去年宁皓网的独立开发者训练营取得了很好的成绩,感谢大家的支持。我们也开始收到很多积极的反馈,比如成功地帮助了技术学校参加技术开发竞赛,有的同学还组建了团队,创立了自己的工作室,开发出了属于自己的产品,还有的同学被大厂录用,成为我们耳熟能详的应用团队的一员。
我们的训练营所覆盖人群也越来越广泛了,有来自传统行业的工人、985/211 大学的教授、职业学校的老师、在校的学生、专业的开发者、设计师、医生、律师、海警、飞行员 ... 通过这个小小的人群样本,也能反应出“数字经济”这个大战略已经深入人心。
在未来,所有行业都需要数字化,都需要建立自己的信息管理系统,每个行业的数字化都有千亿规模,我们要想赶上这波时代红利,成为数字化时代的参与者,就必须要掌握一定的软件开发能力。也不一定非要成为一名职业的开发者,更好的情况是你即是某个领域或行业的专家,又能理解应用开发。
比如我们有位同学是山东某地海警支队的大队长,他负责与智慧海岸系统应用的开发商对接,沟通时经常遇到障碍。所以他想通过学习,能够理解应用开发,更准确地提出问题,让沟通变得更顺畅。并且他还向领导立下军令状,在五年内,所有数据系统尽量由自己内部团队进行开发。一个系统的开发费用不算每年的维护费用,至少也得几百万元。
介绍
今年宁皓网训练营的主题是 “初创”,目标是辅助大家启动项目,做出想要的软件产品,创立自己的软件事业。
优质内容
优质的内容是保证学习效果与效率的前提,无论学习形式怎么改变,永远都是内容至上。宁皓网独特的内容制造流程可以保证为大家提供优质、流畅且有效的原创内容(视频与文档),每个训练都经过数次验证,简单的几句话可能是用几天时间实验得来的结果。
即时答疑
三天时间只写出一行代码,后来发现还有 bug,这是我的真实经历。这种情况跟学习与理解没有关系,是纯粹的浪费时间,因为问题的关键只是因为 “不知道”,解决它就是一两句话的事儿。为了保证大家能够顺利完成训练或启动自己的项目,训练营为您提供人工即时答疑服务,为您扫清所有技术障碍。
你会慢慢发现,自己的时间才是最贵的东西,而且会越来越贵。
设计感
简化、弱化、留白,是我们多年以来总结出的界面设计理念,我们把这套界面设计理念嵌入到了训练营提供的内容里,让开发者也能做出有设计感的应用界面。
简化:在界面上只保留必要的元素,去掉所有不必要的元素。弱化(层次):没那么重要的元素就弱化它的存在感。留白(空间):增加或减小元素之间的空间距离,改变元素的对齐方式,观察调整之后带给你的不同的感受。
初学者友好
只要您能理解小学三年级上学期的数学应用题里的逻辑,即便是没有任何开发经历的初学者,也可以参加初创训练营,成为一个应用开发者,创立自己的软件事业。
我们提供了开发工具,程序语言还有 Web 基础相关的训练。在初创训练营你可以安心地学习与训练,从零开始一步一步地成为一名软件应用开发者,不再需要在多个平台或学习资料中来回跳转与挣扎。
路径规划
参加初创训练营的同学可以设定一个目标,比如可以是一个想要实现的软件产品,或者也可以是找份工作、自由职业,做数字游民等等。我们可以根据这个目标,为您规划一条合适的学习与训练路径,包含要掌握的工具、语言,关键概念以及应用框架,最终辅助您实现制定的目标。
高效与系统
初创训练营提供的内容主要分为两种:高效内容与系统内容。高效内容会让你快速理解某项技术,知道它是什么能干什么,通过极简案例解释关键概念。系统内容通过真实或接近真实的项目,让你掌握整合各项技术建立系统的开发能力,制造出完整的软件产品。
实战检验过的技术栈
能够入选初创训练营技术栈的技术,要经过实战检验,创造过百亿价值。另外高效与开发体验也是考虑的重要因素,初创项目必须要在短时间内验证是否可行,良好的开发体验能让我们安心持续有效地工作。
技术栈
技术栈指的是实现软件项目使用的技术组合,初创项目的技术栈选择要考虑开发体验与效率。
使用我们选择的技术栈开发前端与后端应用时,用的是同一种程序语言(JavaScript/TypeScript),这也就意味着使用的是同样的工具、方法、思维与生态。
后端
后端我们主要采用 Node.js 技术来实现,可以选择 Express.js 或 Nest.js 应用框架。
Uber 在初创时期,后端技术主要用的就是 Node.js。ClickUp 是一个估值 200 亿,年收入 10 亿的软件项目,目前用的主要后端技术就是 Node.js。Webflow 是一个估值 270 亿的应用项目,它的后端主要采用的就是 Express.js 这款框架。Authing 是国内著名的身份云独角兽🦄(融资2亿),它的后端主要用的是 Nest.js 框架,这是一款基于 Node.js 技术的后端应用框架,这款框架也是这次初创训练营技术栈中的一员。
Express.js 是一款轻型后端应用框架,特点是简单且极为灵活。它只给我们提供基础部件,应用的架构可以自由设计。在相关训练中,我们会用它理解后端应用开发的关键概念,然后再用它构建一个带订阅与交易市场商业模型的应用。
Next.js 是一款重型后端应用框架,特点是规矩多且功能强悍。在相关的训练中,我们会介绍一套可扩展性极强的应用架构,包含如何创建各种部件,处理数据 ,配置权限等等,基于这套架构你可以构建企业级应用。
前端
在这次初创训练营的中,支持大家选择使用 Vue.js(3.x),React.js(18.x),Nuxt.js(3.x) 或 Next.js(13.x) 框架来实现前端应用。
Vue 与 React 都是非常值得学习的框架,使用这两种技术构建的网站应用有几百万个,几乎所有主流应用都会选择这两款框架其中的一个。学会它们除了可以构建 Web 应用的界面,借助一些框架还可以用它们构建各种平台的小程序,移动端应用还有桌面端应用。
Nuxt 是基于 Vue 创建的一款应用框架,小米官网、比亚迪汽车的官网用的就是这款框架。Next 是基于 React 构建的一款应用框架,蔚来汽车的官网是使用这款框架构建的。这些框架都提供了更强的功能与更好的开发体验,比如对应用里的组件做服务端渲染,这样可以提升应用的性能,也有利于搜索引擎优化。
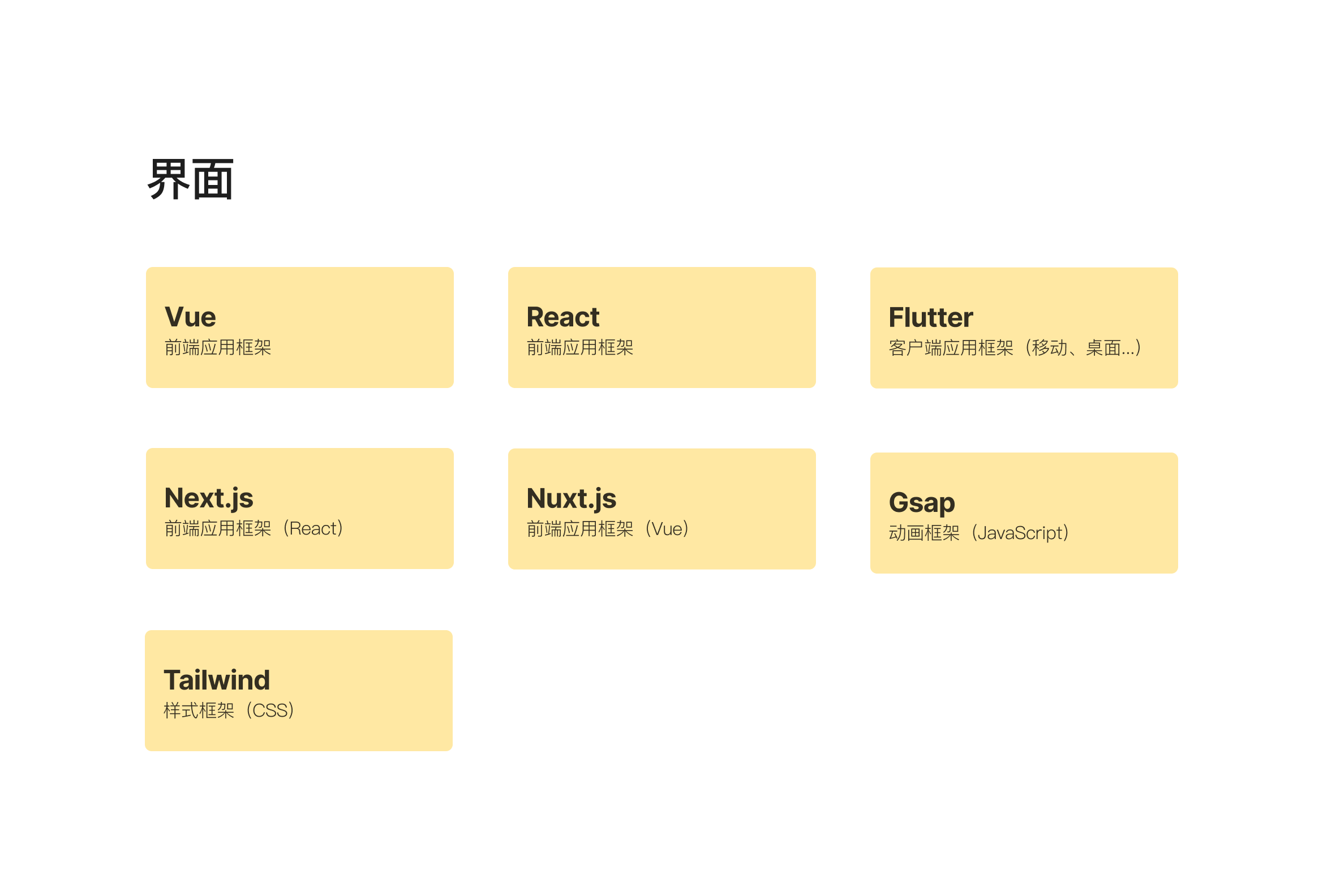
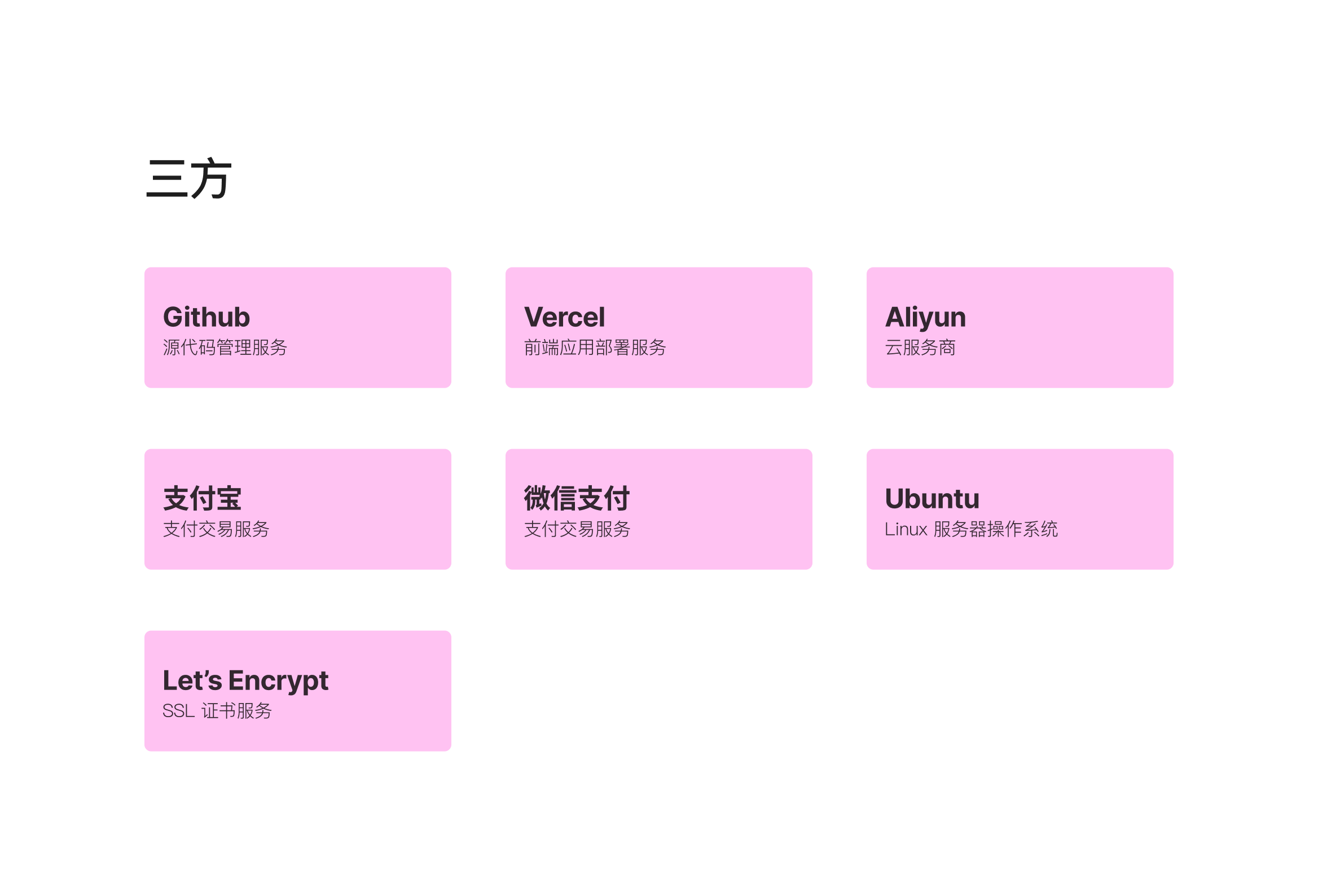
以下是初创训练营的相关技术栈:





实战项目
在初创训练营,通过高效内容掌握了某些技术以后,下一步要做两个实战项目整合各项技术,训练自己的系统开发能力。要做一个带商业模型的软件应用,还有一个有设计,可交付的商业网站应用。
这两个项目都附带很高的商业价值,开发费用至少在 15 到 20 万之间。初创训练营可以给您提供这两个项目的代码,并授权可以任意处置,可以自己商用,交付给其它客户,也可以把它们改造成自己的项目。
订阅与交易平台
交易市场与订阅是两种极为成功的商业模型。YC 是著名初创投资机构,他们投过的项目总市值已达几万亿,在估值前 100 名的项目里,使用订阅与交易市场作为商业模型的项目占了 67%,这也足以说明这两种商业模型的有效性。
在初创训练营中,我们会使用这两种商业模型开发一个 MVP(最小化可行产品)。用户可以在平台上传与交易数字作品(图片、视频、3D模型 ... ),也可以按年订阅平台服务,在一定期限内拥有平台所有数字资产的使用权。
在这个应用中我们选择用 Express.js 框架开发应用的后端,MySQL 作为应用的主要数据库,基于 Vue.js 开发应用的前面界面。另外还将通过集成三方支付服务完成应用的支付功能。

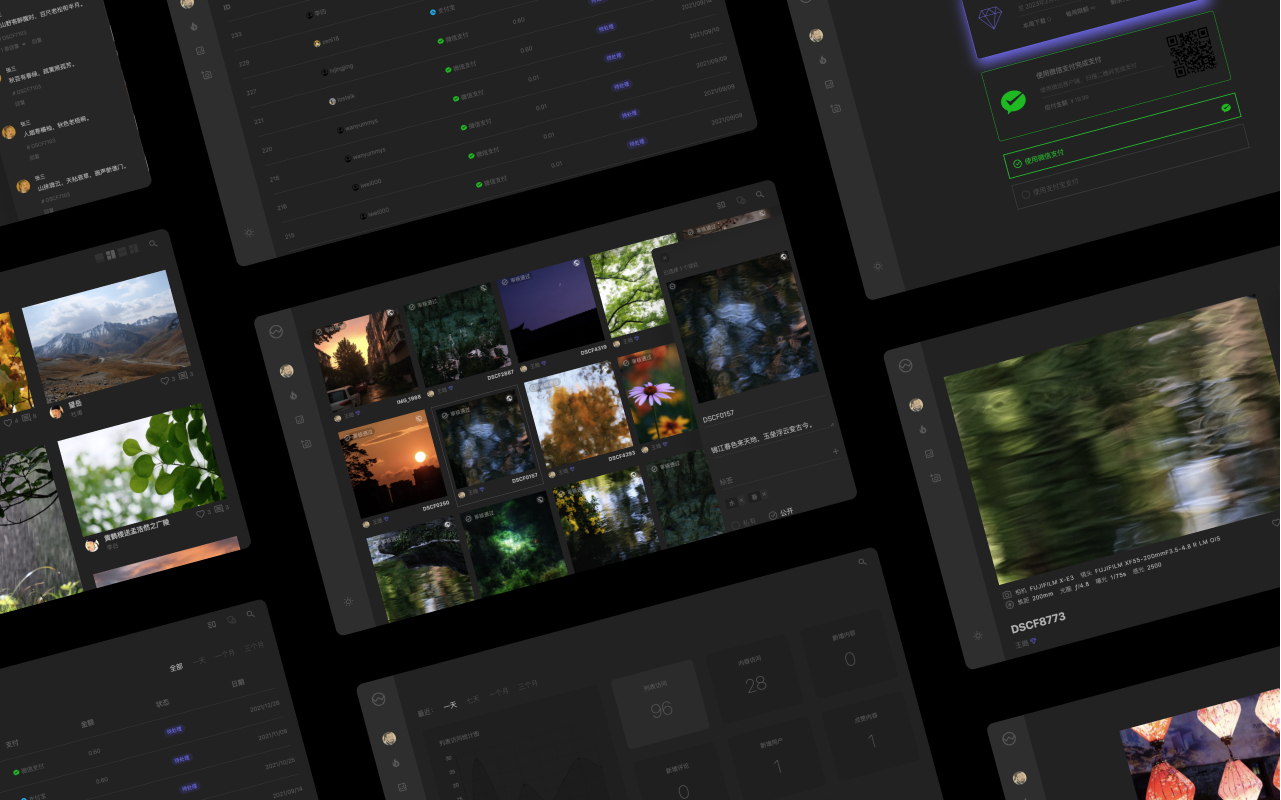
(在初创训练营中,基于 Vue.js 开发的前端应用,暗色主题)

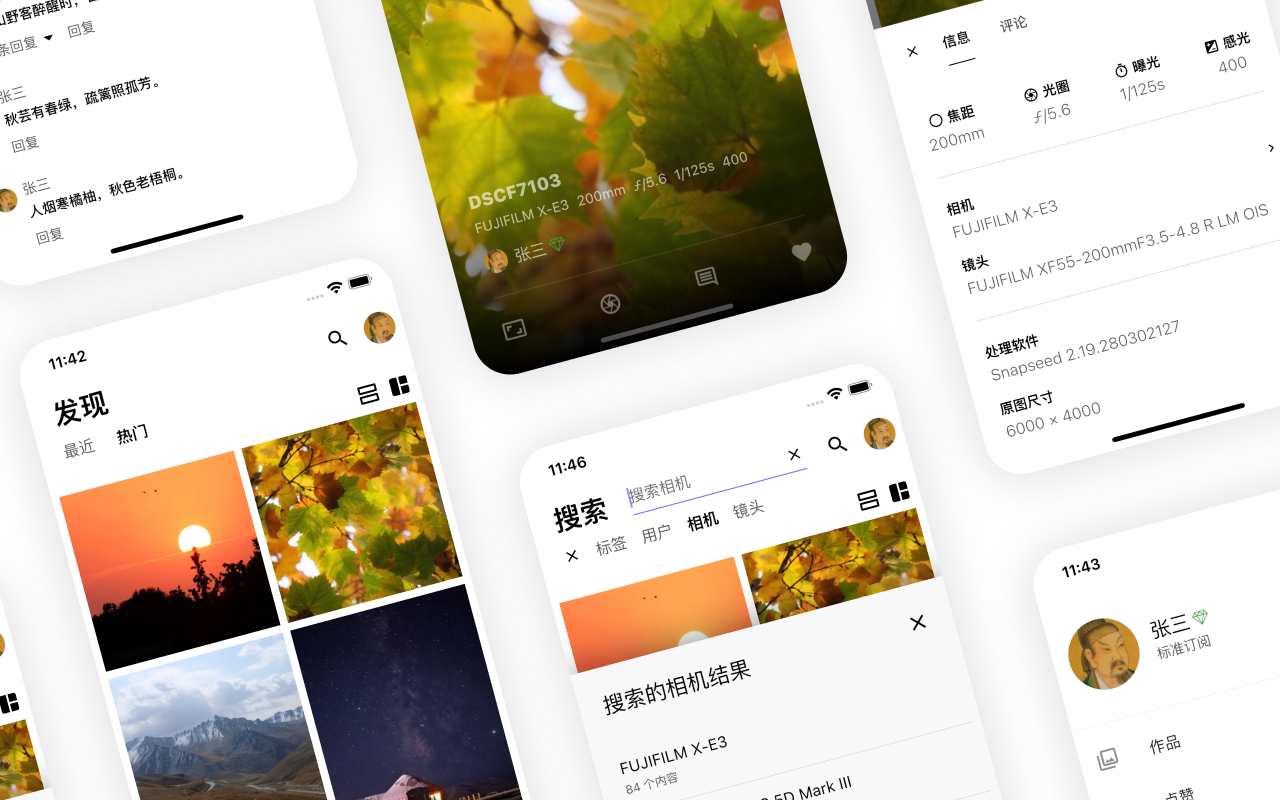
(在初创训练营中,基于 Flutter 开发的移动端应用,亮色主题)
商业网站应用
商业网站指的就是介绍与展示产品、作品或服务的网站。这种类型的网站拥有巨大的市场,线上构建网站的平台可以很好的体现这一特点。Webflow 去年营收 4.5 亿,估值已达 270 亿(Webflow 后端主要采用 Node.js 的 Express.js 框架构建,这也是我们在初创训练营中主要使用的技术之一)。Squarespace 已经上市了,去年营收 56 亿。Wix 去年营收 88 亿。
在这次初创训练中,我们将会设计与开发一个 “有设计,可交付” 的展示作品用的商业网站应用,高度定制且顺滑的动画,原生应用般的页面切换与浏览体验,这种访问体验远超使用线上网站平台生成的网站。在 Chrome 浏览器的 Lighthouse 给出的评分中,其中无障碍,最佳做法还有 SEO 这几项都在 90 分以上。
这个商业网站应用虽然只有几个页面,因为要考虑到页面的交互与各种过渡与动画效果,所以在设计与实现上消耗了大量时间。比如在滚动页面时需要的滚动触发的动画,页面导航时的转场效果,切换作品时的过渡动画等等,每个小细节都用了功夫,也都是经过设计的。
实现这个商业网站应用我们选择了 Strapi、Nuxt.js、Tailwind 还有 Gsap 这几项技术。Strapi(无头 CMS)在后端负责提供数据,比如页面上显示的文本,作品图片等等。应用的前端我们选择的是 Nuxt.js(3.x),小米官网、比亚迪汽车的官网用的是同款框架。Tailwind 负责界面样式,Gsap 负责界面动画。掌握了这些,你甚至可以成立一家数字体验设计工作室。

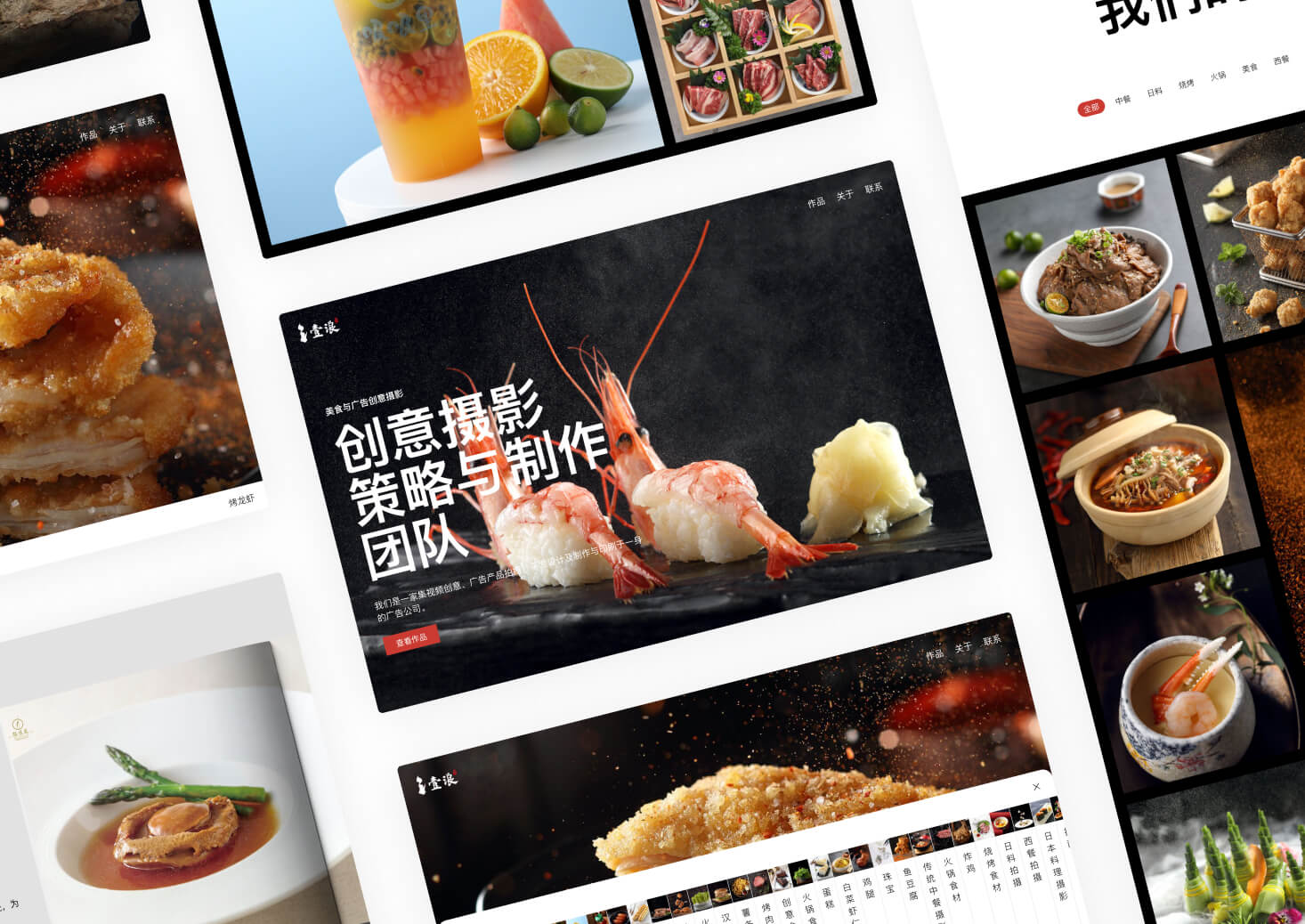
(在初创训练营中,基于 Nuxt.js,Tailwind,Gsap 开发的商业网站应用:桌面版)

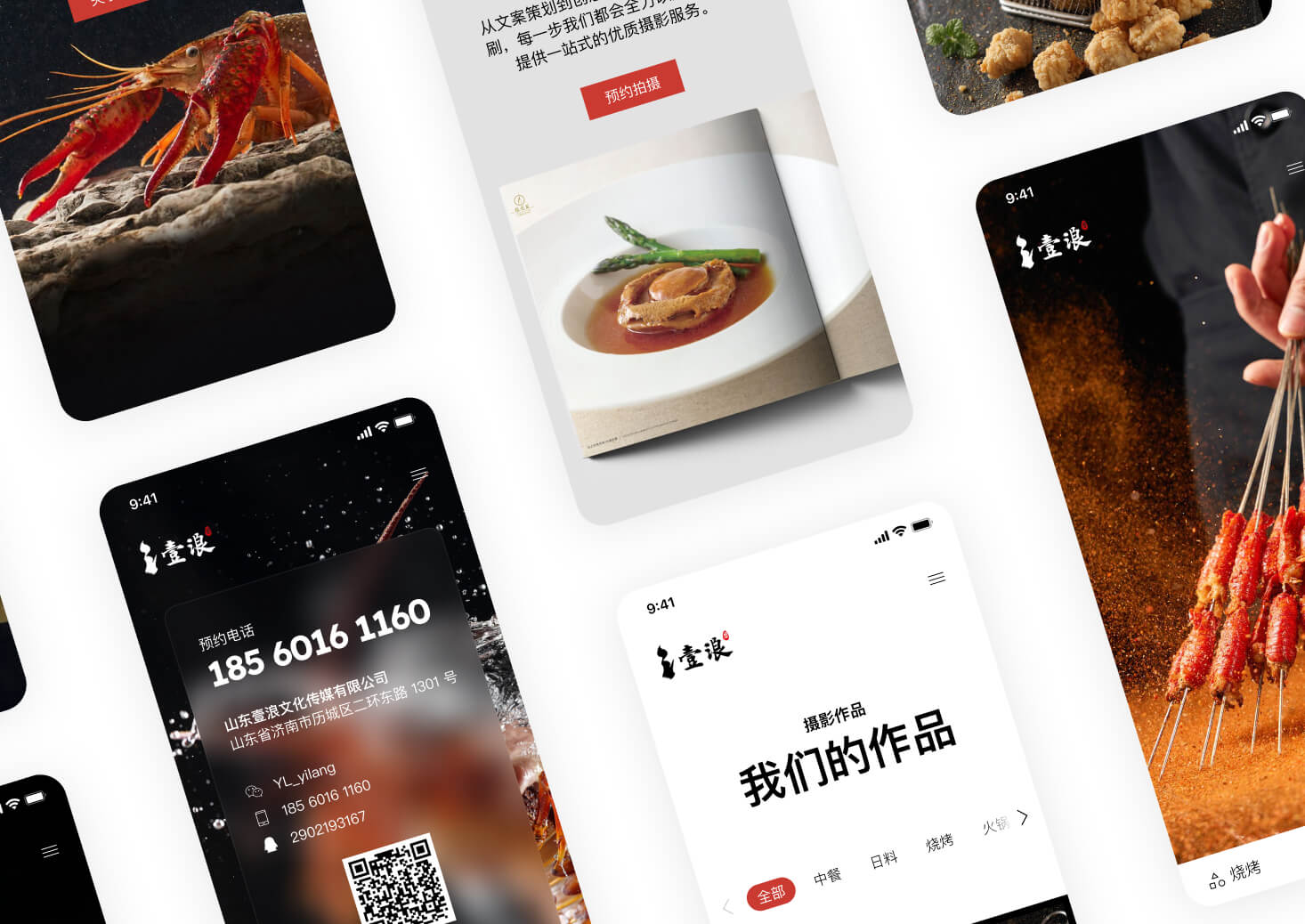
(在初创训练营中,基于 Nuxt.js,Tailwind,Gsap 开发的商业网站应用:移动端)
利器
在这次初创训练营中隐藏了一件利器,一个多模型数据库系统。它可以作为关系型数据库,像 MySQL 或 PostgreSQL,也可以作为文档型数据库,像 MongoDB,还能作为图形数据库,就像 Neo4j。
它管理的数据可以放在内存或磁盘里,它还能嵌入到其它地方使用,它内置了字段级的权限控制,所以客户端应用可以直接连接它获取或处理数据,它就是 SurrealDB。
我们先来想一个技术问题,当你打开朋友在微信朋友圈里发的贴子,你只能看到共同朋友发表的点赞或评论。想一下如何用关系型数据库解决这个问题,也不是做不到,但是会比较复杂。但如果使用图形数据库,就比较容易表达这个需求。SurrealDB 可以作为图形数据库使用,解决这个问题需要写的查询大概像这样:
SELECT * FROM comment WHERE $currentUser<->friend<->user ⊇ [user, post.user];
初创项目可以使用 SurrealDB 快速构建软件产品,很多以前需要服务端应用做的事情,可以直接交给 SurrealDB,因为很多服务接口做的事情,在 SurrealDB 这里大概就只需要写一段声明。
在初创训练营中,我们将会练习编写 SurrealDB 的查询,处理数据之间的复杂关系,做一些应用实践,理解 SurrealDB 的权限控制。
参与流程
- 完成报名,在宁皓网完成报名与支付。
- 添加好友,添加微信好友 wanghao_8088。
- 获取邀请码,人工为您发送训练营邀请码以后,您需要用邀请码在训练营网站注册新的用户。
- 确定目标,确定要实现的目标,可以是一个软件产品或者要掌握的技术。
- 路径规划,获得人工定制规划的训练路线。
- 开始训练,在训练营网站开始训练。
- 解决问题,遇到问题,通过人工辅助解决。
- 启动项目,实现目标。
报名
目前宁皓网独立开发者训练营有两个,全栈与初创(最新)。初创训练营包含全栈训练营里的所有内容,在此基础之上又增加了一些最新的技术栈,比如 Nuxt.js、Next.js、SurrealDB 等,还会再做一个有设计可直接交付的商业网站应用。
另外初创与全栈的目标设定不同,全栈的目标主要是获得软件应用开发能力,而初创的主要目标是启动项目。所以我们会根据您想实现的项目,为您规划一条合适的训练路径,并且会持续跟进,一直到您初次上线自己的软件应用。
咨询
报名咨询可以添加微信好友,搜索用户:wanghao_8088,或者扫描下面的二维码。





评论
哥, 训练营是主要讲vue, 不讲react是吗
2 年 1 周 以前
是的,项目都是用 vue 或 nuxt 做的。
2 年 1 周 以前
网站里的react课有项目实战吗, 想学一下react
2 年 6 天 以前
没有 react 的实战项目,有那种比较高效的可以让你快速上手使用 react 与 next 框架的课程。现在,订阅宁皓网就可以看 react 课程了。https://ninghao.net/package/react-frontend-application-practice
2 年 6 天 以前