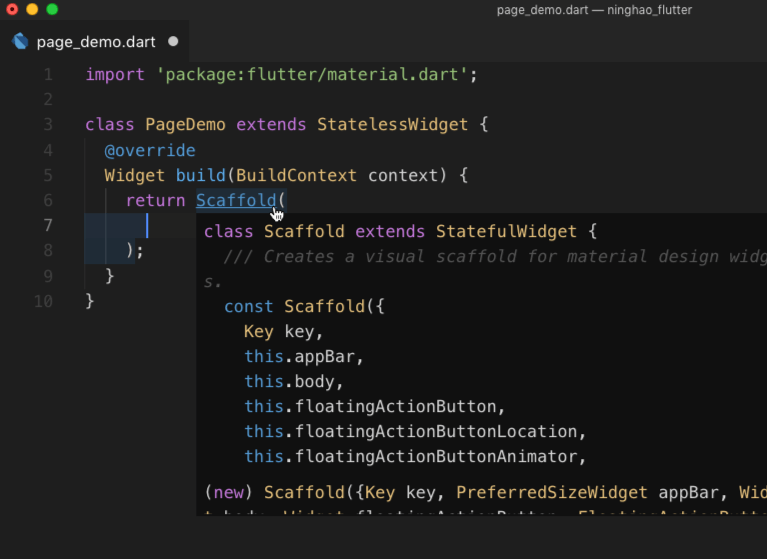
只看属性可能还不能了解这个属性到底能做什么,这时可以按住 alt 键,然后点击小部件的名字,会直接打开定义这个小部件的文件。在这个文件里会有详细的解释,每个属性都能做什么,类型是什么等等。

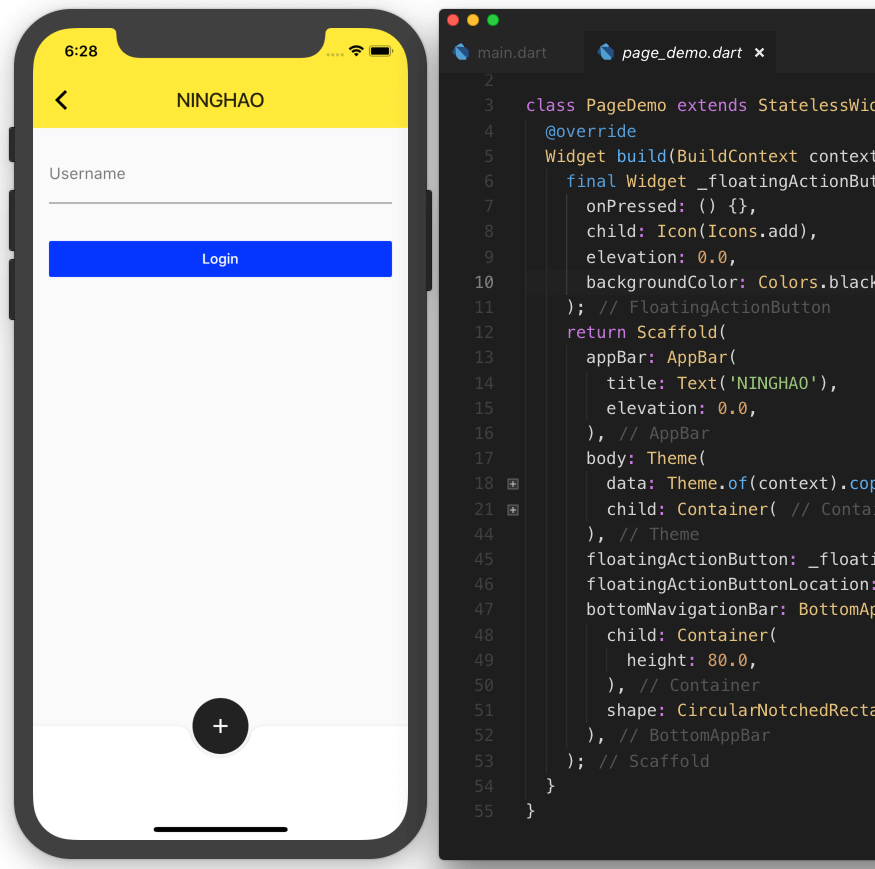
使用函数的时候编辑器会告诉你函数需要的参数,如果为属性设置了错误的值的类型,编辑器也会给你提示。下面提示说 title 这个属性的值应该是个 Widget(小部件),而我们给它的值是个 String(字符串)。

有了这套智能系统,在编写应用代码的时候会快很多,可以很容易发现哪里出了问题,也更容易读懂代码。
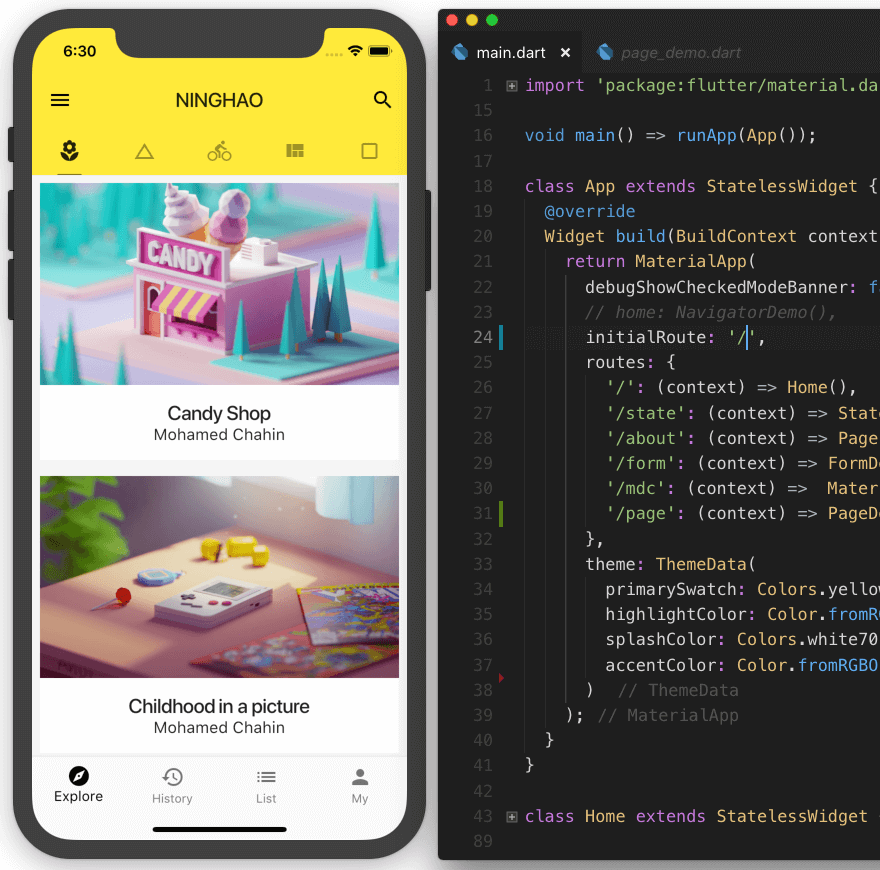
热重载
Hot reload,这个体验相当好。你修改了应用界面的某个地方,保存以后直接可以在设备或模拟器上看到修改之后的结果。而且,界面上原有的状态不会变,比如你在一个文本框里输入了几个字符,这时你给文本框添加了一个小图标,保存文件会触发热重载,重载之后小图标出现在了文本框的上面,同时之前你在文本框里输入的内容仍然会在那里。
设计
说到 Flutter 应用的界面设计,就一定会提到 Google 推行的设计系统:Material Design,因为在 Flutter 里面实施使用了这套设计系统。很早就知道 Google 出了这么个设计系统,开始没觉得它怎么样,后来才慢慢发现它真的一件好东西。Material Design 可以理解成是一套设计的规范、风格、语言...
我们可以参考 Material Design 提供的详细的规范去做界面设计。也可以使用它的设计风格,这套设计风格可以根据自己的品牌来定制,比如颜色、形状等等。很多东西实施使用了这套设计系统,有些可以用在 Web 项目上,还有用在 iOS 与 Android 移动端的应用上的,Flutter 也使用了这套设计系统。
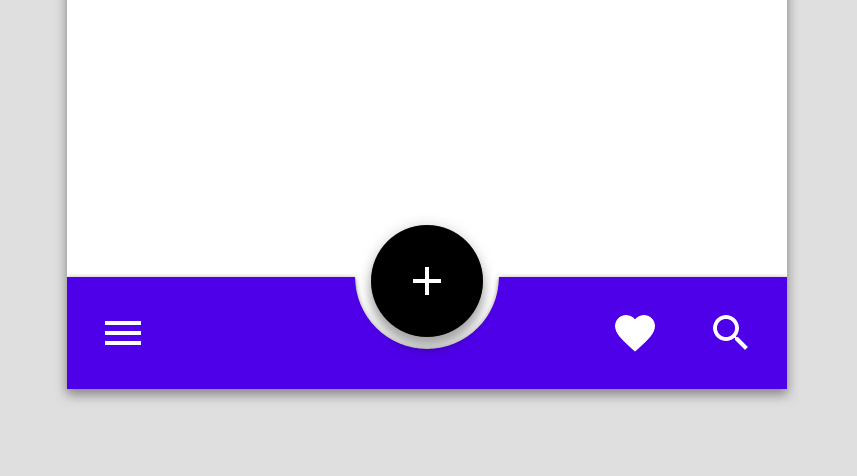
它提供了一些界面组件(Material Design Components:MDC)... 比如按钮,表单,列表,导航菜单等等。在 Flutter 应用里面,也实施了这些 MDC,使用这些组件可以快速创建应用的界面。宁皓网的 Flutter 相关课程将会介绍几乎所有这些组件的用法。


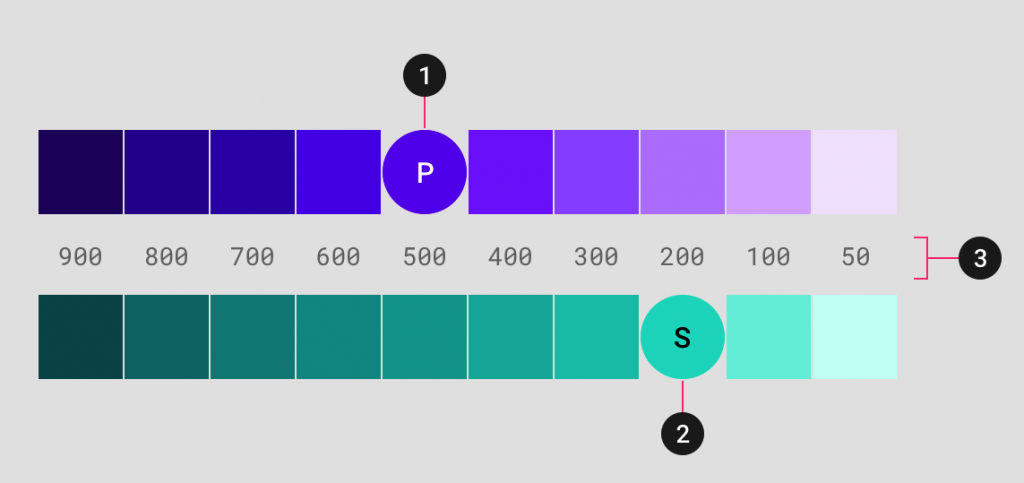
Material 这套设计系统可以作为一种沟通的语言,设计与设计之间,设计与开发之间。特别是它命名了一些设计里的元素,比如颜色,应用里可以有 Primary Color 还有 Accent Color ,每种颜色还有一系列的 Shade。系统里用 Elevation 描述了界面上不同层面之间的那个高度,这个高度一般会用阴影的形式表示出来。



总结
总体来讲,Flutter 是一套非常值得花时间学习的移动应用框架。如果你想创建原生应用,又没打算要学 Kotlin,Swift 这些东西,大家可以试一下 Flutter,一套代码就可以生成两种平台的移动应用。整个开发体验也相当好,语言很棒,很容易学,开发工具相当高效,设计也很完美,Flutter 真正能做到快速实现想法,开发出漂亮的原生应用。
学习 Flutter, 最好的去处是 Flutter.io,上面有大量详细的文档。另外订阅宁皓网,在线对着视频做些练习也是非常好的方法:) 目前录制完成了 130+ 个视频练习(陆续发布),会再录一些,预计要做 200 个左右的视频。可以让你更快速直观的了解与使用这套框架。




评论
希望快点跟新哦~
7 年 4 个月 以前
嗯,好来。
7 年 4 个月 以前
已经迫不及待的想要学习了
7 年 1个月 以前
已经迫不及待的想要学习了
7 年 1个月 以前