最近多贝的张恒让我去多贝讲讲课,内容最后确定了 Bootstrap , 其实我也一直想跟大家在线交流一下,所以准备了一些内容,幻灯片,今天早上偷偷去多贝录完了这个公开课。我是个害羞的人 :)视频正在转码中。http://www.duobei.com/record/2432186110
实时的在线课堂的好处就是可以跟大家一起交流或讨论,不好的地方就是,回放的视频质量会比较差,声音,图像都会差一些,而且没法编辑。所以我自己在电脑上录了一份,简单的编辑了一下,你可以在百度云盘上下载到:
视频:http://yunpan.cn/QWjypwEbCiUes
幻灯片:http://yunpan.cn/QWjy4jNyGNSZY
截图
课程内容
开场
Bootstrap,听到这个名字你可能会很纳闷,他是什么玩意,能做什么。很多时候你会看到它跟,前端,用户界面,架构这些词混在一起,你会更纳闷,什么是前端,什么又是架构。
我觉得你可以先忘掉这些标签。
基本
一开始,我们可以把 Bootstrap 理解成是一个别人写好的 CSS 样式表。在里面已经定义好了一些常用的样式。
把它嵌入到网页上,或者你的网站项目里。然后再根据它的使用说明来设计你的网页或者网站项目。
比如你需要一个按钮。那么在 Bootstrap 的使用说明里会告诉你,你应该这样,来设计网页上的按钮。使用特定的 HTML 标签,还有在这些标签上应用特定的 CSS 类。得到的结果就是 Bootstrap 事先设计好的按钮的样式。
组件
Bootstrap 里面还有很多有用的样式。一些基本的文字排版样式,表单,表格,布局等等 … 另外还有一些网页上常用的小东西,比如 下拉菜单,按钮群组,导航栏,分类器,进度条等等。这些小东西在 Bootstrap 里叫 组件。
定制
Bootstrap 已经为我们定义好了这些组件的样式,如果你不喜欢使用这些定义好的样式,可以创建一个样式表来覆盖你想修改的样式。
或者,我们可以到 Bootstrap 的官方网站上去定制一下 Bootstrap。比如字体,字号,不同地方的颜色,圆角的大小等等。
然后你可以把自己定制的 Bootstrap 下载下来。
定制的时候你可以选择想要包含在 Bootstrap 样式表里的样式。比如有些 Bootstrap 组件你用不到,可以在定制的地址里取消勾选不想要的东西。
这样在你下载下来的 Bootstrap 里,就会去掉你不想使用的组件的样式了。这样 Bootstrap 的体积会小一些,可以减少用户打开网页的时间。
http://twitter.github.io/bootstrap/customize.html
Javascript 插件
Bootstrap 里还带了一些有用的 JavaScript 插件,他们提供了网页跟用户之间的交互的功能。
比如说 对话框 插件.. 就是当用户点击按钮或者链接的时候,会弹出一个对话框。
还有 选项卡 插件 .. 用户点击不同的选项卡,可以显示对应的选项卡里的内容 ..
工具提示 插件,用户把鼠标放在链接上会用更友好的方式显示一个提示信息 ..
使用这些插件并不需要懂 JavaScript … 你只需要按照 Bootstrap 的说明去使用他们就行了。
开始
下面我们可以看一下怎么样使用 Bootstrap 。在这个地址里,可以下载到最新的稳定版本的 Bootstrap … 把下载下来的压缩包解压以后,你应该会得到这样的一些文件。
css
css 目录里放的是 Bootstrap 的样式表。bootstrap.css 是主要的样式表,下面文件名里包含 .min 的文件是压缩以之后的版本,它们的体积会小一些。因为去掉了样式表里的注释,空格之类的东西。内容其实跟不带 .min 的样式表是一样的。
另外这个 bootstrap-responsive.css 样式表,他是用在响应式布局的网页上的样式表,就是如果你想使用让网页会随着浏览窗口的改变来做出对应的反应,你可以把这个样式表也嵌入到网页里。
不过在测试阶段的 3.0 版本的 bootstrap 里面,不再把这个响应式的样式表跟 bootstrap 的主样式表分离开了。
img
img 目录里有两个图片,它们是一些小图标。Bootstrap 里定义了一些小图标的 css 类,在网页中使用这些类可以显示对应的小图标,这些小图标的类会用到这个 img 目录里的图片作为背景 … 这些图标都有两个版本,一个是黑色的,一个是白色的。
js
js 目录里就是 JavaScript 插件 … 也就是 bootstrap 里的下拉菜单,工具提示,对话框,这些交互的功能,都需要用到 js 目录里的这个脚本文件 ..
同样文件名里包含 .min 的文件是压缩之后的版本 .. 在正式的网站里可以使用这些压缩后的文件,因为他们的体积会小一些。
文档结构
下面可以找一款你喜欢的文本编辑软件,创建基于 Bootstrap 的网页了。比如像 Dreamweaver … notepad ++ , Mac 用户可以试试 espresso .. coda 这些软件 ..
创建基于 bootstrap 的网页跟创建一般的网页没啥区别,我们把那个 bootstrap 的样式表还有脚本文件嵌入到网页里就行了。
你现在看到是就是一个最基本的网页的结构 .. 最开始是 文档的声明 … 这是 html5 类型的文档声明。他的意思就是告诉用户的浏览器,注意,这个文档是一个 html 的文档。
接着用一组 <html> 标签开始文档 .. 它里面先是一组 <head> 标签。里面使用了 <title> 标签来定义这个网页的标题 … 下面的 viewport meta 标签的功能是针对移动设备做的一点优化 ..
然后是一个 meta charset 标签 .. 它的功能是设置一下文档的编码格式,这里我们把它设置成了 utf-8,一般的中文网页都会使用这样的编码格式。
然后我们可以使用 <link> 把 bootstrap 的样式表嵌入到这个网页上 … 这样我们就可以使用 bootstrap 里定义好的样式来设计这张网页了 .
<head> 标签的下面是 <body> 标签,这组标签里包含的就是网页上的主体内容 … 在这个 <body> 标签结束的地方 .. 使用了 <script> 标签,把 bootstrap 里的 JavaScript 脚本文件嵌入到网页里。
另外想让这个脚本文件能正常工作,在它的上面,我们还需要嵌入一个叫做 jquery 的脚本文件。
布局
有了这个基本的结构以后,我们就可以开始实施想要的网页设计了。一开始考虑的应该是网页的布局。
比如你想做一张这样的页面 …
这个页面的大体的布局可以分成几个部分,最开始的页头部分 .. 然后主体内容分成左右两栏 … 接着是页脚部分。
网格布局
Bootstrap 里使用了一套网格系统来布局页面 .. 我们可以先理解一下什么是网格系统 ….
给页面上的内容设置一定的宽度,然后把这个宽度的值平均分成一定的份数。常见的网格系统会分成 12 栏或者 16 栏。
Bootstrap 的网格系统把页面宽度设置成 940 像素。然后平均分成了 12 栏网格,每个网格的宽度是 60 像素 ,网格之间会有一个 20 像素的空间。
不过如果你使用了 Bootstrap 的响应式布局的话。页面的整体宽度,还有每个网格的宽度都会随着浏览窗口的大小来改变。
不管怎么样,一排内容的整体宽度就是 12 个网格的宽度。
如果你想把一排内容分成几部分,你只需要在每部分内容所在的元素上,加上一个对应的网格类就行了。比如占用 6 个网格的宽度,就使用一个 .span6 的类。
布局代码
了解了使用网格布局页面以后,我们就可以去撰写刚才你看到的页面的布局的代码了。
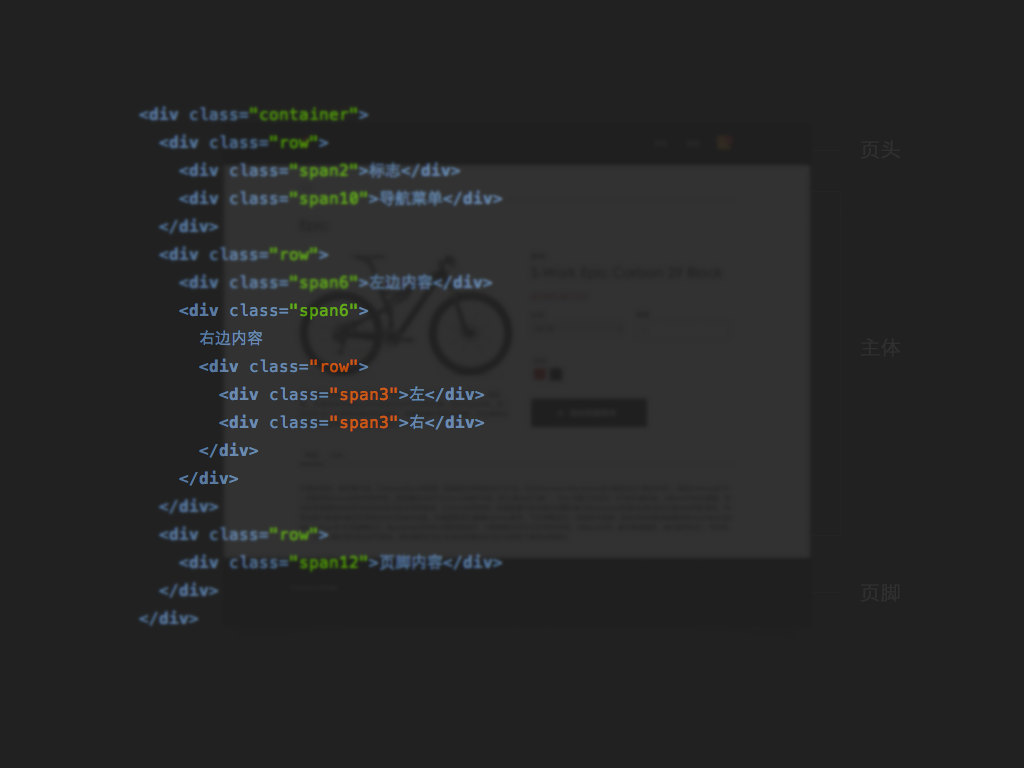
在使用了 Bootstrap 的页面上设计这样的布局,它的具体代码结构应该是这样的。
先用一组带有 .container 类的 <div> 标签 … bootstrap 为这个 .container 类定义样式,比如页面的宽度,让它居中显示等等。
然后在里面的每一排新的内容都用一组带有 .row 类的 <div> 标签包装一下 .. 在这个 .row 的 <div> 标签里,可以使用带 .span 类的 <div> 标签来分隔出相应的宽度的区块。
比如在这个页头部分的区域里,我们分成了两部分。标志部分所在的 <div> 标签上使用了一个 .span2 的类,表示它会占用两个网格的宽度。菜单部分上用了一个 .span10 的类,这样它就会占用 10 个网格的宽度。
页面的页头部分的下面是一排新的内容,所以开始要使用一组带有 .row 类的 <div> 标签 .. 这排内容也分成了左右两个部分,分别占用了 6 个网格的宽度。
使用 bootstrap 布局网页就是这样 ….. 先使用 .container 类划出一个固定宽度的区域,然后这个区域里面的每一排内容都可以先放在带有 .row 类的 <div> 标签里,在它的里面再使用 .span 网格类,圈出不同部分所占用的宽度。
所有这些 css 类的样式, bootstrap 已经全都为我们准备好了。
嵌套布局
下面我们可以再看一下 bootstrap 里的嵌套布局,比如这里你看到,在页面的主体内容的右边这块内容,里面又分隔成了左右两个部分 …
这就是一个嵌套布局。
我们可以这样做 …. 在主体内容右边的这个 .span 类的 <div> 标签里,先加上一组带有 .row 类的 <div> 标签 … 然后在它的里面,可以使用网格类继续分割一下 … 这里我们把它又分割成了两个部分 .. 每个部分占用 3 个网络的宽度 ..
因为整体右边这块一共是 6 个网络的宽度,平均分成两个部分,每部分内容应该占用 3 个网格的宽度,所以这里我们分别给他们添加了一个 .span3 的网格类。
响应式布局
现在大家使用的上网设备越来越复杂,比如很多人会使用平板电脑或者智能手机浏览你的网站,这些上网设备都有不同的尺寸。
针对桌面电脑这样的大屏幕设备设计的网页,在移动设备上去浏览,不是太友好。可能会因为页面宽度比较宽,在移动设备上会缩放页面的整体的比例,这样会让用户在浏览网站的时候遇到很多麻烦 ..
响应式的网页设计就是,根据不同的浏览窗口的尺寸专门去做不同的设计。就是在用户浏览网页的时候,会根据用户的浏览窗口的大小去加载使用不同的 CSS 样式。
你可以自己在样式表里设置一些条件,比如当浏览窗口超过 1200 像素的时候,你要把哪些 CSS 样式应用在页面上。
当浏览窗口在 767px 以下的时候,用户可能正在使用垂直方向的平板电脑或者水平方向的智能手机,在这个条件下,你想让页面变成什么样子,可以添加到这个条件包含的 css 样式里。
bootstrap 提供了一套响应式的布局设计,针对平板电脑还有智能手机都做了一些优化。使用响应式的布局,我们只需要把 bootstrap-responsive.css 这个样式表嵌入到网页里就可以了,不过要注意这个样式表出现在 bootstrap.css 的下面。
我们不用改变页面的布局使用代码,然后你可以使用平板或者智能手机打开你的网页,或者可以在桌面电脑上,改变浏览器窗口的大小 ..
你会发现页面布局会随着变化 …
另外 bootstrap 还提供了一些在响应式设计的网页上比较实用的 css 类,在元素上使用这些类,可以让他们在对应的条件下显示或者隐藏。
比如 .visible-phone 这个类,可以让网页上的元素只在智能手机上显示出来,在平板或者桌面电脑上会隐藏使用这个类的元素。
对应的还有 .hidden-phone .. 这个 css 类会让元素在智能手机上隐藏起来,而在平板或者桌面电脑上会显示这个元素的内容。
基本 CSS 样式
Bootstrap 的样式表里包含了网页上经常要用到的一些基本的样式,比如文字的排版,表格,表单等等。使用这些样式很简单,用 bootstrap 说明里建议的代码结构,再加上对应的 css 类就可以了。
按钮
比如,左边这里是一个基本的链接的代码 … 它在浏览器上看起来跟右边这个样子类似,只是一个简单的链接文字 …
如果你想把这个普通的链接变成像按钮样式 ..
我们只需要在链接的代码上添加一个 .btn 的类 …
我们还可以改变按钮的样式 …
或者改变它的大小 …
也可以添加网格类来改变按钮的宽度 …
还可以改变它的显示状态 ….
你会发现,我们要做的,只是添加对应的 css 类到元素上。
表格
再看一下 bootstrap 的表格 … 这里显示的是一般的表格的代码结构 … 把这个表格变成 bootstrap 的表格 … 只需要在这个 <table> 元素上添加一个 .table 类 …
继续添加一个 .table-striped 类,你可以得到斑马纹样式的表格 ..
在表格的 <tr> 元素,也就是表格行元素上添加这样的状态 css 类,可以改变表格行的背景颜色 …
图像
bootstrap 为图像也准备了一点修饰的样式 … 在图像的 <img> 标签上添加 .img-rounded 类,可以得到圆角形的图像 …
添加 .img-circle 类,可以把图像变成圆形 … 添加 .img-polaroid … 可以在图像周围添加边框带有阴影的效果 …
图标
还有一些小图标,我们可以用在页面的设计里,比如放在导航菜单或者按钮的上面 .. 显示小图标的方法,可以先使用一组小 i 标签 … 然后在这个标签再加上对应的图标类的名称 …
比如这个 .icon-tag 类,会显示一个标签的小图标 .. 像这样的图标一共有 140 个 … 你可以在 Bootstrap 的官方网站里查看这些小图标的名称。
这些小图标都有两个版本,默认会显示黑色的版本,不过如果你再添加一个 .icon-white 类,就可以把小图标变成白色的版本 …
组件
下面我们再花点时间理解一下 Bootstrap 里面的组件还有 JavaScript 插件 …
Bootstrap 里面的组件的用法,就是使用 Bootstrap 说明里的对应的组件的代码结构,再加上对应的 CSS 类。
下拉菜单按钮
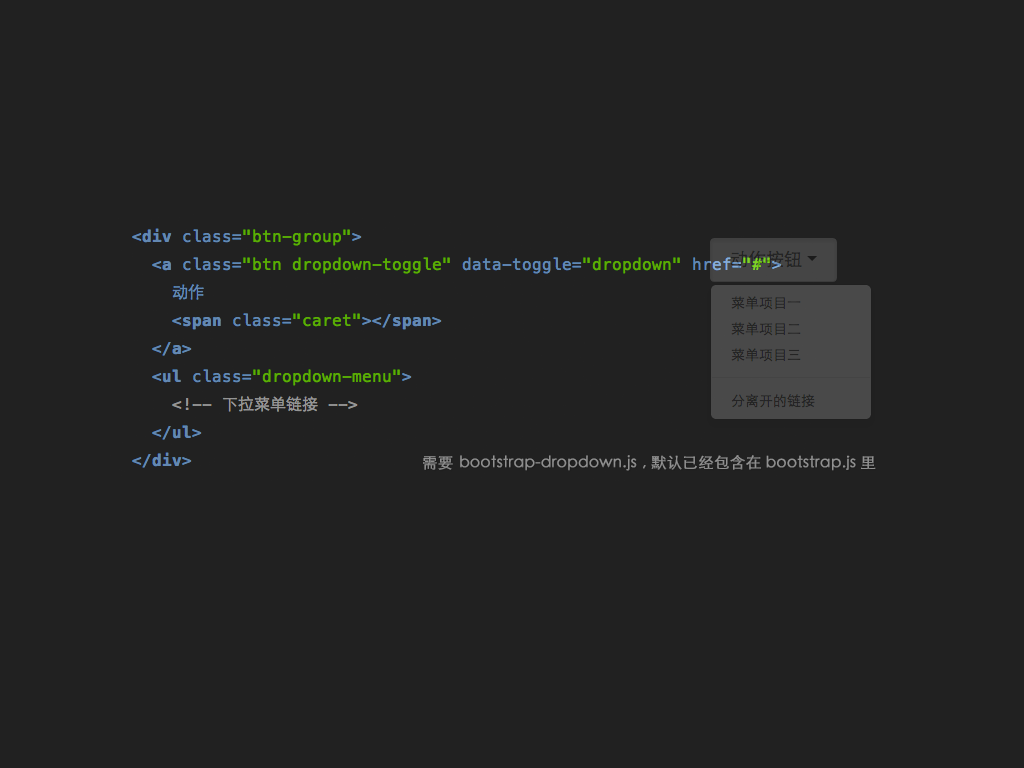
比如你需要一个带下拉菜单按钮 … 根据使用说明里对应的组件的代码结构,应该是这个样子的 …
最外面是一组带有 .btn-group 类的 <div> 标签 .. 之所以用这样的一个额外的 <div> 标签包装一下按钮还有下拉菜单,是因为我们需要一个额外的元素,让下拉菜单可以准确的显示在我们想让它显示的位置上出现 …
在这组 <div> 标签里面,先是一个带有按钮类的 <a> 标签 .. 就是这个 .btn 类,里面还要再加上一个 .dropdown-toggle 类,它可以在按钮上添加点额外的样式 ..
在按钮里面是出现在按钮上的文字 … 另外还有一组带有 .caret 类的 <span> 标签 … 它会显示成一个向下的小三角形 … 这个小图标可以提高可用性 .. 有了这个小三角形 … 用户很容易猜到点击这个按钮的时候会发生什么事儿 ..
点击按钮所打开的下拉菜单的内容,可以放在一组带 .dropdown-menu 类的 <ul> 无序列表里 … 菜单里的每一个项目都是一个链接,然后放在一组列表项目元素 <li> 标签里。
我们还要注意一下,这个代码结构只是带下拉菜单的按钮的基本的结构。如果你想让它能正常的工作,也就是当用户点击这个按钮的时候,能真正的弹出下拉菜单的内容 .. 我们需要用到 bootstrap 的 dropdown 插件 …
我们在网页上使用 <script> 标签嵌入的 bootstrap.js 里面,已经包含了这个 dropdown 插件,也就是下拉菜单插件 。
然后在按钮元素上我们需要添加一个 data-toggle 的属性 .. 属性的值是 dropdown … 设置了这个属性和值以后,点击这个按钮的时候就会去触发下拉菜单的功能。
总结使用组件的方法
使用 Bootstrap 组件的最简单的方法就是,去 Bootstrap 的说明文档里,找到想要使用的组件,然后直接复制一下对应组件的代码结构,粘贴到自己的网页上,然后再去修改里面的内容。
在使用组件的时候要注意的是,有些组件需要 Bootstrap 的 JavaScript 插件 ..
比如刚才我们介绍的带下拉菜单的按钮,它需要用到 Bootstrap 的 Dropdown 插件。
还有像 选项卡 组件 ,要用到 tab 插件 …
信息提示组件要用到 alert 插件 …
这些 JavaScript 插件默认都会包含在 bootstrap.js 这个文件里 …
JavaScript
下面我们可以看一个 Bootstrap 的 JavaScript 插件的用法 … 比如这个工具提示插件 … 当用户把鼠标放在一个使用了工具提示插件的链接上的时候,会使用一种比较友好的方式来显示设计好的提示信息 …
使用了工具提示的链接的代码看起来应该是这样的 …
<a href=”#” data-toggle=”tooltip” title=”" data-original-title=”这里是工具提示里的内容”>工具提示</a>
链接里添加一个 data-toggle 的属性,属性的值是 tooltip ,表示在这个链接上我们要用到工具提示的功能 …
不过我们还是要通过 javascript 代码来说明一下 …. 先创建一个 javasciprt 的文档 ,比如可以命名为 .. app.js …
在这个 js 文件,使用这样的代码 ….
在这个 function 后面的大括号里,我们说明一下要使用工具提示功能的地方 …
$(“a[data-toggle=tooltip]“).tooltip();
这行代码就表示,在所有的包含 data-toggle 属性并且属性的值是 tooltip 的地方a 标签的上面,使用工具提示的功能 ….
Bootstrap 里的一些其它的插件也需要使用类似的方法去声明一下 …
然后把这个脚本文件嵌入到网页里面 … 需要把它放在 bootstrap.js 的下面 ….
再回来看一下这个工具提示的代码 …
在 data-orginal-title 这个属性里面,我们可以去设置在这个工具提示里出现的内容 … 这样用户把鼠标放在这个链接上的时候,就会出现工具提示,显示 data-orginal-title 属性里设置的值。
有些插件还提供了一些选项,可以修改插件的功能 .. 比如我们可以改变工具提示出现的触发方式,可以改成点击才出现工具提示..
可以改变工具提示出现的位置 … 在元素上,添加一个 data-placement 属性,属性的设置为 left,工具提示会从左边出来,设置为 right ,工具提示会从右边出来 …
这些选项你都可以在 Bootstrap 的使用说明里找到。
结束语
好地,今天我们就先讲到这儿 .. 欢迎大家去宁皓网学习网页设计, 我是王皓 … 下次见 …








评论
我一直搞不清楚,drupal的tpl这些文件怎么布局怎么使用,.tpl的帮助文档是英文,还有很多专业术语
12 年 9 个月 以前
总结总结,然后写写,我好像之前写过一点。
12 年 9 个月 以前
皓哥,bootstrap可以整合到druapl里吗?用bootstrap来写tpl啊?。。
12 年 9 个月 以前
能行。
12 年 9 个月 以前
皓哥,drupal网站应该选择哪种主机,我选择的是华夏名网的自由1型-linux虚拟主机,运行起来很慢,希望皓哥给点建议···
12 年 9 个月 以前
开启缓存会好一些,如果还是觉得慢,可以租一个云服务器,一年一千来块钱的配置就行。
12 年 9 个月 以前
是不是web服务器的问题,我的是Nginx0.8,应该选择apache?
12 年 9 个月 以前
应该不是。Nginx 的性能更好一些。
12 年 9 个月 以前
嗯,标题上bootstrap 拼错了
12 年 9 个月 以前
哈哈,太丢人啦。已经改过来了,谢谢 :)
12 年 9 个月 以前
皓哥,我改成apache之后速度快多了,应该apache要对drupal兼容点
12 年 9 个月 以前
手误而已,不存在的。本来都不好意思说的...
12 年 9 个月 以前
去聽了~講的很好啊老師,很清楚。雖然感覺有些小緊張,聽起來是沒準備水在旁邊喝(一次講那麼久不間斷的確挺累挺渴的)
但是聽完之後對Bootstrap的架構又清楚了些了~謝謝。
12 年 9 个月 以前
嘿嘿,是啊,我很容易着急,下回弄点茶放旁边。哇哈哈。
12 年 9 个月 以前
皓哥紧张的话应该很可爱
12 年 9 个月 以前
挺傻,挺丢人。嘿嘿。
12 年 9 个月 以前
Bootstrap架构有个很重要的内容:响应式设计。就现状和未来而言,移动浏览网页设计不可忽视的方面。所以,皓哥在这方面的教程有具体方法的话,求之不得啊。当然,最好能和wordpress主题、drupal主题开发结合起来搞下……
12 年 9 个月 以前
哈,我最近的打算是,本季做电子商务相关的,然后就是跟移动设备网站相关的。感谢你的建议。
12 年 9 个月 以前
收益匪浅 5.1来了祝劳动节快乐!
12 年 9 个月 以前
谢谢啊,祝愿所有劳动人民健康快乐 :)
12 年 9 个月 以前
皓哥,提取码是多少呢?
11 年 6 个月 以前