
我是一位后端开发者, 从 2014-08-19 开始订阅 “宁皓网”,一直很喜欢皓哥的讲课方式,简洁干货很多,皓哥算是我走上开发之路的启蒙老师,那时候我还在上大学,一转眼过去六年多了,看着宁皓网会员一步一步的增长,我还是很开心的,我也很感谢能有机会认识您。

应用:加鼎移民
虽然没啥拿的出手的项目,但是还是不要脸的想来蹭一个宁皓限量水杯,毕竟也算是老会员了,想留个纪念。
这是一个给移民公司做的小程序,用户可以通过这个小程序了解到该公司的基本信息,提供哪些移民方案,也可以自行在上面做一些移民的打分评估,觉得满意可以直接点击聊天与该公司客服沟通价格与细节或者是填写表单提交个人信息。项目里面的有很多东西都是从宁皓网里面学来的,先发几张图。因为是一个内容型的项目,后端就直接使用 WordPress 来做了。
首先这是一个个人完整的独立完成的项目,里面的所有东西,都是独立完成。最后祝宁皓和我们都越来越好吧,身为一个孩子的父亲想转型回老家做独立开发,这几年正往这个方向努力,加油啦:)
 ]
]
- 应用:剑网三奇穴查看器
- 微信小程序:剑网三奇穴查看器
- QQ 小程序:轻寒树洞故事
- 移动版地址:https://api.ipsfan.com/jxblog/
个人独立开发的一个游戏辅助小工具类小程序项目,后台使用 WordPress API、小程序使用 uni-app 开发了微信小程序以及 QQ 小程序。主要提供剑网3奇穴查询,奇穴数据分享,玩家树洞故事,记录有关于那些年玩家真实经历的江湖故事,有喜有忧。

- 应用:至文内容管理系统 (TEEBB)
- 地址:https://www.teebb.com
很久之前通过 Drupal 7 的教程了解到宁皓网。后来参考Drupal的原理开发了自己的内容管理系统。至文内容管理系统(简称:TEEBB)是基于 Symfony 框架开发的一款高灵活可自由扩展的开源PHP内容管理系统。您可以自由使用本系统来构建您的博客、网站等应用。TEEBB的原理设计参考了著名的Drupal,它更轻量也更容易上手。目前版本已实现了内容管理、内容类型管理、分类管理、分类类型管理、评论管理、评论类型管理、用户和用户组管理、菜单管理和系统基本设置功能,注重内容类型网站的开发。在后续版本中将实现I18N(国际化),RESTful API,消息队列,缓存等等功能。
 ]
]
应用:未来邮局
未来邮局是一个允许你写封邮件并于未来的某个时刻发给自己的小应用

- 应用:LeafBox
- 网址:leafbox.cn
LeafBox 是一个数字资源共享平台,是目前正在搭建和优化中的一个资源分享平台,可提供一些资源的下载,目前还在开发调试中,初步规划主要是涉及的内容包括设计、艺术、手工、动画、教程、编程相关的一些内容。目前已经完成主体功能的调试,还有很多需要优化和调试的功能。

我是网站的老粉了,而且“包装简陋,外表粗犷,细看又觉得很好看”这么奇特的水杯我也想要一个!
作为一个技术宅,肥宅快乐水和追番就是闲时的最大快乐了,然而这个我常用的网站的用户功能形同虚设,连追番,观看历史的功能都没有。使用起来体验就很不方便,为了快乐的追番我就开发了这个插件为网站追加了追番,观看历史,交流 3 个功能,几乎没怎么推广安装次数也快达1000次了。
程序后台使用的是 Node.js,数据库是 MySQL。原想用在网站学的 Adonis.js 的,后面觉得大材小用,最后是用了 Express.js,感觉还不错,用户量不大,服务器轻轻松松的。项目算是公益的,不过早期时有几笔打赏还是让我挺开始的,还有大家的意见和帮助。最后,虽然这是个小项目,但是确实是一个痛点,对他人有帮助就是最大的收获了。

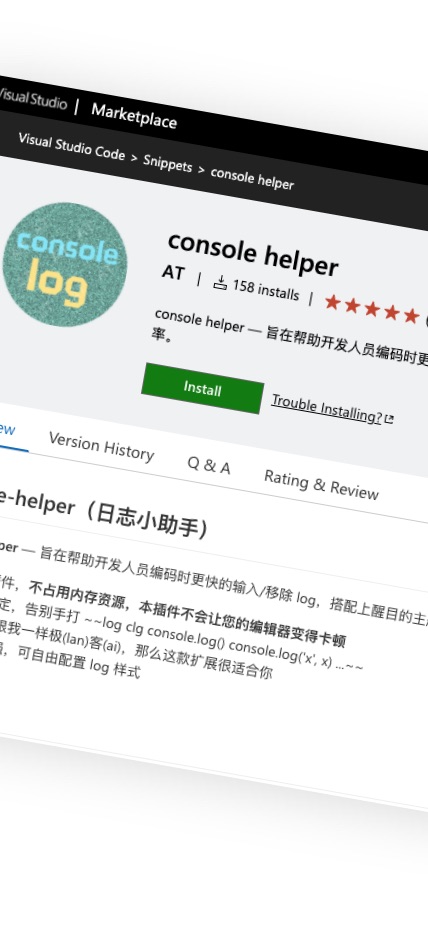
- 应用:Console Helper
- 地址:https://marketplace.visualstudio.com/items?itemName=AT-9420.console-helper
Console Helper — 旨在帮助开发者编码时更快的输入/移除 log,搭配上醒目的主题,提高开发效率。

- 名称:美食馆小程序
- 地址:还是测试版
为餐饮外卖提供私域方案,想你外卖平台高额抽成而言,本方案只收取服务费。

- 应用:好运猫抽奖项目
- 网址: https://45m.org
一个抽奖小程序,包括完整的后台管理,权限管理,以及对应的小程序开发。后台采用 Laravel 开发,前台使用微信官方开发工具开发。前台调用后台的API展示数据,执行相关逻辑。

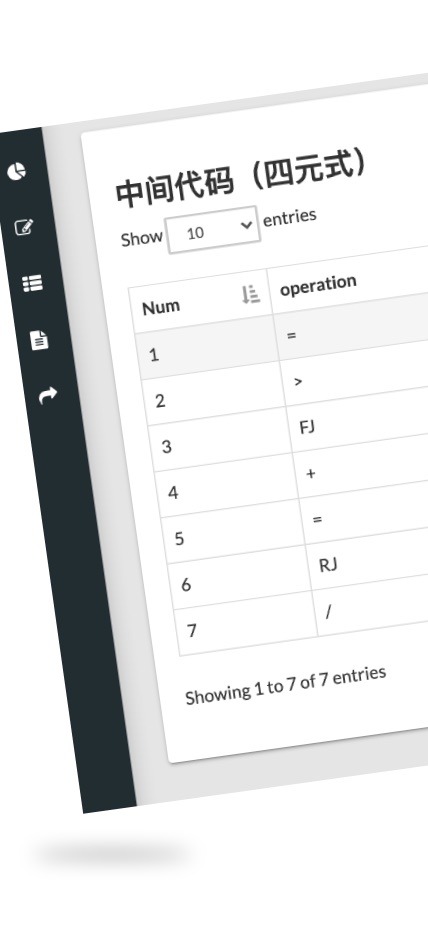
应用:Open Computer Science
我是一名在校的大学生,第一次接触前端,是因为做课程设计时,偶然搜索到了宁皓网。在学习前端知识的同时,我思索着,是否能结合自己是计算机与科学本科学生的优势,给学弟学妹开发出计算机本科所要使用的各种理论的可视化工具。这种工具是帮做考试前复习也好,加深专业基础知识也罢,甚至是给不是计算机专业的人员一些接触到计算机理论的价值。
开发这个 Open CS 工具集合的契机,是因为编译原理这门课,同样是因为需要写一个课程设计。这时候已经学会了前端的基础知识,所以用了纯前端实现这些功能。期间参考了 Github 上同类型的网页或者实现代码逻辑,把代码编写的更加完善,并且解决了参考的代码的专业逻辑上的 bug(最有成就感的事情之一><)。最外面的界面是网上的模版,实在是太好看了就直接拿来用了哈哈哈哈哈哈!今后这个软件会逐步扩大至更多的专业涵盖面上,用更简洁的界面对更多的计算机理论进行可视化。能做出这些还是得感谢皓哥的课程,虽然不如大佬们,但是里面真的都是你的课程教给我的东西

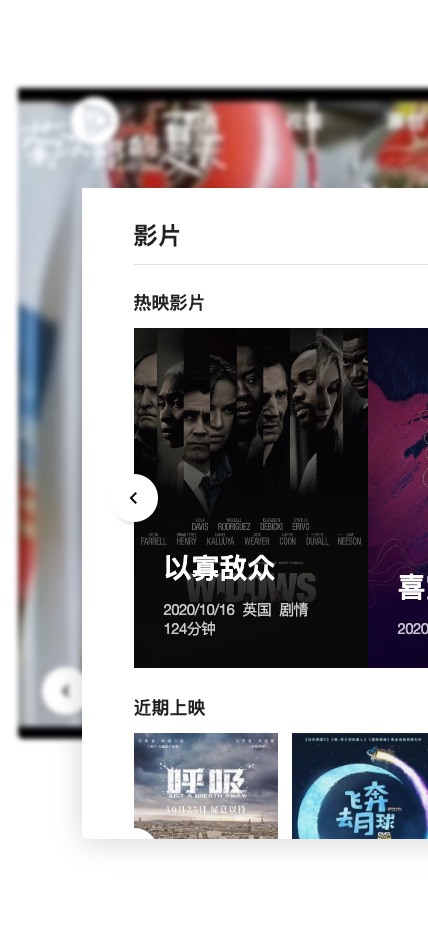
- 应用:白马映画(电影资讯类门户,中影子品牌)
- 地址:https://www.baimapictures.com/
开发者初期学习的是宁皓网的 WordPress,“白马映画”这个作品就是使用 WordPress 框架来开发的,作为中影的新媒体传播平台之一,项目包含了多个板块包括:影片、视频、原创内容及新闻等;涉及到:官网动态更新、影片复映及影厅信息、活动公告落地页等;同时开发了小程序端业务、CMS 后台管理系统、白马映画品牌官网。项目的作者是宁皓网的忠实粉,宁皓网是带我走进前端开发的平台,助力我成长,同时也陪伴了我多年。

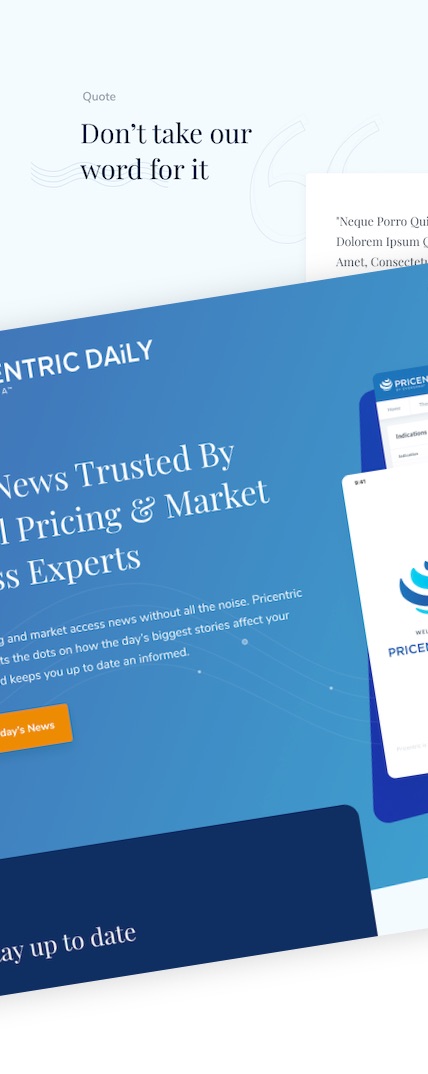
国际工地,付费内容订阅平台,响应式设计。包括内容的发布与查看,会员的订阅与订单管理,多种内容类型,多种权限控制。项目成员全为远程合作。技术上,前端使用 Vue,后端使用 Java,前后端分离,严格采用 restful 的数据交互规范。

一个公司官网的项目。皓哥,这是我自己做的第一个项目的 demo,因为公司的项目基本用的还是 PHP 和 WordPress,没人懂 Vue,我就参考了 ninghao.net 的 Vue3 的课程。
说起来也有趣,最初是因为想学习 scss,就在 b 站找到了皓哥的盗版课程,觉得声音很好听,就检索到了网站,还一不小心订阅了两年。现在使用了四个月,大概看了 7% 的视频。每周等更新 Vue 课程更新的心情就和追番一样。
说回项目,设计和文案是和公司同事一起探讨的,代码的部分大概用到了 Vue3 的前五课和 SCSS,CSS Flex 和动画。完成情况就是这样了。13 个页面以及 4 个组件。对于一个入行不到一年的新兵来说,可能比较绕的地方就是”従業員紹介”页面的动画以及 router 传递参数部分的处理了。因为完全不懂后端的知识,表格内容发送邮件使用 npm 引入 emailjs,谷歌地图的部分,一个页面引入两张地图还不是太明白,就暂时放弃了。把手头的工作完成以及学习完 Vue 和 Node.js 之后,这个项目还想做播放器嵌入,以及 blog 的功能,作为职业生涯第一个自己完成的小项目。



