
现在的网站单纯去展示内容已经不够了,我们需要给用户更好的交互体验,所以现在的网站更像是一个应用程序(APP)。最近一段时间,宁皓网做了一些跟 React 相关的课程,把这些课程组织到一块儿,您就可以使用 React 去创建体验更好的前端应用,甚至是可以运行在 Android 或 iOS 平台的本地应用。这套课程总时长不过 4 小时,我猜只有在宁皓网才有这样的课程,几小时就可以理解一样新东西 :)
传统的网站是这样工作的:用户在浏览器访问一个地址,浏览器向网站服务器发出请求,服务器收到请求并处理,然后返回给浏览器需要的所有的 HTML,浏览器再把这些 HTML 解释成用户能看得懂的页面。现在我们说的网站更接近是一个前端应用,也就是大部分逻辑运算是直接在用户的浏览器上进行的,浏览器向服务器请求的只是数据部分,收到数据,把数据塞进页面需要的地方显示给用户,React 这个框架非常擅长做这样的事情。
facebook.com ,很多地方都用到了 React ,这套框架的主力开发团队也在 facebook 。著名的 instagram.com 全站用的都是 React ,估值 250 亿美金的 airbnb 也在用 React 。国内的淘宝,支付宝也都在使用 React 框架。
准备学习
订阅宁皓网,您现在就可以在线学习 React 相关的课程了。每年花点钱,真的不多,我觉得您不需要再为这点事儿纠结了,时间才是您真正应该珍惜的东西。
准备工具
- 文本编辑软件,建议使用 Atom。任何您用着顺手的,可以编辑文本文件的软件都可以,Atom,Brackets,Sublime .. 我在课程里用的是 Atom 编辑器。
- JavaScript 编译工具,建议使用 Babel 。在学习 ECMAScript 6 相关内容的时候,用到了 Babel 工具,去把 ES6 的代码转换成 ES5 的代码。
- ES6 模块加载,建议使用 JSPM。因为我在项目里用到了 ES6 的模块的标准,所以需要一个模块的加载工具。如果您知道更好的方法也可以,只要您知道怎么使用 ES6 的模块就行。
课程
《 前端工具箱 》,时长:22 分。
学习顺序
在这个课程套装里,推荐您先要有 JavaScript 的基础,知道基本的语法就行,这会减小学习的痛苦。因为 JavaScript 新的标准来了,加了不少新的特性,比如箭头函数,模块,类等等 .. 所以您需要接着了解一下这些新特性,学一下 ECMAScript 6 新功能,再可以开始学习 React 框架,去创建一个简单的可以在浏览器上运行的小应用,然后是 React Native ,这个东西可以让您用 JavaScript 去开发真正本地的可以运行在 Android 或 iOS 平台的应用。
课程
- 《 JavaScript 基础 》,1 小时 27 分
- 《 ECMAScript 新功能 》,53 分
- 《 React 基础 》,36 分
- 《 React 路由 》,20 分
- 《 React 本地应用 #1 》,56 分
- 《 React 本地应用 #2 》,46 分
总时长:3 小时 28 分
React
React 是一个前端框架。使用 React 创建应用,您可以先考虑一下,去把应用分解成一些小的部分,每个小部分都给它定义成一个组件,设计好这些组件怎么显示,包括界面的样式还有界面里要显示的数据。使用 JSX 格式,创建 React 组件就跟您平时用 HTML 创建显示的界面差不多。然后您把这些组件组合到一块儿去用。
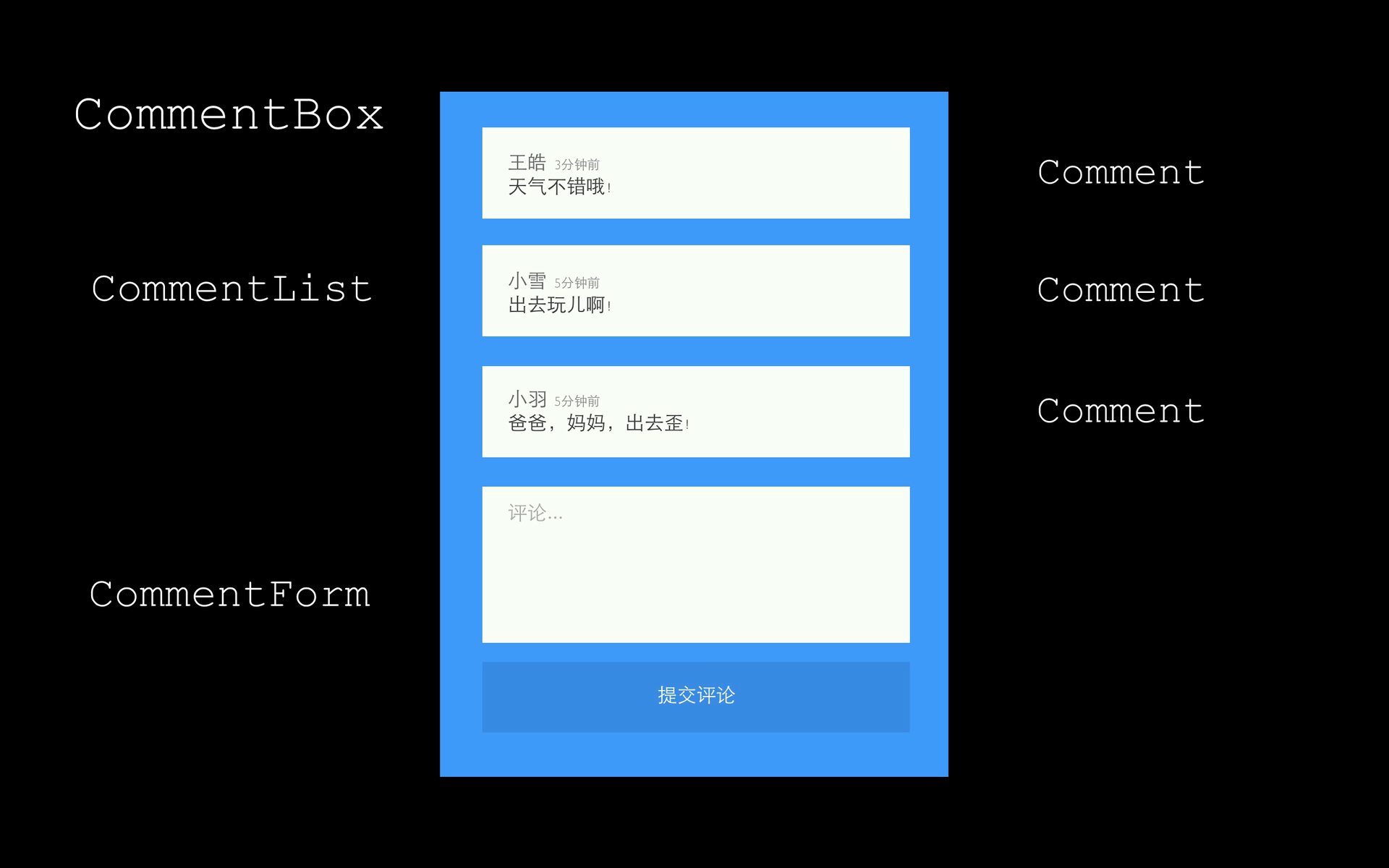
比如要用 React 创建一个评论功能,分解一下,像这样:最外面有一个 CommentBox(评论包装) 去包装整个评论,包括评论的列表,还有提交评论用的表单。它的里面可以有一个 CommentList(评论列表) 组件,功能就是去显示评论的列表,还有一个 CommentForm 组件,它可以去提交评论内容。在评论列表这个组件里面可以再去包装一些评论内容,这又是一个组件,比如可以叫做 Comment(评论) 。
在评论组件里面,有一些要显示的内容,这些内容就是向服务端请求回来的结果,最简单的向服务端发送请求的方法就是 Ajax 。这些在评论组件上要显示的数据是来自它的父组件,这里就是评论列表组件。在评论列表组件里会收到它的父组件,也就是评论包装组件从服务端请求回来的数据,然后在评论列表里循环的去处理一下,把这些数据交给评论组件使用。我们在评论包装组件里面,可以使用 Ajax 的方式向服务端发出请求,然后把得到的数据传递给评论列表。
组件跟组件之间可以传递数据,这里我们管这些数据叫做属性(props),不同的属性表示不同的数据,属性也可以想成是在组件之间传递的带名字的数据。
在组件的内部还有一种可以使用的数据,叫做状态(state)。比如您在组件里添加一个表示数据是否加载的一个状态,名字可以是 loaded ,然后在显示正式的内容之前可以先去判断一下这个状态的值,如果是 true 的话 ,才去显示内容,如果是 false ,就先在界面上显示一个动态的正在加载的小图标。在组件从服务端那里得到数据以后,您可以把组件的 loaded 状态设置成 true ,设置状态这个动作可以让组件重新显示。React 有一套非常有效的方法,重新显示组件也只会重新显示那些数据有变化的地方。

React Native
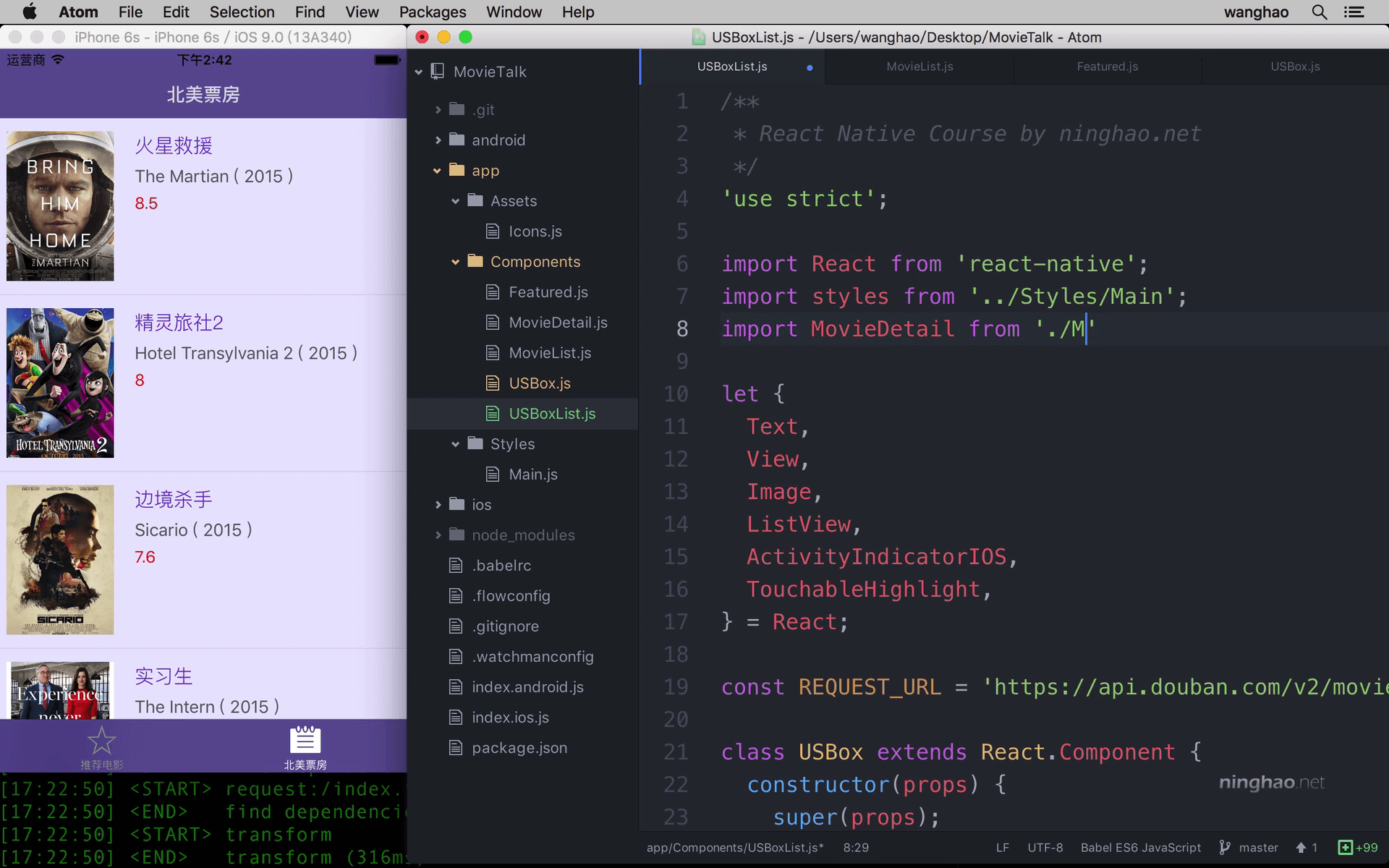
React Native 是另外一个东西,用它您可以使用 JavaScript 去创建真正的本地化的可以运行在移动平台上的应用,比如 Android 或 iOS 。您可以使用同样的方法去创建 React 组件,不过 React Native 自带了一些移动平台特有的组件,有些可以用在 iOS 平台(苹果),有些可以用在 Android 平台(小米,三星 ... )。 React Native 改变了创建移动应用的方式,用激动人心来形容一下 :) 在课程里,我在 Mac 上创建了一个小应用,里面用到的后端 API 是豆瓣提供的。
注意课程里的操作您很可能只能在 Mac 电脑上实验。推荐您选择一款 Mac 电脑,这样以后的开发工作就会方便了。

一点浅见
学习一套框架,先去学习它的工作方式,理解它是怎么运作的,少去抠茶某个单词的意思(我经常犯的毛病)。您一定又会接触到大量的之前从来都没听说过的东西,特别是一些词汇,英文的,即使您知道它的字面意义,也很难知道他到底是怎么回事,相同的词语在不同的地方也都有不同的意义。您要重新去理解,您现在的知识可能会帮到你,也可能会让你陷进沼泽,我建议暂时忘掉您之前所学,沉静下来跟着视频的思路走两遍。重点是理解每步操作的意思,不要多想,这个单词我不懂。
一些通用的,基本的知识是有帮助的,比如 if 语句在哪里基本都是一个意思。但是像 component ,这种框架特有的东西就不一样了,字面的意义是组件,不过不同的框架定义组件的方法是不一样的,您不能拿其它的框架里的组件的概念套用在您学习的新的框架里面,虽然他们可能会有一些共同点。
React



评论
react 能做好angularjs的事情吗
10 年 3 个月 以前
您先了解一下,花几个小时,看看它到底能做啥。
10 年 3 个月 以前
学习了,
10 年 3 个月 以前
这个能导出成可以安装在Android和Ios设备上的安装文件吗?想给discourse套个app也可以这么干对吧?还有就是好久没看到WordPress的教程了。
10 年 3 个月 以前
能行。 WordPress 稍等哈。嘿嘿。
10 年 3 个月 以前
以前看视频卡的要命 ,现在快了很多。~!
10 年 3 个月 以前
多谢支持啊 :)
10 年 3 个月 以前
“注意课程里的操作您很可能只能在 Mac 电脑上实验。推荐您选择一款 Mac 电脑,这样以后的开发工作就会方便了。” ?windows下那咋弄。。。
10 年 3 个月 以前
虚拟机
10 年 3 个月 以前
我不太确定 React Native 是不是可以在 Windows 上运行。现在不行,以后可能也会支持。不着急。您先学一下 React 这个框架,React Native 不行可以再等等。
10 年 3 个月 以前
我已经确定可以在Windows上工作了,上一个版本有点小问题,这个版本已经完全不需要对项目做任何调整了。另外不知道你有没有发现,在最新的RN版本使用过程中 React Developer Tools for Chrome 不工作了,你尝试过吗?
10 年 2 个月 以前
不知道你有没有发现,在最新的RN版本使用过程中 React Developer Tools for Chrome 不工作了,你尝试过吗?
10 年 2 个月 以前
嗯,我的确是遇到过一次这样的问题。不过我随便点了点,重新又运行了一下,结果那个工具又出现了呢。我还不知道到底是什么原因。
10 年 2 个月 以前
亲,怎么下载视频呢,没地方下载啊
10 年 2 个月 以前
嘿嘿,查看页面源代码,您现在可以看到视频的地址。
10 年 2 个月 以前
Linux下开发Android一切正常。
10 年 2 个月 以前
在哪里可以收藏这篇文章呢?
9 年 10 个月 以前
嘿嘿,暂时放到你的笔记本里吧。
9 年 10 个月 以前
可以的,而且Angular 2跟react就有点像了。
9 年 1 周 以前
请问哪里能下载到笔记和源码呢?讲的很好,希望听完以后,跟着代码敲一遍。希望能够下载代码和笔记资料, 谢谢。
8 年 11 个月 以前
嗯,明白 :)
8 年 11 个月 以前
您好,一点浅见那个部分里,少去抠查某个单词的意思有个错别字,🙂
8 年 8 个月 以前