我们先去创建一个视图 .. 放到 resources/views 下面,再创建一个单独的目录 .. 名字是 layout .. 这个视图的名字是 nav.blade.php .. 在视图里可以用一下 Laravel 的 blade 模板引擎 .. 这种视图的名字里面,需要加上一个 blade .. 在以后我们会单独介绍 blade 模板引擎的具体用法 ..
先添加一组 div .. 里面包装一个 div .. 这个 div 里的文字是 ninghao.net .. 下面再添加一组 div ,里面是要显示的通知消息的数量 ..
用两组花括号 .. 里面是一个变量的名字 .. 比如 $notifications .. 在这个 div 上面添加点样式 .. 先用点行内的样式 ... 添加一个 style 属性 .. 背景设置成 #eee .. 再添加点内边距 .. 设置成 5px .. 用一个 width 设置一下宽度 .. 10px .. 里面的文字的颜色设置成红色 ..
再去重命名一下 view 下面的 list.php .. 改成 list.blade.php .. 在这个视图文件里面,可以去组合一下其它的视图 .. 比如刚才我们定义的 nav 这个视图 .. 用一个 @include .. 导入 layout 目录下的 nav 这个视图 ..
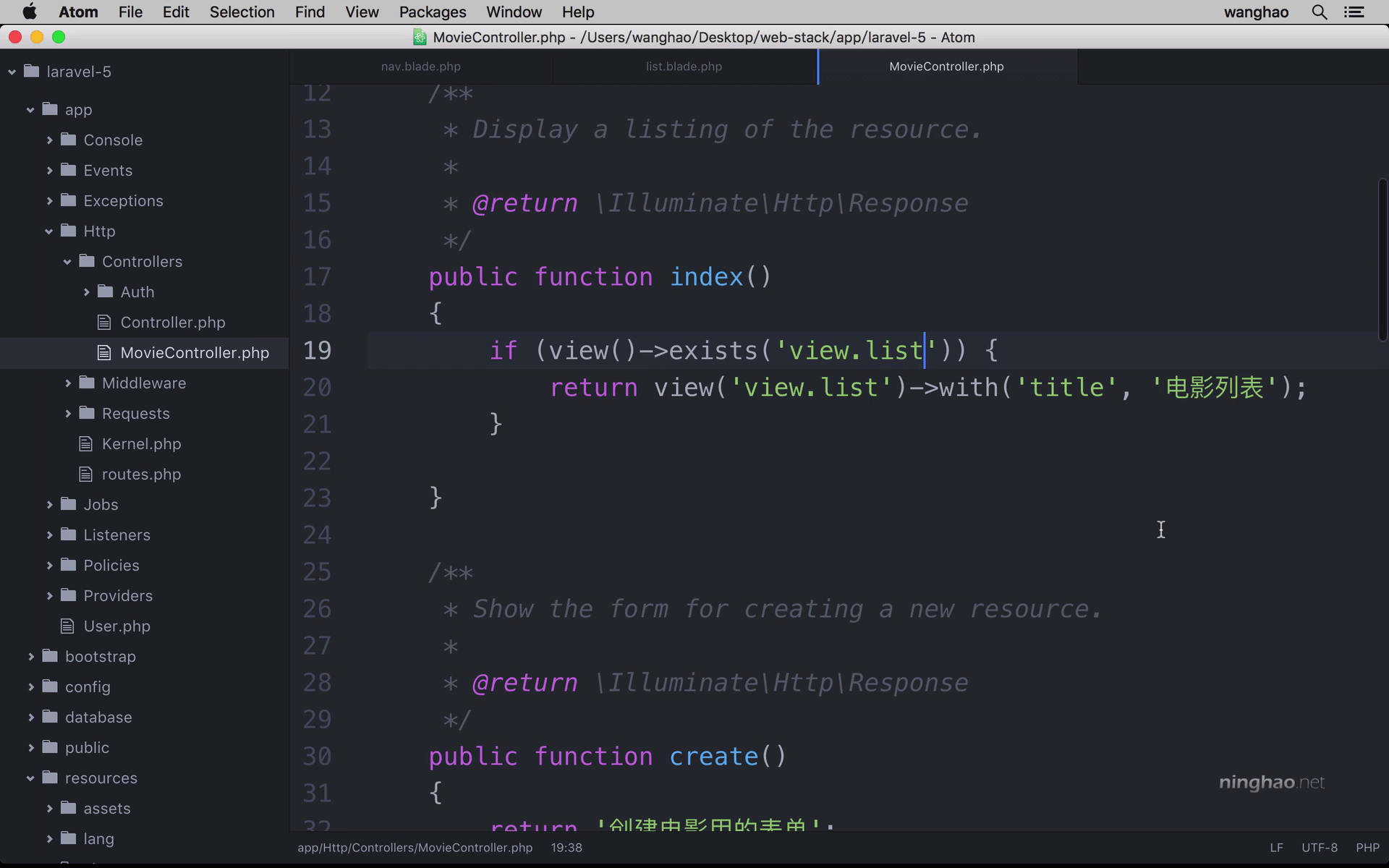
打开 app/Http/Controllers .. 找到 MovieController .. 在这个控制器里,index 方法用到了 view 下面的 list 这个视图 .. 打开浏览器 . . 访问一下 movie 这个地址 .
这里报了一个错 .. Undefined variable: notifications .. 就是 notifications 这个变量没定义 .. 这是因为在 MovieController 这个控制器里的 index 方法要使用的 view 下面的 list 这个视图里面,组合使用了 layout 下面的 nav 这个视图 ..
在这个 nav 视图里,要显示 notifications ... 这个东西我们还没有给它传递数据 .. . 在 index 方法里面 .. 先修改一下传递数据给视图的方式 .. 设置一下 view 的第二个参数 .. 用一个数组 ..
在这里,我们再去给视图传递一个 notifications 数据 .. 它的值可能需要到数据库里查询一下 .. 做一些逻辑的运算 .. 我们假设得到的就是数字 5 ..
保存 .. 回到浏览器 .. 刷新一下 .. 这回就显示正常了 .. 这个页面上会包装在 nav 视图里输出的东西 .. ninghao.net ,加上 notifications 的值 ..
现在,如果我们在路由或者控制器的方法里面,使用的视图组合使用了这个 nav 视图,你就需要给这个 nav 视图传递一个名字是 notifications 的数据 ...
这样会重复的去做很多事情 .. 而且得到这个数据的值也需要做一些逻辑运算 .. 它会让我们的控制器越来越胖 .. 下面我们使用视图的 Composer 去解决这个问题 ..