自定义的插件或者主题可能都需要一个配置的界面,WordPress 提供了一些方法可以去创建这个配置界面,比如想在管理菜单上添加一个主项目,可以使用 add_menu_page .. 它里面的一些参数就是配置一下这个菜单的名字,地址,使用的图标这些东西 ...
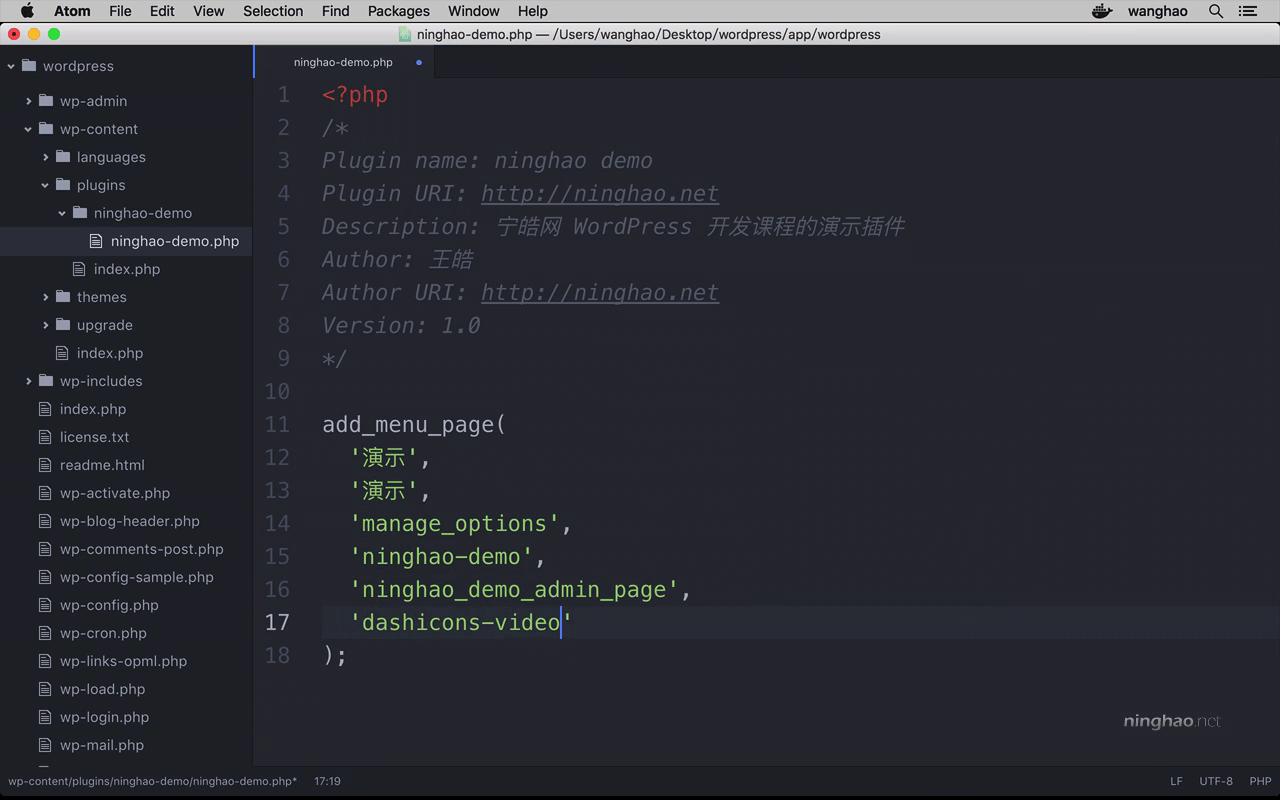
第一个参数是页面标题的名字 .. 这里先设置成演示 ... 然后是菜单项的名字,就是在管理菜单上显示的名字 .. 也把它设置成 演示 ... 接着是一个权限,也就是想要打开这个菜单,用户必须拥有的权限的名字 ... 添加一个 manage_options ,管理选项的权限 ...
然后是这个菜单的地址 ... ninghao-demo ... 打开这个菜单以后,需要显示一个管理界面 .. 这里可以添加一个函数,一会儿我们去定义这个函数,它的作用就是生成管理界面上的那些选项 ... 这里先设置成 ninghao_demo_admin_page
它的后面是这个菜单项使用的图标 .. WordPress 提供了一些图标,你可以直接使用这些图标的名字 .. dashicons-video-alt3 是一个视频图标 ...
最后一个参数是这个菜单项在管理菜单上的位置 .. 我们先把它设置成 2 ...
再把这个方法放到一个函数里面 .. 名字可以是 ninghao_demo_admin_menu ... 下面再使用一下 admin_menu 这个 action hook ... 把定义好的菜单项放到这个 hook 上执行一下 ...
打开这个菜单显示的那个页面,我们会用到一个函数来生成,就是这个 ninghao_demo_admin_page .. 再去定义一下这个函数 ...
然后先简单的在里面输出一个 hello ... 周围用一个 h1 标签包装一下 ...
保存 ... 回到 WordPress 的管理后台 ... 刷新一下 ... 在管理菜单上会显示一个 演示 ... 它就是刚才我们自己定义的一个管理菜单项 ...
打开它 ... 在页面上会显示一个 hello ~ ...
https://codex.wordpress.org/Administration_Menus
https://developer.wordpress.org/reference/functions/add_menu_page/
https://developer.wordpress.org/resource/dashicons/#editor-table
https://codex.wordpress.org/Plugin_API/Action_Reference/admin_menu