
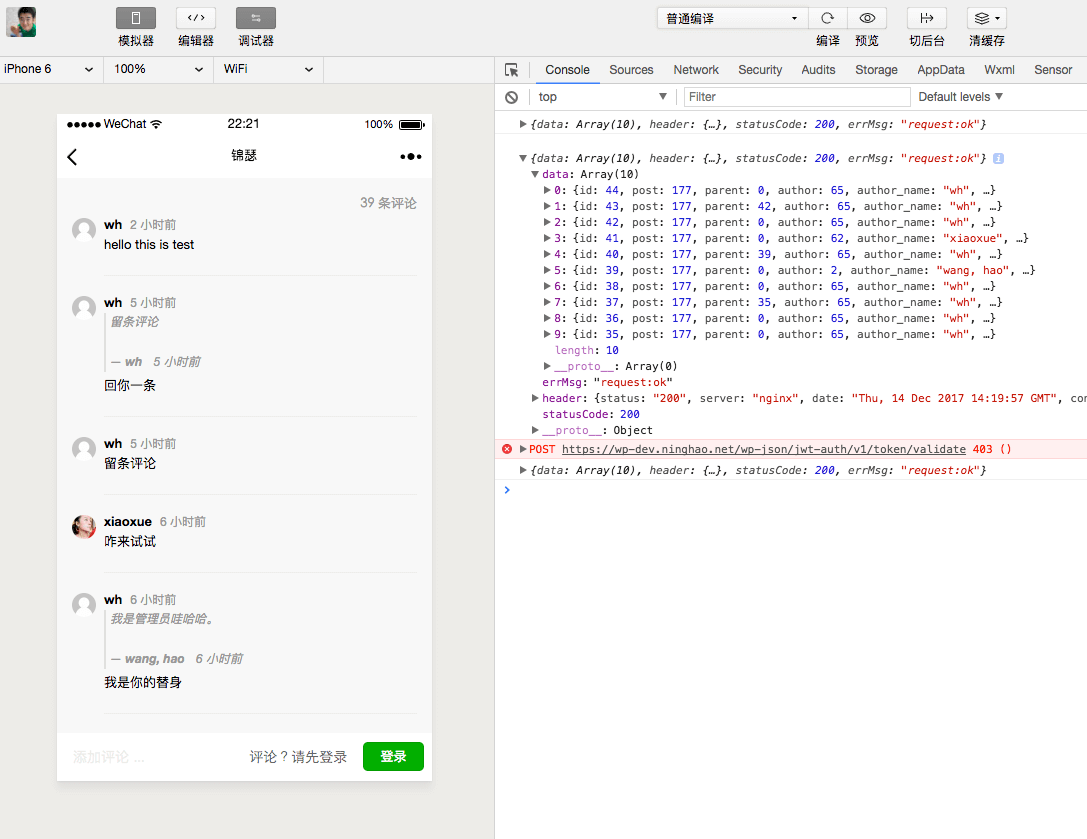
最近为微信小程序设计与开发一个评论功能,后面会用视频的形式为大家展示出来,先说下大概的思路。评论一般会嵌入到其它内容里面显示,比如一个文章内容主体的下面可以显示一个评论列表,可以添加新的评论。
接口
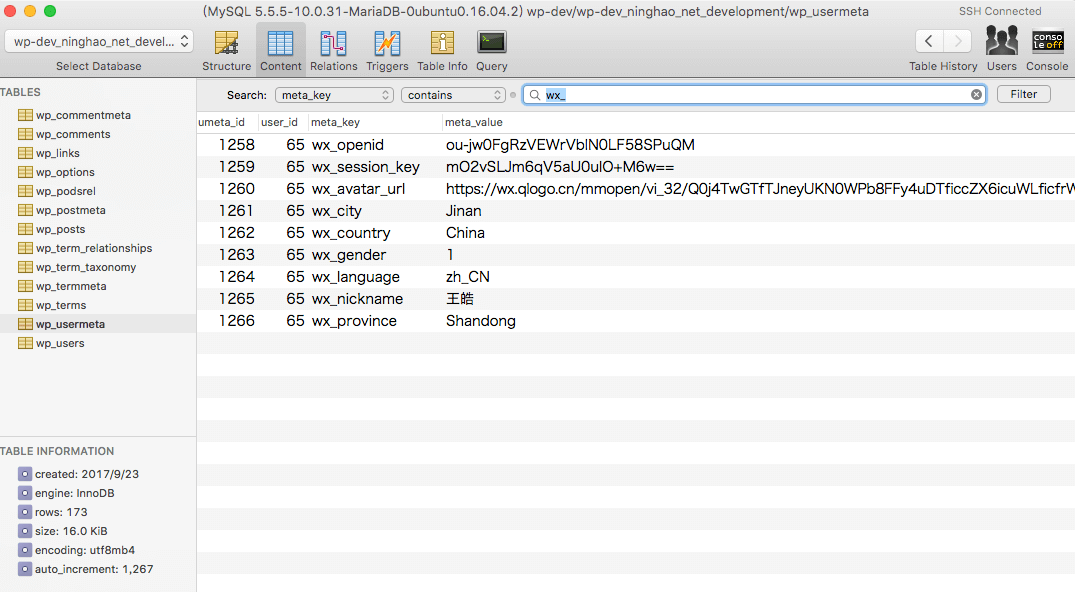
因为评论内容要嵌入到其它内容里面,也就是用户在某个内容上面提交的评论要属于这个内容,就是评论内容与被评论的内容之间要关联在一起。比如可以在接口里面用 post 属性表示评论所属的内容。评论之间还可以进行回复,一个人留了一条评论,另一个人可以回复这条评论,就是评论与回复之间也应该有个关联,比如在接口里用 parent 表示这条评论回复的是哪条评论。