我想让这个配置字段是一个文本框,用户在里面输入内容,提交以后可以保存它里面的值,它里面有值的话,在文本框上可以显示这个值 ...
找到这个处理字段显示的函数... 添加一个 php 结束的标记,在结束的地方再添加一个 php 的开始标记 .. 这样在它们中间我们就可以直接使用一些 html .... 添加一个 text 类型的 input 元素 ... 它的 name 属性的值应该是 ninghao_demo_settings 里面的 ninghao_demo_title_field ... ninghao_demo_settings 是我们注册的配置的名字 ... ninghao_demo_title_field 是我们给这个配置字段起的名字 ...
这样用户在文本框里输入内容,提交表单以后,会把字段的值保存在 ninghao_demo_settings 里面,它的值会是一个数组 ... 数组里面的东西就是配置的字段还有对应的值 ..
在上面我们再去得到这个配置选项的值 ... 给它起个名字,可以是 $options .. 得到配置选项的值,用的是 WordPress Option API 里面的 get_option 这个方法 ... 要得到的配置选项就是 ninghao_demo_settings ... 也就是我们在注册它的值给它起的名字 ...
然后在这个 input 元素里面添加一个 value 属性 .. 它的值是得到的 options 这个数组里的 ninghao_demo_title_field 这个字段的值 ...
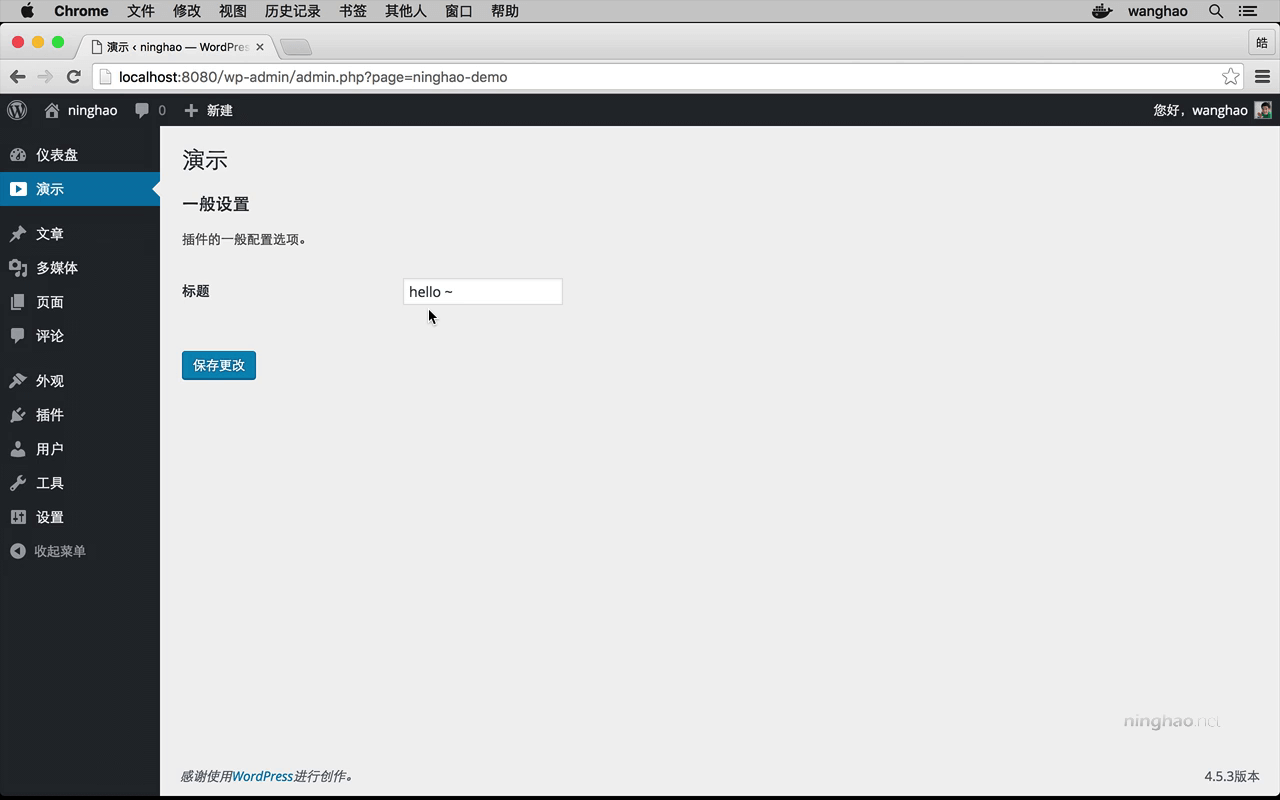
保存一下 .. 回到我们自己定义的这个管理界面上 ... 刷新一下 ... 这里这个字段会是一个文本框 ... 上面还没有内容 ... 在里面输入点东西 ... 然后提交一下这个表单 ...
这样会把这个值保存到 WordPress 的数据库里面 .. 这是 WordPress 的 Option API 提交的功能 ... 重新显示这个页面的时候, 我们又去得到了这个配置选项字段的值,让它作为这个文本框默认的值显示在这里 ...
现在我们就可以自己的插件或者主题里面,去使用这个配置界面上的字段的值了 ....