使用 Nuxt.js 可以更容易去创建带服务端渲染的 Vue.js 应用。最近发布了 Nuxt.js 迷你系列课程(已全部发布),介绍了这个框架,可以让你了解这款框架的用法。
创建一个拥有更好用户体验的 Web 应用,可以将应用的前端与后端分离开。应用的前端会专门使用一些应用框架去创建,比如 Vue.js,React.js 等等。Nuxt.js 其实就是改进了 Vue.js 的开发体验,为项目提供了一个结构,提前做了一些配置工作,让我们可以更快速地去开发应用。
学习准备
Vue.js 是目前最流行的前端应用框架,想成为前端开发工程师,开发自己的 Web 项目,都可以考虑学会 Vue.js 全家福(Vue.js、Vue Router、Vuex)。Nuxt.js 也值得学一下,它会帮你省点力气。
学习使用 Nuxt.js 框架之前,最好已经了解了 Vue.js 本身,熟悉里面的一些概念。可以从宁皓网的 Vue.js 课程包开始练习。目前这个课程包里有 4 小时的练习,你只需要练会这些,就能掌握 Vue.js 与 Nuxt.js,这将为你开启前端工程师的大门。
前端应用需要请求后端应用上的接口,这样它才能获取到数据,前端也可以把数据提交给后端服务,比如用户要发布的内容,上传的文件,登录时在表单上填写的用户名与密码等等。
如果你只负责开发应用的前端,这些后端服务的接口应该已经有人做好了,你在开发时直接使用它们就行。如果你只是想学习前端应用开发,你可以先在本地电脑上搭建一个假的 RESTful 服务,比如使用 json-server 就可以很容易创建一个这样的服务。
项目预览
课程分成三部分,第一部分了解 Nuxt.js 框架的基础(路由、视图 …),第二部分学会使用异步数据创建内容页面,第三部分介绍了使用 Vuex 做应用的数据管理。
我们会用最简单的例子来练习 Nuxt.js 框架的核心,课程的目的是让你快速理解这个框架,学会使用它去创建应用。
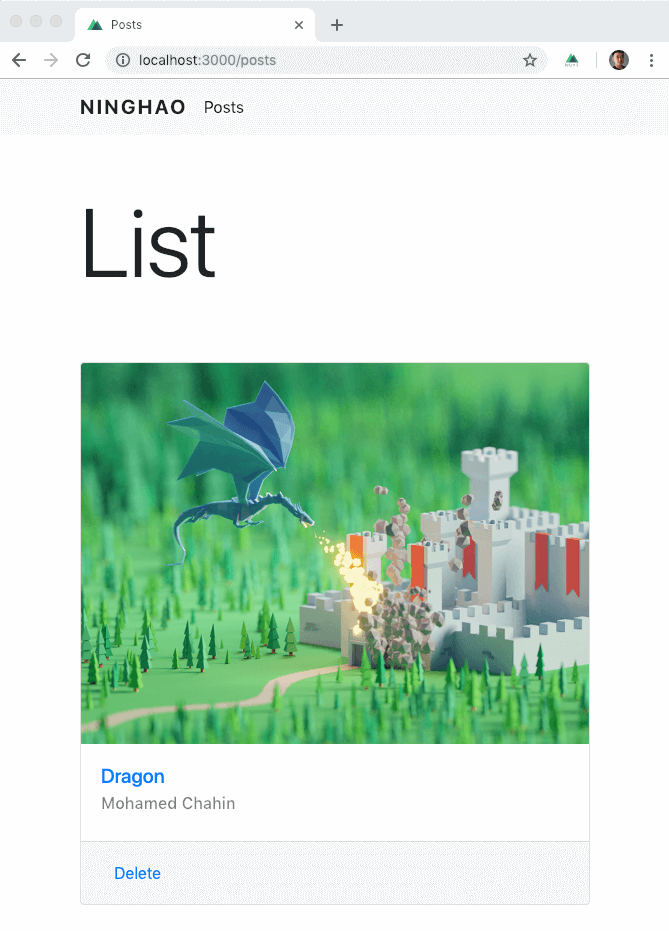
项目使用了 Bootstrap 作为应用的前端样式,创建了一个内容列表页面,点击内容项目打开的是内容详情页面,点击内容项目上的 Delete 按钮会删除掉当前内容项目。
课程里我们会用 json-server 创建一个应用的后端服务,它可以模拟真实的后端服务。服务的数据会放在一个 json 文件里面,我们可以获取数据,提交新的数据,修改数据,也可以删除数据。

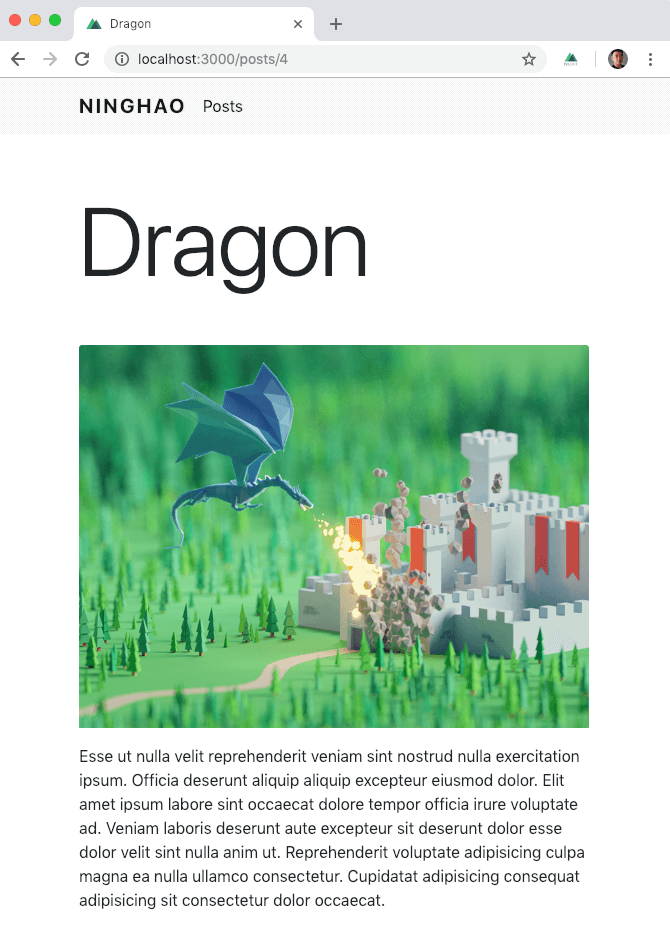
点击内容列表里的项目,会打开这个内容的详情页面。

因为项目用到了服务端渲染,所以查看页面源代码的时候,你会看到内容页面上显示的真实的内容,好处是更快,也对搜索引擎更友好一些。

开始学习
现在订阅宁皓网,就可以立即开始练习 Vue.js,还有 Nuxt.js 框架了。非常的感谢您的支持,我们会持续不断地为您推出更好看的内容:)



