服务端应用就是在服务器上边儿运行的应用程序,服务端应用的主要作用就是为其它的应用提供各种服务,比如给前端、移动端、桌面端应用提供数据处理、身份验证等服务。前端、移动端这些端都可以统称为客户端,或者叫用户端,因为应用最终都是在这些端上被用户使用的。
如果你想独立完成一个完整的应用,你需要学会开发应用的服务端,也要开发应用的客户端。服务端应用可以给多种不同类型的客户端提供服务,也就是你的前端与移动端应用都可以使用同一个服务端应用提供的服务。
开发服务端应用有很多选择,可以使用不同类型的程序语言或应用框架。运行服务端应用的服务器上都要配置好一个运行环境,我们开发的应用会在这个环境上运行。有了正确的环境,应用才能正常运行。比如你打算用 JavaScript 语言创建服务端应用,你需要在服务器上安装一个 Node.js。
基本概念
客户端与服务端一般会通过请求与响应的方式进行沟通。客户端通过网络对服务端发出请求,服务端得到了请求,会做出对应的响应。比如用户在客户端上输入了用户名与密码,点击了登录按钮以后,会发出一个登录请求,服务器收到请求可以验证请求登录的用户,如果一切正常就让这个用户登录。
服务端对外提供的服务,可以创建一些接口,这些接口通常用网址的形式暴露出来。也就是客户端可以通过请求不同的地址来使用服务端提供的对应的服务。比如发布内容的接口、更新内容的接口、注册新用户与登录用的接口等等。
方法
客户端与服务端之间通过网络沟通,会用到 HTTP 或 HTTPS 协议。协议就是大家一起商量好的约定、方法、规则等等。请求都会使用一种特定的 HTTP 方法,或者叫 HTTP 动作,比如 GET、POST、PUT、PATCH 或 DELETE。定义接口的时候,都会设置一种特定的 HTTP 方法,这样使用这个接口的时候就要设置使用规定的方法发出请求。
通常 GET 方法的请求主要用来向服务端要数据,也就是获取数据。POST 方法的请求用来发送数据给服务端,比如创建内容的请求就可以使用 POST 这个方法。PUT 或 PATCH 通常用来修改数据。用 DELETE 方法发送的请求一般是要删除掉应用里的某些资源。
具体使用什么样的 HTTP 方法去做什么类型的服务,这些都是服务端应用自己决定的,也就是作为开发者的我们设计决定的,不过一般我们都会遵循惯例或者标准。
头部
客户端通过网络向服务端发送请求的时候,这个请求里面带着一个头部信息,或者叫标头,英文是 Headers。头部信息就是一些数据,这些数据描述了这个请求,比如这个请求是用什么发出的、什么时间发出的、请求里带着的数据格式是什么等等。服务端收到请求以后可以查看请求里面的这个头部信息,根据这些信息可以做出判断然后去做一些事情。
服务端应用可以事先规定好,让客户端发出请求的时候,要在请求里面包含什么样的头部信息。比如客户端要使用服务端提供的服务,服务端提供服务之前要先检查客户端的身份。所以服务端可以规定,想要用我的这个服务,要在请求的头部里面包含用户的身份信息。
主体
如果客户端想让服务端处理一下用户在客户端上生成的一些数据,比如用户要发布的内容、要上传的文件,这些东西都可以作为请求的主体数据。在服务端那里,可以从请求里面把主体数据提取出来,然后做进一步处理,比如把文字内容存储到数据库里,把文件放在文件存储服务等等。
响应
服务端收到了客户端发送过来的请求,一般都会做出一个回应,或者叫响应。这个响应里面可能会带着客户端需要的数据,如果服务端处理请求的时候出现了问题,给客户端的响应里会包含错误信息。客户端可以利用这些响应回来的数据,比如把一组文章显示给用户,或者显示响应里带的错误信息,提示应用的用户到底是哪里出了问题。
状态码
服务端做出响应的时候,这个响应里面会包含一个状态码,通常是三位数字,比如 200、201、404、500 等等。具体可以使用的状态码参考:https://httpstatuses.com/
这些状态码通常表示特定的含义,比如 200 表示成功,201 表示成功创建了资源,404 表示没找到请求需要的资源,500 表示服务端出了问题。服务端应用在做出响应的时候,会设置一下响应的状态码。这样在客户端那里,就可以根据这个状态码来判断具体要给用户显示什么。
数据格式
客户端把数据交给服务端,服务端把准备好的准备响应给客户端,这里用到的数据一般会使用一种特定的数据格式叫 JSON,它是 JavaScript Object Notation 的简称。它是数据的一种组织形式,或者叫数据的表示方法。这种表示数据或组织数据用的格式有点像是 JavaScript 语言里的对象(Object)。
这种数据看起来像这样:
{
"title": "黄鹤楼送孟浩然之广陵",
"body": "故人西辞黄鹤楼,烟花三月下扬州。"
}一组大括号 { },里面是这个数据里面包含的一些属性还有对应的值,它们周围都要使用双引号包装一下。上面这个 JSON 数据里,有一个 title,对应的值是 黄鹤楼送孟浩然之广陵,还有一个 body,对应的值是 故人西辞黄鹤楼,烟花三月下扬州。
一个 JSON 数据里面可以包含一组数据,像这样:
[
{
"title": "黄鹤楼送孟浩然之广陵",
"body": "故人西辞黄鹤楼,烟花三月下扬州。"
},
{
"title": "静夜思",
"body": "床前明月光,疑是地上霜。"
}
]先是一组 [ ],里面包装了一组数组,每个数据项目都用一组 { } 包装。
JSON 这种格式的数据经常用在客户端与服务端,也就是客户端与服务端交流、沟通、交互数据的时候,这个数据的格式通常都是 JSON。客户端可以组织一个 JSON 格式的数据把它交给服务端,服务端也可以组织好一组数据,把它响应给客户端。
JSON 格式的数据可以很容易转换成 JavaScript 语言能懂的 Object,我们也可以很容易把 JavaScript 的 Object 转换成 JSON 格式的数据。
Nest.js
创建服务端应用可以使用不同的程序语言,每种程序语言都会有一些应用框架或系统。我们可以直接使用服务端程序语言去开发服务端应用,或者基于某种系统或框架去开发服务端应用。
Node.js 是 JavaScript 语言的运行环境,在服务器上安装一个 Node.js 就可以运行用 JavaScript 语言写的应用了。也就是我们可以使用 JavaScript 这种语言去创建服务端应用。Node.js 本身提供了一些功能接口,可以处理使用各种资源,比如处理文件用的接口。我们可以在应用里使用 Node.js 提供的各种接口。
Nest.js 是一套基于 Node.js 的服务端应用框架,使用应用框架创建应用的好处是,框架本身提供了一些常用的功能,这些功能可能在任何项目里都会用到。不仅如此,更重要的是框架同时还会提供开发的方法、规则、工具、流程等等,这些对于开发者来说也非常的重要。
开发环境
应用一般都是在本地开发的,Node.js 应用的开发环境只需要在系统上安装一个 Node.js。另外你还需要准备一个数据库管理系统存储应用的数据(MySQL/MariaDB、PostgreSQL)。
- Node.js
- MySQL/MariaDB、PostgreSQL
开发工具
- Terminal(macOS) / Cmder(Windows):命令行界面
- VSCode:代码编辑器
- Git:源代码管理工具
- Insomnia:HTTP 客户端
- TablePlus:数据库客户端
课程
Nest.js 框架的课程更在更新,这个框架在宁皓网会支持到 2020 年底,这期间还会出现相关的课程。
课程地址:https://ninghao.net/package/nestjs
代码
你可以直接克隆课程原本的代码仓库(ninghao/ninghao-nestjs)。或者如果你用 Nest 命令行工具新创建一个项目,由于版本问题,你可以参考另一个代码仓库(NinghaoCamp/ninghao-nestjs)里的代码。注意每个仓库里面都有不同的分支,每个分支会对应不同的课程,最终我都把代码合并到了 master 分支上。
一般我完成一小节课,如果动了项目的代码我都会做一些提交。你可以在本地使用一些 Git 图形化工具,打开课程的代码仓库,这样你可以方便地切换不同的分支,查看每一次提交对项目都做了哪些修改。
常见问题
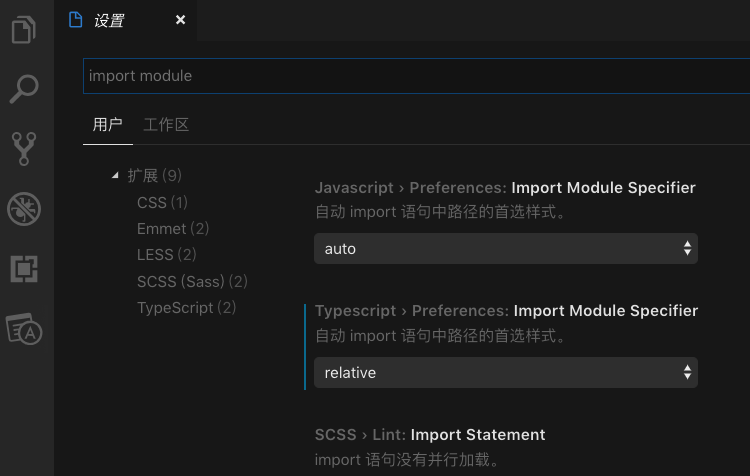
VSCode 编辑器会自动导入模块,不过要注意导入的模块的路径与位置,我们要使用相对的路径,可以配置一下 VSCode。打开设置,搜索 import module,找到 TypeScript 的 Import Module Specifier,把设置改成 relative(相对)。

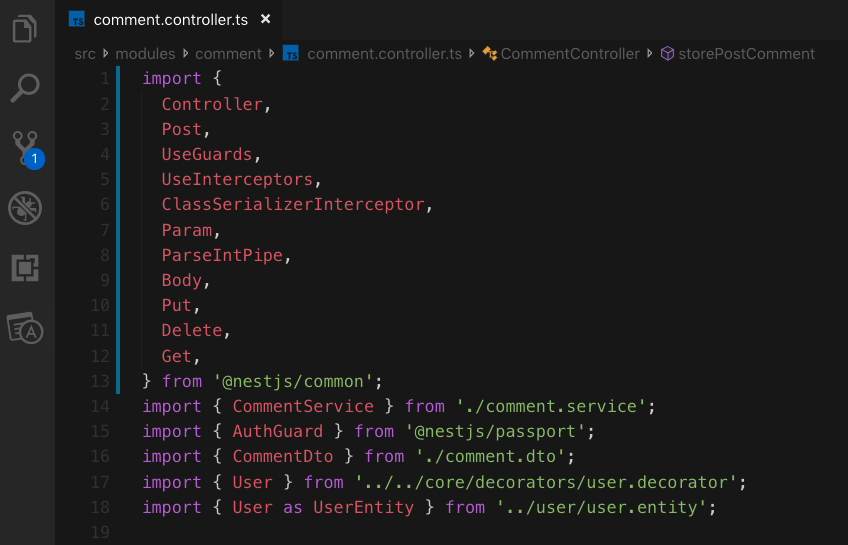
from 后面的东西就是模块的路径,修改了配置以后,导入它们的时候就会使用相对的路径了。

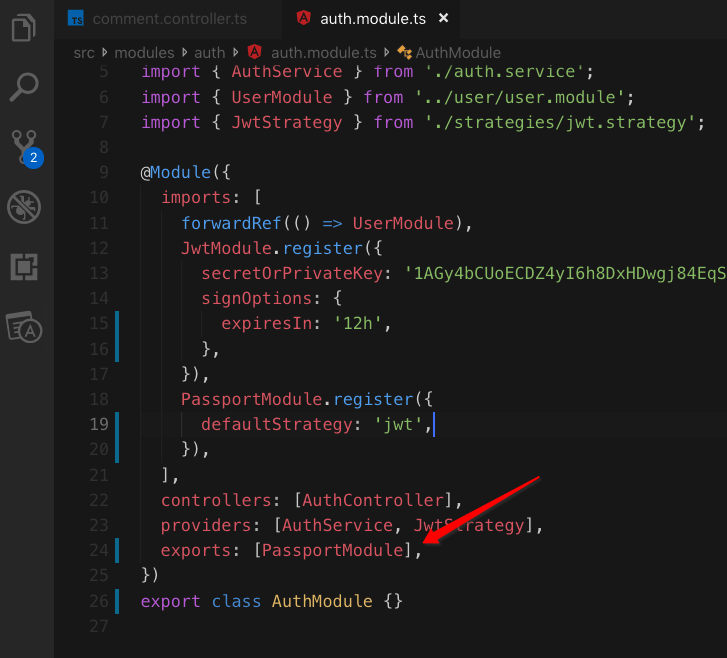
注意在创建 auth 模块的时候,要添加一个 exports(导出),把 PassportModule 放进去,这样其它的模块才能使用 auth 模块提供的身份验证功能。

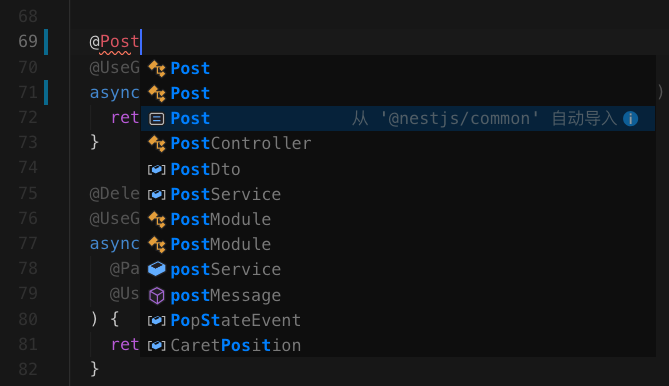
自动导入模块的时候要选择一下具体要导入的东西是什么,有时候很多东西可能是同一个名字。比如下面这种情况,我要导入的是来自 @nestjs/common 包里的 Post 装饰器。因为在应用里我们还创建过一个 Post 实体,所以输入 Post 的时候可能会给我们在文件里导入 Post 实体,而不是我们需要的 Post 装饰器,要注意一下需要自动导入的模块的来源与路径。

除了上面几个问题,如果你发现练习的结果与视频中不一样,就检查一下自己的输入代码,八成的原因是输入错误。
订阅宁皓网,就可以在线学习这个应用框架了。立即订阅 →



