Taro 可以让我们用 React.js 的风格来开发微信小程序、支付宝小程序等等。它是京东推出的一套多端应用开发框架。宁皓网最近出了 Taro 框架相关课程,会员们可以在线看了 :)
在开发微信小程序的时候,你可能需要使用 TypeScript,要用 NPM 上的包,打算用 Async Await 做异步编程,本身已经熟悉其它前端框架的开发流程,这些都是选择框架来开发微信小程序的原因。
比如 wepy,mpvue,也可以使用 Taro 。选择框架主要主是为了提高开发体验,有些框架偏向 Vue.js 风格,Taro 是 React.js 风格。
Taro 不但允许我们使用熟悉的 React.js 方式来开发微信小程序,同时还可以生成适用于其它平台的应用,比如支付宝小程序、H5 应用、React Native 移动端应用等等。
关键概念
使用 Taro 之前,如果能熟悉 React.js 当然最好,不懂也没关系。有些关键概念可以先了解一下。比如在应用里面有组件(Component),在 Taro 里面,一个页面可以是一个组件,组件可以相互之间组合使用,比如一个内容列表组件里面可能会用到内容项目组件。组件的好处就是灵活,可重复使用。
组件可以有一些属性(Prop),比如一个内容项目组件,可以显示内容标题,那这个标题就可以成为组件的一个属性, 这样在使用组件的时候就可以传递一个标题属性的值给内容项目组件。
组件里头用的数据叫状态(State),如果是大型应用,管理状态有专门的方法,比如使用 Redux 的方式。简单的应用可以直接让组件管理状态,比如一个内容列表组件,它需要的列表数据可以在组件的生命周期方法里面请求得到。
创建项目
直接使用 npx 执行 Taro 命令行工具去创建项目,或者在本地全局范围安装一下 Taro 的命令行工具,就可以使用它创建 Taro 项目了。
npm install @tarojs/cli --global
然后执行:
taro init ninghao-taro
上面命令会创建一个项目,执行过程会问一些问题,比如是否要使用 TypeScript(推荐使用),使用的 CSS 预处理器是什么,要不要使用 Redux 等等。注意如果 CSS 预处理器选择的是 Sass ,在创建项目的时候需要等挺长时间,不要着急。
编辑器
开发时可以使用自己习惯的代码编辑器,我现在用的是 VS Code 编辑器。因为 Taro 组件的视图部分会使用 JSX 风格,我想用 Emmet 的缩写功能,需要特别配置一下。
打开编辑器的配置、扩展,找到 Emmet 插件。在 settings.json 中编辑一下 Include Languages 这个配置选项,主要就是在 settings.json 里面添加下面这块配置:
"emmet.includeLanguages": {
"javascript": "javascriptreact",
},然后在 Emmet 插件的配置里面,勾选一下 Trigger Expansion On Tab 选项。 这样输入了一些缩写以后,按一下 Tab 按键可以展开缩写。
开发微信小程序
打算开发调试微信小程序,要在项目下面执行一下:
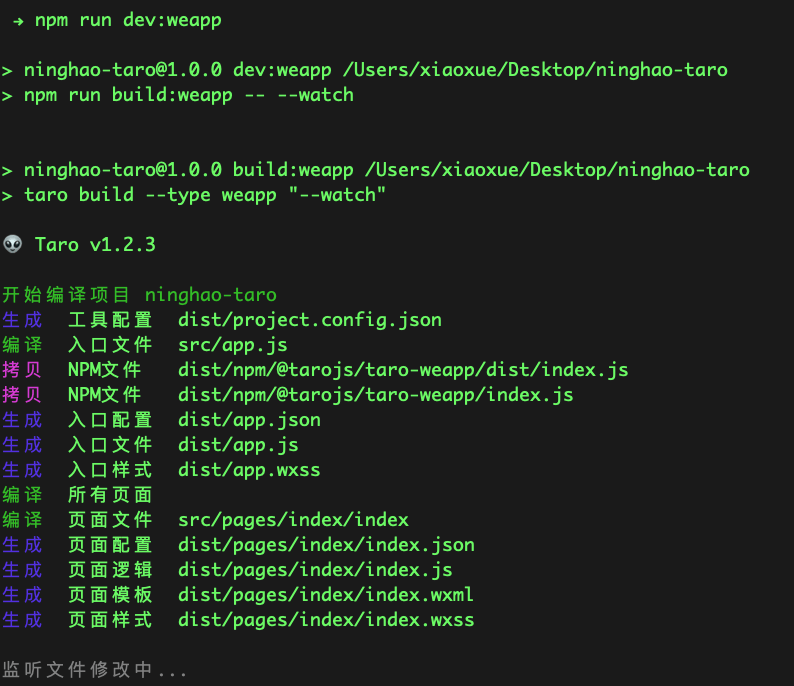
npm run dev:weapp
命令会把应用编译成微信小程序放在指定的目录下面,同时会监听相关文件的变化 ,有变化会重新编译需要的东西。

这时可以打开微信开发者工具,新建一个小程序项目,目录可以选择 Taro 项目的根目录。

开发流程
Taro 应用的页面要放在 src/pages 下面,默认有一个页面是在 index 目录的下面,页面是 index.js,这样这个页面的地址就是 /pages/index/index 。
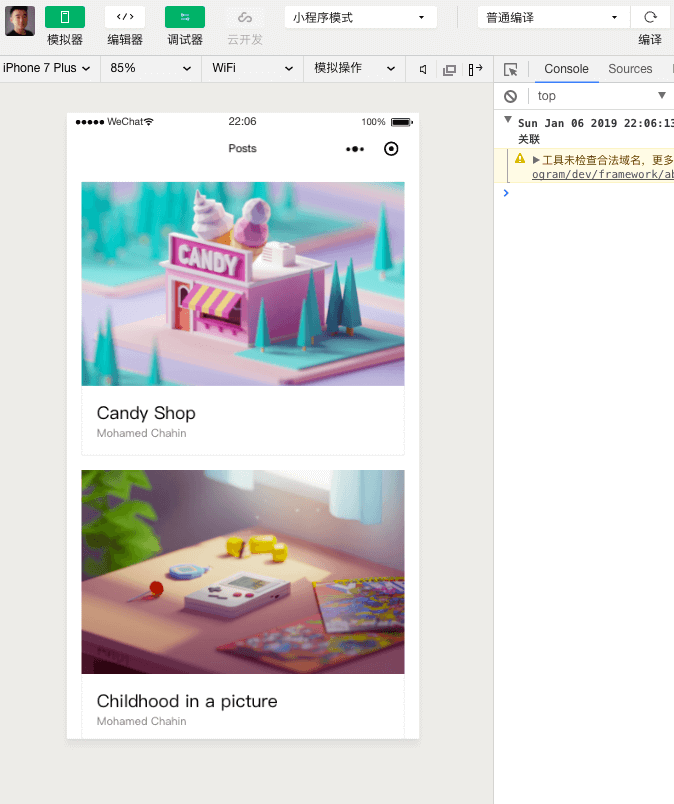
比如我们要创建一个内容列表页面,在 src/pages 下面新建一个 posts 目录,里面添加一个 index.js 文件。有了页面要去注册一下,在 src/app.js 里面,找到 config 里的 pages,添加一个新的页面:/pages/posts/index,把页面放在最上面,它就会是应用的首页。
页面文件头部先导入一些东西:
import Taro, { Component } from '@tarojs/taro'
import { View, Text, Image } from '@tarojs/components'然后定义一个类,并且把这个类作为文件默认导出的东西。
class PostIndex extends Component {
render() {
return (
<View>Posts</View>
)
}
}
export default PostIndex类里面的 render 方法返回的东西就是视图。在这个页面里再添加点东西:
import Taro, { Component } from '@tarojs/taro'
import { View, Text, Image } from '@tarojs/components'
class PostIndex extends Component {
state = {
posts: []
}
handleClick(id, event) {
Taro.navigateTo({
url: `/pages/posts/show?id=${id}`
})
}
async componentWillMount() {
const response = await Taro.request({
url: `${API_HOST}/posts`
})
this.setState({
posts: response.data
})
}
config = {
navigationBarTitleText: 'Posts'
}
render() {
return (
<View className="container">
{posts.map((post) =>
<View className="card" key={post.id} onClick={this.handleClick.bind(this, post.id)}>
<Image mode="aspectFill" className="card-img-top" src={post.imageUrl}/>
<View className="card-body">
<View className="card-title">{post.title}</View>
<View className="card-subtitle">{post.author}</View>
</View>
</View>
)}
</View>
)
}
}
export default PostIndex上面这个类里的 componentWillMount 是个生命周期方法,意思是组件将要挂载显示,这时候我们做了一些事情。使用 Taro.request 请求了外部服务接口获取到了一组列表数据,然后用 this.setState 把它交给了组件的 posts 这个状态,这样在视图里面就可以使用这组数据了。
注意请求接口的时候,接口地址里用了一个 API_HOST,这个东西是在 config/dev.js 里的 defineConstants 里面定义的。dev.js 这里的配置会用在开发环境上,prod.js 里的东西会用在生产环境上。
我们用了 posts.map 迭代了一下,这部分内容其实可以定义成一个单独的组件(内容项目组件)。
在内容项目的包装上绑定了 Click 事件,绑定事件就是用 on 后面加上事件的名字,名字首字母大写。事件处理用的是 handleClick,所以要在类里面定义一下这个方法。方法有 id 参数,还有一个表示事件的 event 参数。
在事件处理里面,用了 Taro.navigateTo ,打开了一个新的页面,打开的时候传递了一个 id 参数,在即将打开的页面上可以得到这个 id 参数的值,这样在打开页面的时候我们就可以先去请求需要的数据了。

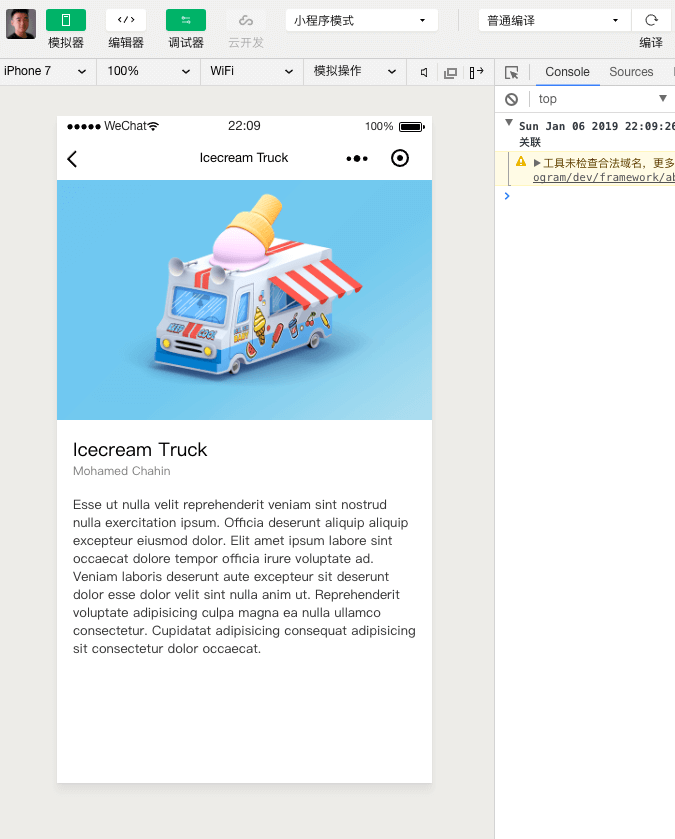
再去创建一个内容详情页面,在页面的生命周期方法里先得到页面上需要的数据, 获取页面需要的数据可以根据上一个页面传递过来的 id 参数,这个参数的值是:this.$router.params.id 。

Async Await
开发时要使用 Async Await 得先去给项目安装一个叫 @tarojs/async-await 的包,然后在应用的入口文件(app.js )里面导入这个包, 这样在应用中就可以使用 Async Await 了。




评论
很厉害,很受用,加油!
7 年 3 周 以前
谢谢啦 :)
7 年 3 周 以前
小程序里展示图片哪里下的?
7 年 3 周 以前
最近正好在研究这个框架,熟悉react的用户可能学起来更快些。
7 年 1 周 以前
对啊,如果理解了 React 的相关概念,学起来会非常快。
7 年 1 周 以前
可以试试uniapp.....
7 年 5 天 以前